How To Use Moltbot (formerly ClawdBot): Build Your Own 24/7 AI Assistant
A Practical Guide to Setting Up, Configuring, and Mastering Your Personal AI That Actually Does Things Update 28 jan: due to trademarks Clawdbot was named to Moltbot ~64.000 Stars in a couple
Read Now
Get the Best Black Friday Deals on shadcn/ui Products - 2025 Edition
Unlock the best Black Friday deals of 2025 for shadcn/ui projects and products. This campaign brings exceptional discounts on UI component blocks, templates, design systems, and tools making it the ideal opportunity
Read Now
5+ Best Open Source shadcn/ui Block Libraries Ready for AI
In this article, we’ll explore 6 of the best open-source shadcn/ui block libraries available today. Each provides a registry, supports MCP, and is built with AI workflows in mind, making it
Read Now
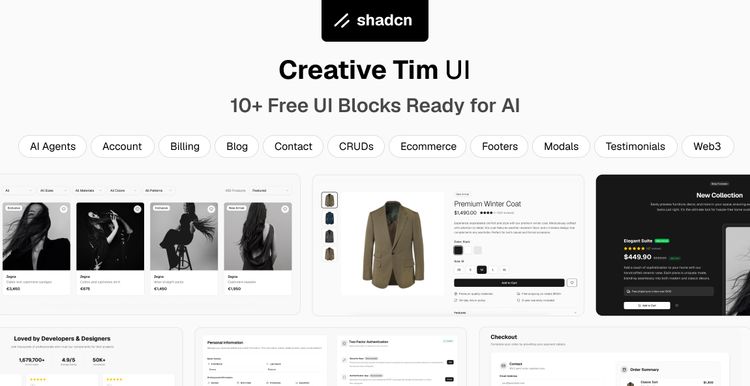
10+ Free shadcn UI Blocks Ready for AI Apps (Token-Efficient & Open Source)
Creative Tim UI is a comprehensive component library and open-source registry built on top of the popular shadcn/ui system. It helps developers build beautiful, modern web applications faster by offering pre-built, customizable
Read Now
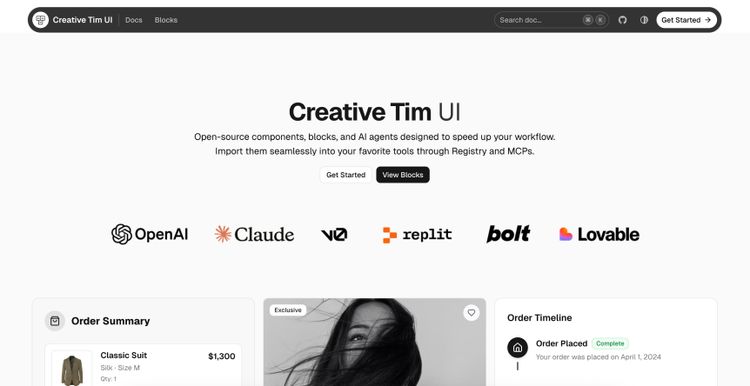
Creative Tim UI - shadcn/ui blocks ready for v0, Lovable, Replit, Claude, and more.
