When it comes to your website, speed matters. As internet speeds have increased over the past few years, users have become less and less tolerant of slow load times. Research now suggests that if your site takes more than a few seconds to load, people will click away.
The consequences of having a slow website can range from the trivial to the disastrous. Not only will you lose traffic, but Google is now pretty up-front that it rewards fast websites in the PageRank algorithm, so a slow site will gradually migrate down the page results.
And, if your site generates income primarily from sales, the consequences of slow load times can be even worse. Research shows that even improving your site’s load time by 1 second can have a big effect on conversion rates:
Luckily, help is at hand! Today, I’ll take you through 6 ways that you can improve your page loading speed. 🙂
1. Test Your Page Speed
Before you start the process of improving your page speed, you need to test how fast your page is at the moment. Even if your site is fast, it’s worth checking this from time to time, because sometimes even a small addition can slow it down significantly.
There are two tools for measuring page speed that I would recommend. The first is PageSpeed Insights. This tool measures loading speeds on both desktop and mobile devices and gives you a list of how fast each element of your page is loading. The output looks like this:
The second tool is Google’s PageSpeed Insights, which is particularly useful for SEO. It performs similar tests and also provides tips as to how to improve the speed of each element of your site. It looks like this:
Both of these tools are a great way to benchmark the speed of your site. If you are following this guise in order to improve your loading speeds, I would recommend checking in with them before and after this process, so you can see if you are making progress.
2. Use a CDN
Content Delivery Networks (CDNs) are often sold as a complete solution for slow loading times. Whilst in many cases this is not quite true, for particular types of websites they can be useful. The principle of a CDN is simple – it pulls down content to local servers all around the world, allowing your users to access your site from a local server.
If your site gets a lot of international traffic, and especially if a lot of this is from the developing world, a CDN is a necessity. Bear in mind that in many places – including such developed markets as Australia – internet speeds are still pretty slow, and are improved massively by utilizing local servers.
3. Minify Your Code
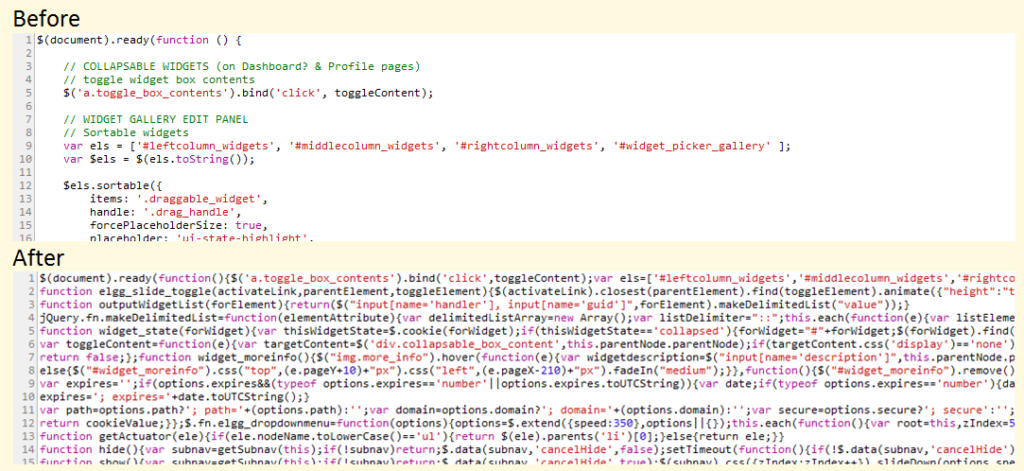
Nowadays most of us use visual editors for our websites. While this is great for implementing fancy design elements, be aware that many editors produce HTML, CSS, and JavaScript code which is hopelessly inefficient. Even whitespace in code can lead to these files being significantly larger than necessary, and this will slow your page down.
To minify your code, there are essentially two approaches. The first is to use an automated tool like JavaScript Compressor, CSS Compressor, or HTML Minifier. These online tools will delete unnecessary white space, but be warned that they can make your code difficult to read.
The second approach is to compress your code the old-fashioned way, by actually looking at it. If you’ve got the expertise and time, a few hours spent combing through large HTML, and especially JavaScript files can really pay dividends. For more HTML shortcuts check out our cheatsheet.
4. Compress and Optimize Images
One of the most common reasons why pages load slowly is that they contain a lot of images that could be smaller. Nowadays, a lot of systems such as WordPress automate image rendering, re-sizing images on the fly to fit your site. This is handy, of course, but it also leads to users’ browsers having to perform multiple commands every time a page is loaded.
Again, there are two approaches to making sure that your images are a reasonable size. You can either do it manually, by re-sizing each image in Preview or Paint, and to my mind, this is the correct approach if you have the time.
The other approach is to use an automated image compression tool such as TinyPNG. These tools allow you to upload your images, and they will automatically make their file sizes smaller without affecting resolution.
5. Get A Better Web Host
Not all web hosts are equal. If you think your site is pretty well optimized in all of the areas I’ve already mentioned, it could be that your web host is simply not up to the demands of your site.
Pay attention not only to the claimed speeds of various hosts but also to their uptime statistics. Poor uptimes are generally an indication of equally poor infrastructure, and sometimes of poor customer service also!
I cannot, of course, recommend a web host here. The best host for you depends on a vast variety of factors, from the size of your site to where your traffic comes from. However, a few hours spent comparing hosts for speed and cost is time well invested.
6. Proper Site Design
All of the steps I’ve mentioned above can significantly improve the loading speeds of your site. However, there is still no real replacement for good site design. Design your site properly, and it will be both beautiful and fast.
And luckily, there is a golden rule when it comes to designing sites that are both fast and beautiful: keep it simple. Most of the sites that win awards at the moment are praised for their minimal design, and there is a good reason for this: not only do minimal sites look better, they are also easier to use because they are fact.
And so, if you’ve completed all of the steps above, and your site is still slow, it might be time to think about re-designing your site from the ground up or switching your hosting provider.