More people learn to code every day, which increases competition in the field of web development. Landing a programmer job can be tricky, so you have to market yourself very well in the recruitment process. The first and easiest way to do this is through your resume.
Your web developer resume introduces you to potential employers, and it serves as a first impression. To make yourself noticed and secure a job interview, you need to have a bulletproof resume that showcases your experience, education, and skills, in a brief manner.
It can be challenging to build a great resume, especially when it’s your first time doing it. This is why we’ve put together a short guide that will help you create a resume employers won’t overlook. Check out our tips to craft the perfect web developer resume. We also included some great web developer resume templates and examples to make it easier for you.
What to Include in Your Web Developer Resume?
Whether you are a web developer with an employment history, or a freelance web developer building a resume, there are some sections you should always include in your resume. We listed them below, in the recommended order they should appear on your resume.
Contact Details
Under contact details, you should include your name, complete address, email, and phone number. If you have a personal website or portfolio website, make sure to include them, too, as well as your Linkedin profile or include a custom QR code instead.
Your contact details should be as visible as possible. Include them at the beginning of your resume, above the fold, as marketers would put it. If your resume is somehow divided horizontally, place your contact details on the left side. You want this information to be extremely easy to find for the recruiter and not make them go over the entire resume to find them.
Employment History or Personal Projects
The employment history section should be the broadest of them all. Here you should list your work experience in reverse chronological order. Try your best not to have large gaps in your job history. If you have limited work experience, you can also include personal projects, internships, and volunteer work.
If all you’ve ever done is freelance work, list the projects you have worked on, just like you would with an employment experience entry. Specify your job title, the company name/client’s name, location of employment, and period of work. Don’t forget to include a few bullet points to describe your job responsibilities and results briefly.
Higher Education
This section of your resume should include your degrees, ordered from most recent to least recent. If you have higher education degrees, you can leave your high school diploma out. Remember that some employers go as far as discarding resumes with no higher education.
Your entries should include your degree type, your major, and the name of your university. If you want to expand, you can mention honors and awards and add a short description of your studies.
Technical Skills
A web developer resume should emphasize technical expertise, so you should list all technologies and tools you are familiar with. However, long lists are usually difficult to read. To ensure readability, group the technical skills into categories so recruiters can skim over them easily.
For example, let’s say you want to list the following technical skills: React, HTML, Docker, Jira, Javascript, JQuery, Git, Jenkins, and Kubernetes. You shouldn’t list them like this, but instead, categorize and format them like this:
Technologies and Frameworks: HTML, Javascript, JQuery, React;
Deployment Tools: Docker, Jenkins, Kubernetes;
Other Tools: Git, Jira.
Professional Skills
While on a different type of resume you would probably create a section for soft skills, for a web developer resume, we recommend you go with a professional skills section instead. Recruiters for such jobs will appreciate more seeing you have professional skills like problem-solving, team leadership, or code optimization than soft skills like self-motivation or interpersonal skills. You can also create a Soft Skills section if you consider it necessary.
Apart from the pivotal sections we listed above, there are a few others you could also add to your resume if you want to. These include personal profile, objectives, references, certifications, achievements and awards, and so on. However, keep in mind that your resume should be brief, so don’t overdo it.
If you’re trying to build a web developer resume with no experience, you should focus on your skills and education. However, it helps a lot if you contributed to open source projects or even have some personal web development projects of your own to show off.

