Having an interactive user interface is crucial in a web project, but achieving it is often both complex and time-consuming. Crafting each element of a website demands intense focus, continuous effort, and meticulous attention to every detail. This is where React steps in, transforming the development process into a more streamlined and efficient task for developers. Learn the top benefits that come from using this powerful tool in web development!
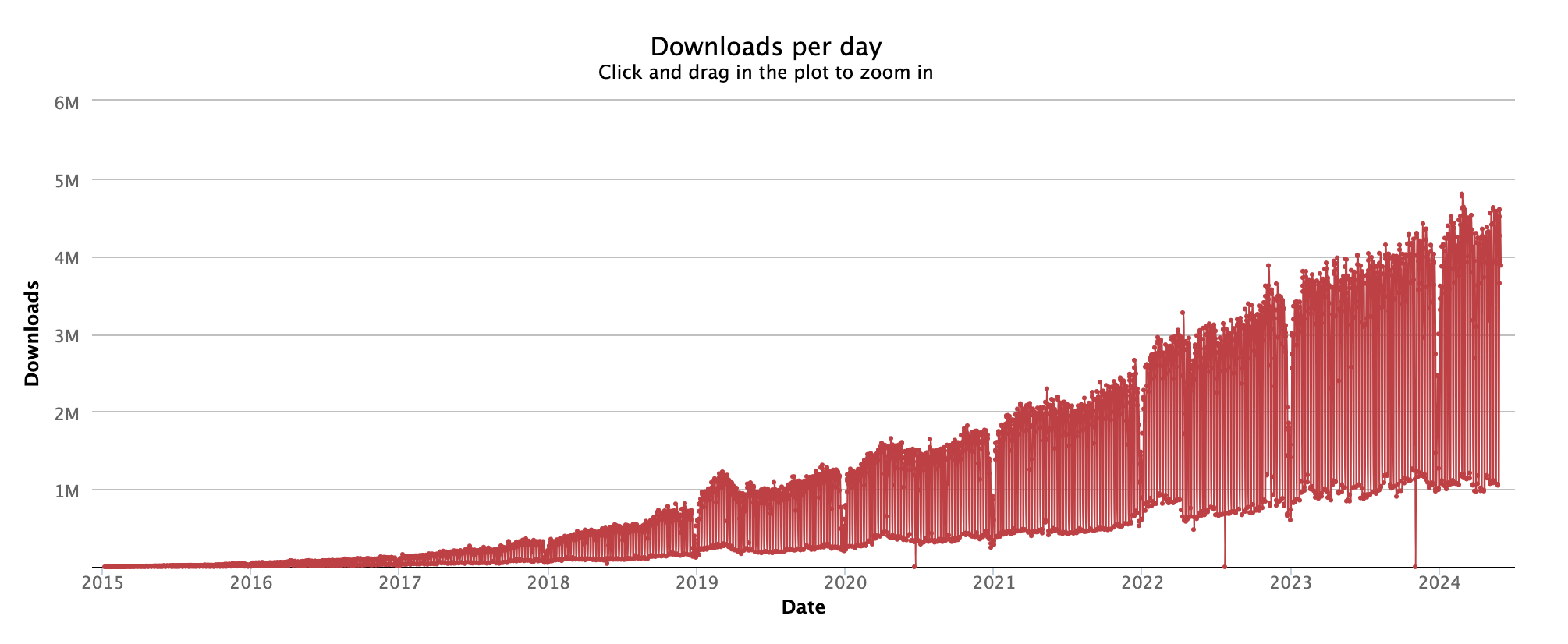
React has experienced remarkable growth since its inception. The daily download count of React has skyrocketed from a few thousand in 2015 to over 5 million in 2024, reflecting its increasing popularity among developers worldwide. This exponential rise in downloads highlights React's evolution into a dominant force in the frontend development landscape, as seen in its adoption by over 10 million websites and nearly 300,000 domains.

Frontend frameworks play a critical role in the website development process, with libraries like React becoming essential for building responsive and high-performing web-based applications and websites. React simplifies each step, offering developers the tools they need to create stunning and interactive user interfaces efficiently.
React is not just popular among small projects; major companies such as Facebook, Netflix, Airbnb, Shopify, Instagram, Tesla Motors, Dropbox, Paypal, and Walmart rely on this technology for their web and mobile applications. In this post, we will explore the beneficial features of React, its unique advantages over other frameworks like Vue and Angular, and why it has become the preferred choice for developers around the globe.
Overview - What is React?
React was developed by Jordan Walke (react developer at Facebook) in 2011. You can easily develop fully functioning and dynamic web apps and websites with this tool with minimal coding. It is used to provide buttons, integrated infographics, communication forms, a calculator, a search bar, and much more. This tool offers resources to build reusable and easily integrable user interface (UI) components that accelerate the entire development process. Many mobile app development companies are making a lot of money by offering high-end and responsive web apps using React. These are only a few advantages of using this front-end building tool.
Let us take a quick look at its key benefits in development:
1. Swift debugging and execution