We’re excited to announce the launch of Creative Tim UI, a collection of 100+ free and open-source UI Blocks that you can seamlessly integrate with your favorite tools like v0 by Vercel,
Read Now
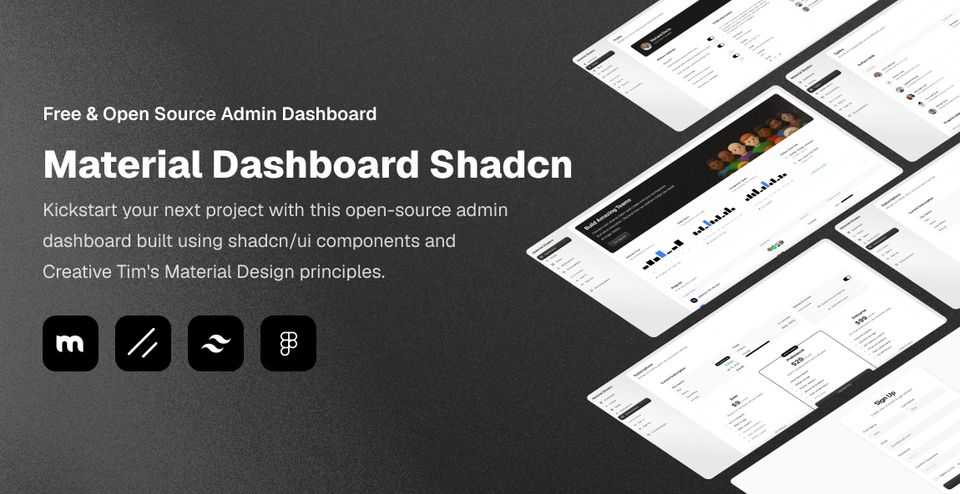
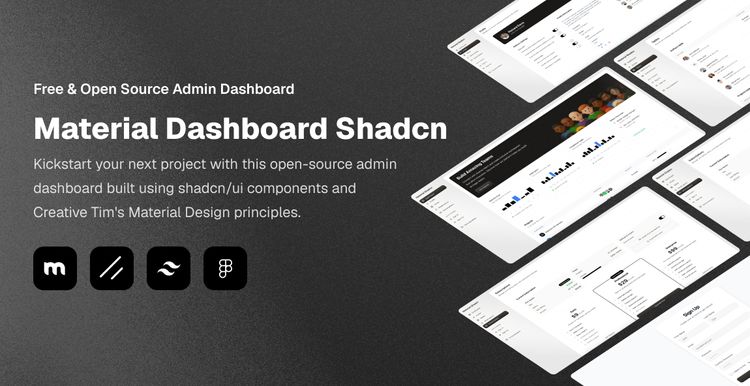
Introducing Material Dashboard Shadcn - A Free, Modern Admin Dashboard Built with Shadcn/UI & Tailwind CSS
We’re excited to announce the launch of Material Dashboard Shadcn, a free, open-source admin dashboard that combines the best of Shadcn/UI components with the clean, scalable design system of Material Design
Read Now
10+ Free and Open Source n8n Workflow Automation Templates to Grow Your Business
We’re excited to share the Free n8n Workflow Templates Collection, a hand-picked set of 10+ ready-to-use templates that will help you save time, reduce manual work, and scale your business faster. n8n
Read Now
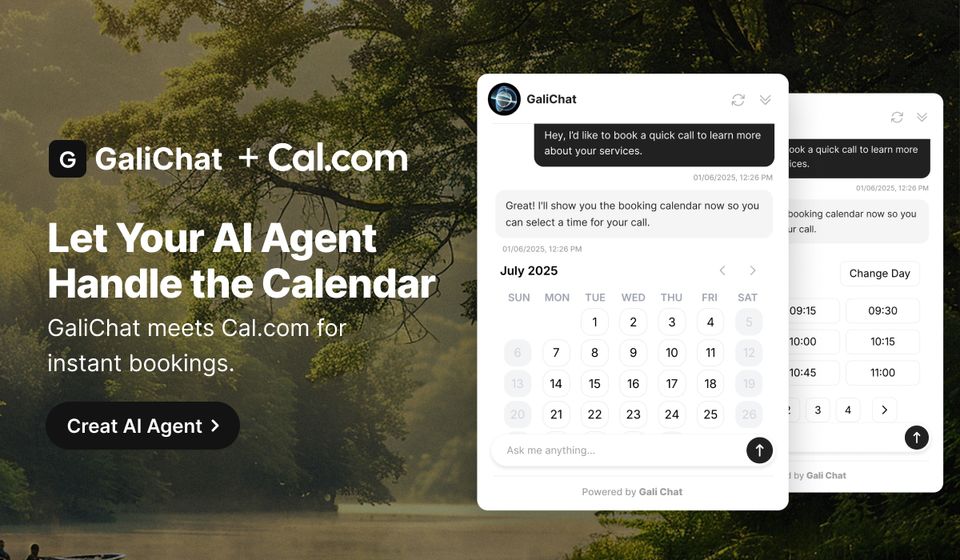
GaliChat Now Integrates with Cal.com for Instant Scheduling
In the world of customer support and lead generation, timing is everything. If someone is ready to talk, book, or buy, your business needs to be ready right then and there. That’s