Tips for Building a Strong Web Developer Resume
1. Keep it Short
Your resume should not be longer than two pages. One to two pages is the ideal length for any resume. Recruiters have countless job applications to review, and it is unlikely that they will read a resume that exceeds two pages. In fact, according to a Mystery Job Candidate survey, recruiters spend an average of six seconds per resume. So try to cover your relevant experience on a single sheet of paper, front and back.
2. Tailor Your Resume for the Job
You might have extensive education or work experience. This doesn’t mean you should put all of it on your resume. Go through the information and select what is most relevant to the job you’re applying for. Do this every time you apply for a job to ensure your resume gets read.
3. Include Keywords from the Job Listing
Carefully read the job description, identify keywords, and include them in your resume. These keywords usually overlap with attributes the employer is looking for in an ideal candidate, and you will often find them in the “Requirements” / “Qualifications” sections of the job listing. If you are applying for a front-end developer position, the job description might contain keywords like “HTML”, “CSS”, “Javascript”, “graphic design”, “problem-solving”, and so on.
4. Use Active Verbs
Active verbs are used to describe an action that a subject is performing. Within the context of a resume, that subject is yourself, and you use these verbs to provide clarity, emphasize your professional achievements, and exude confidence. Active verbs like “accomplished”, “launched”, or “developed” can make your resume stand out in front of recruiters and get you hired as a web developer.
5. Proofread and Ensure Readability
One thing is sure: recruiters frown upon grammatical or spelling errors, so you have to make sure your resume is free of them. Double-check or triple-check your resume before submitting it to ensure your written word creates a great first impression. To make this task easier, you can use a digital writing assistance tool like Grammarly, which detects spelling, punctuation, and other common errors.
Web Developer Resume Templates
Your resume’s design also contributes to the first impression you make. You can use a premade resume template to organize your resume’s content better and make sure your application looks professional. Plus, a premade template helps you save time.
Here are some of our top go-to resume builders that have some great resume templates:
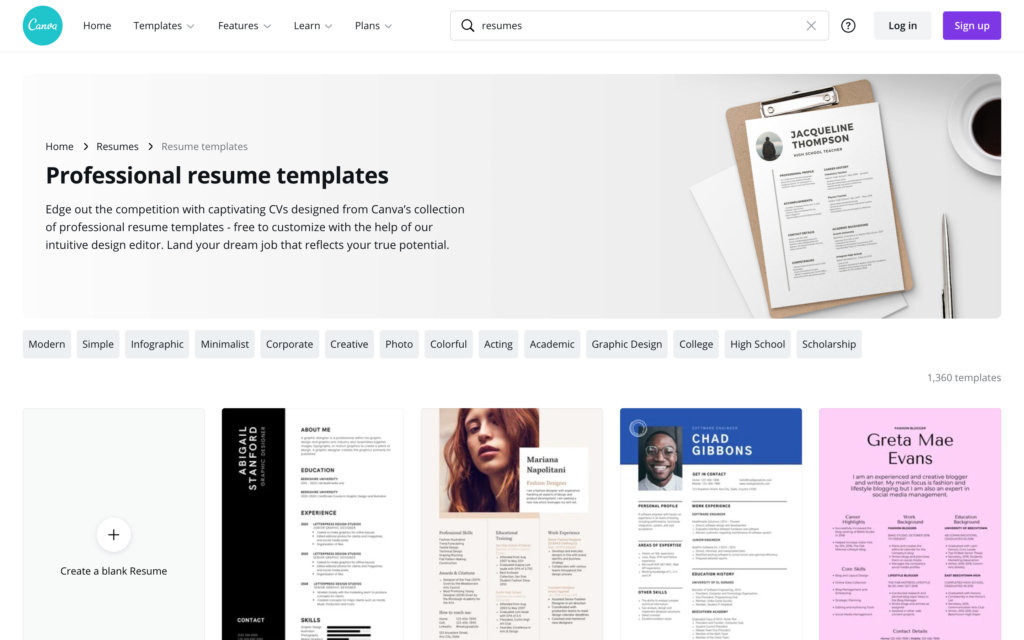
Canva

Cost: Free plan available, other plans start at $12.99/month
Canva is a graphic design platform that offers over 1000 resume templates. From simple and minimalistic templates to academic and professional ones, Canva has got them all. Many of the resume templates are included in the free plan, but some of the resume templates are only available with the paid plans.
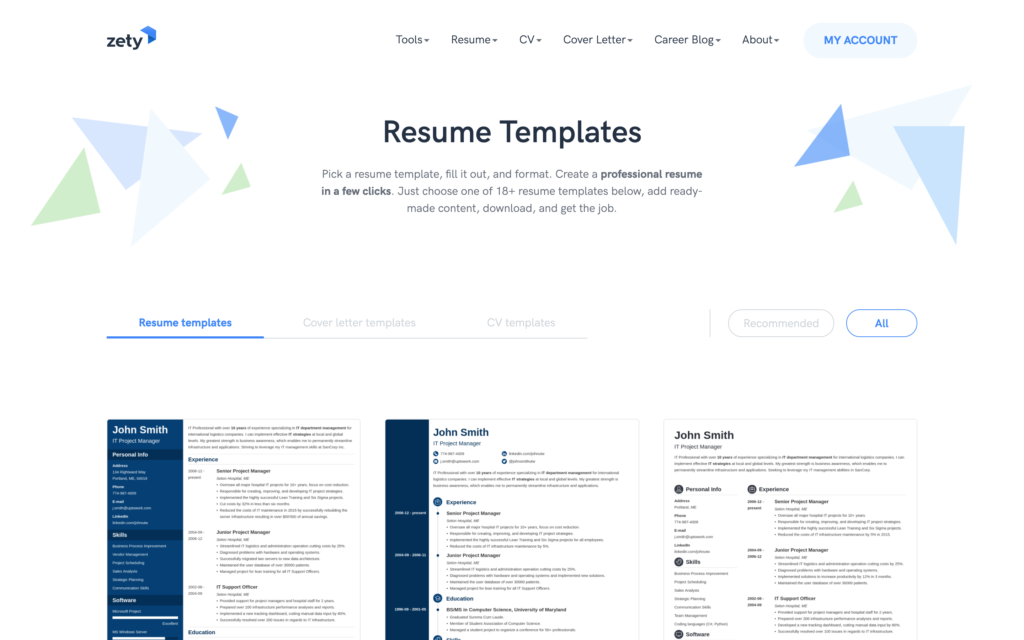
Zety

Cost: templates can be used for free, $2.70 for a 14-day full access pass to download the finished product, or $5.95 for monthly access
Zety’s selection of resume templates is not as varied, counting only 18+ templates. Their designs are more suited for professional resumes, with dark colors and simple fonts. When using Zety, you also get content suggestions while building your resume. Apart from resume templates, you also have access to CV templates and Cover Letter templates.
Novoresume

Cost: free plan with fewer features or 15€/month for the pro plan
Novoresume has a selection of 8 resume templates that you can fill up with your information and experience. Keep in mind that certain resume sections have a character limit that you have to pay attention to. Besides resume templates, you can also find CV and Cover Letter templates on Novoresume.
ResumeGenius

Cost: $1.95 for the 14-day trial plan, $39.95 for the monthly plan
ResumeGenius offers eight premium templates and many other free resume templates for Word. You just need to choose a template and fill in the information to get your resume done in minutes. You can’t leave any field blank and can only preview your resume after you’ve filled in all sections.
Resume.io

Cost: Free plan available, $2.95 for the 7-day trial plan, $44.95 for the 6-months plan, $74.95 for the 12-months plan
On Resume.io, you can take your pick from 18 resume templates. Their template designs are split into Creative, Simple, Professional, and Modern categories so you can easily select your desired style. You need to register on their website to create a resume. You can see in real-time preview any changes that you make to the resume.
Web Developer Resume Examples
We created web developer resume samples for two different scenarios so you can understand better how your resume should look. Whether you are making an entry-level web developer resume or a senior web developer resume, we’ve got you covered. Check them out:
Junior Web Developer Resume Example

Senior Web Developer Resume Example

All names and information used in these web developer resume samples are fictitious. Both templates are from Canva.
Final Thoughts
We hope the information in this article makes creating a web developer resume seem less intimidating. Follow these simple suggestions, and you can write a resume that wins you a web developer job interview.
If you worry about your lack of experience, you can start working on some personal web development projects that you could later use to make your resume seem more impressive. Check out our pre-made web templates that will give you a headstart with any web or mobile app.