Read Now
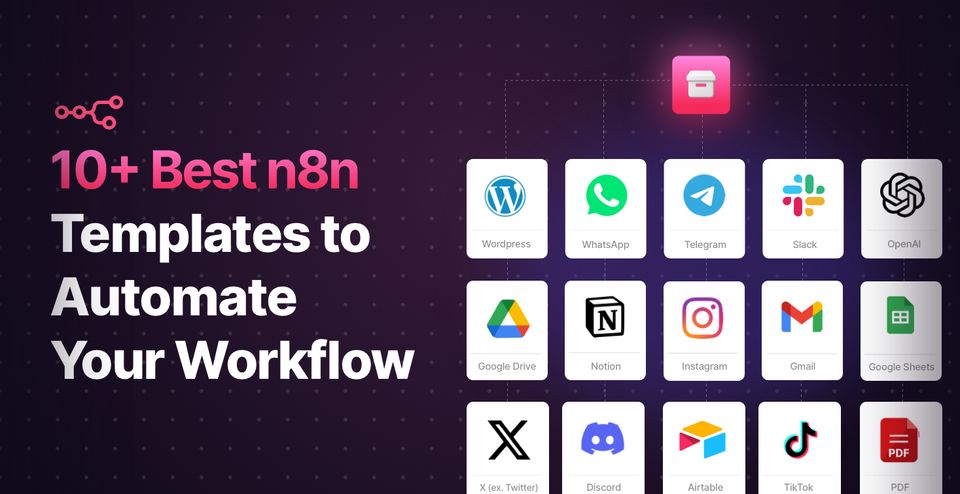
10+ Best n8n Templates to Automate Your Workflow
Automation is no longer optional, it's essential. Whether you're running a marketing agency, coding full-time, or growing a small business, automating your workflows saves time, reduces errors, and scales your operations. That’s
Read Now
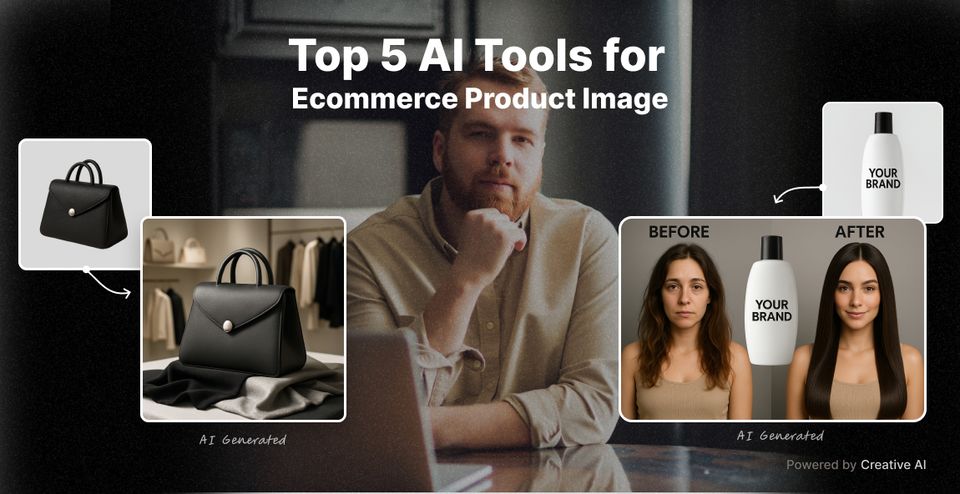
Top 5 AI Tools for eCommerce Product Image Generation
📚 You're reading a post from our “Creative AI Tools” series. Continue exploring: 👉 5 Top AI Background Remover Tools If a picture is worth a thousand words, an eCommerce-ready image might be worth a
Read Now
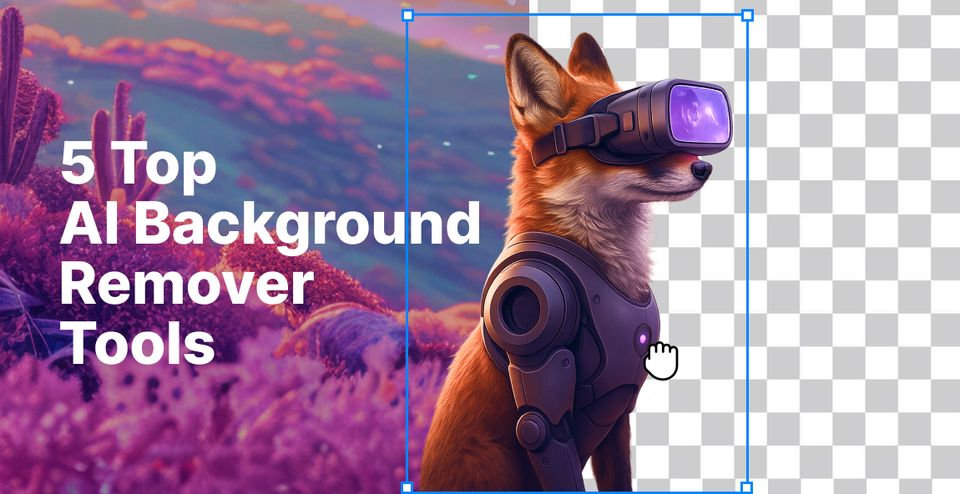
5 Top AI Background Remover Tools
📚 You're reading a post from our “Creative AI Tools” series. Continue exploring: 👉 Top 5 AI Tools for eCommerce Product Image Generation Looking for the best AI background remover tools? Removing backgrounds from images
Read Now
From Coder to CEO: 6 Must-Read Books for Developers Who Want to Build Businesses
Let’s be honest, if you’re a developer, you’re probably already an entrepreneur at heart. You’re constantly building things: side projects, SaaS tools, weekend hacks that somehow turn into full-blown
Read Now
How to Integrate AI into Your Web Design Process
Artificial intelligence (AI) is increasingly integral to web design, reshaping how we build and interact with modern websites. In fact, a significant number of web designers—about 93%—are already utilizing AI to
Read Now
Mastering UI Patterns: Essential Components Every Web Designer Should Know
Designing an interface that’s both user-friendly and visually appealing can feel like a balancing act. If you’ve ever felt like something’s just off with your design, it might be time
Read Now
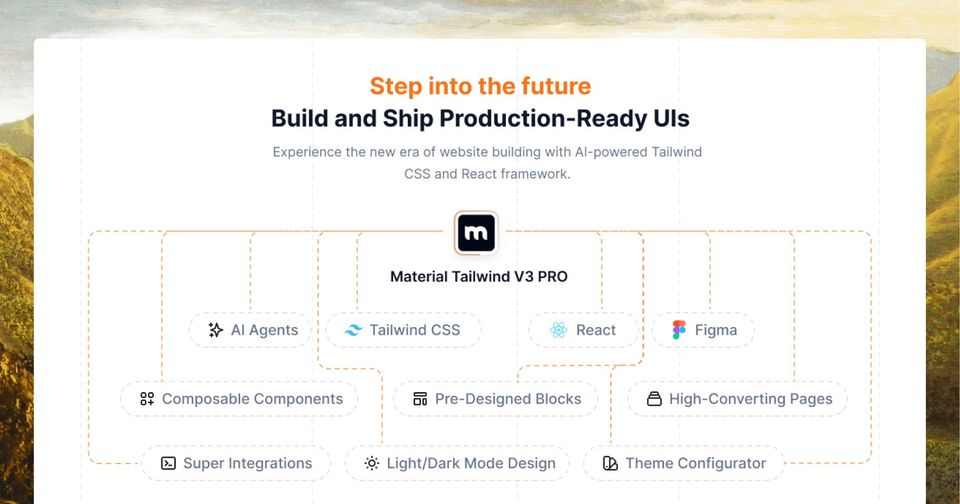
Build and Ship Production-Ready UIs with the New Material Tailwind – Rebuilt & Refined
Web development just got a major upgrade. With Material Tailwind V3, we’re thrilled to upgrade the UI building where creating beautiful, functional interfaces is faster, smarter, and more enjoyable. Rebuilt from the
Read Now







!["Roots of UI/UX Design" - Creative Tim's New Book [Updated]](/blog/content/images/size/w750/2024/03/WhatsApp-Image-2023-11-07-at-12.06.41--1---1-.jpeg)