This tool assures quality and rapidness in developing and rendering applications. Developers can save a lot of time in the course. Building dynamic web apps using the strings of HTML was challenging because scripting has to be sophisticated in the process. Here, React simplifies and solves this issue because it is capable of delivering more with less coding. It built a particular syntax that allows HTML quotes and tags to extract specific subcomponents. It also streamlines the creation of machine-readable code.
Creating tailored elements or heavy applications, error removal in the tree structure, and moving HTML mockups to React Element trees using JSX is easy. Developers can sidestep code injections and clear errors and warning messages easily.
Looking for some fully coded templates? Check out these React examples!
2. Code components can be reused
React offers reusable components that developers can use to build new apps and websites. Every component has its controls that structure web applications. All these elements play a vital role in producing reusable HTML codes that developers can use wherever they want. This very feature help users in building responsive web design.
The reusability feature of React has many benefits including product standard maintenance, the minimum duration of the development cycle, and extending the potential of the platform. This tool helps in the easy building and management of applications. It ensures seamless functioning and reduces the cost of development as well.
3. Use of V-DOM (virtual document object model)
React uses V-DOM which is an API programming cross-platform interface that helps in enhancing the performance of the project. When developers build applications with several data changes and user interactions, it becomes important to conduct testing. This test helps you in knowing the app structure and how it will affect the speed of your project.
In spite of quick JavaScript engines and client platforms, extensive DOM operation can impact the operating speed of the platform. This negatively impacts the user experience by making it uncomfortable. Here, React addresses this issue by using V-DOM. Instead of writing to the DOM while building its components, the responding virtual components transform into DOM. This process churns out a more fast-performing and seamless platform.
4. Works well with SEO

SEO (search engine optimization) makes it simple for search engines to categorize appropriate material for users. When a user puts a keyword in the search engine, it verifies the most apposite page to that specific query. It is still unclear the exact formula of search engine ratings and how they consider the relevancy of the page. However, everyone knows there are some elements that impact search rankings.
As JavaScript-heavy applications often struggle to read and understand by search engines, it faces problems to control SEO. Here, React eliminates this problem and enables SEO UX (user experience) for all search engines and browsers which makes it easier to be found and ranked. This tool offers SPA (single page application) to developers which use JavaScript to display the material on the page. This makes the crawl bot task easy that rates the platform on top by SEO.
5. Easy to comprehend and use
Another major benefit of using this tool is that it offers a new planning pattern that helps developers in other programming fields. Plus, it contains an abundance of videos, teaching materials, and information that are simple to understand, learn and use. This tool is very easy to understand for developers having JavaScript experience. You can easily use all the amazing features it offers to build smooth-functioning mobile apps and websites with the least coding.
There are many available training alternatives for helping out developers including tutorials and seminars. You will find more than 18 million inquiries on Stackoverflow with several solutions, examples, and ideas that assist developers with their projects.
6. Compatible with both Android and iOS apps

Using React, developers can build native mobile apps for Android as well as iOS. React Native is one of the most popular cross-platform frameworks which is preferred by many designers. This tool utilizes this framework to build well-functioning apps from scratch. You can easily add interactive components like social media links, graphics, and content. Since the tool follows similar design patterns for both online and mobile apps, it makes the transition easier. Using JavaScript and React, developers can build native applications with sophisticated UI that runs well on both Android and iOS.
7. Ready-to-use JavaScript libraries
The mixture of sturdy HTML syntax and JavaScript simplifies the whole process of developing code for a project. The major reason why countless developers prefer React is that it offers a strong JavaScript library. This library has many functions that alter the elements of HTML into essential functions. A few examples are mentioned below:
- Yahoo developed an open-source package React Intl. to eliminate language barriers while carrying out international projects.
- Facebook engineers developed a command line interface called ’Create React App’ which can be used to start a React.
- React projects can be arranged using the CSS tool.
- Airbnb developed an open-source JavaScript package in 2015 to test React components.
- The virtualized library of React helps in optimizing tabular data display and massive lists. It enhances the efficiency of apps by preventing the number of DOM elements and queries.
8. Active community and availability of tools
This tool offers one of the most noteworthy communities of developers and designers. Being an open-source code, anybody can download, make changes and share it with others to build the framework. Developers can post queries or access the community for ideas.
React allows you to check the Virtual DOMs element hierarchies that have a browser plugin named React Developer Tools. Using this tool you can track the component hierarchy that enables developers to find parent and child elements. You can pick particular components to learn and alter their current features and states.
Why use React?
It is undeniably the most popular JS library today. It offers the best JavaScript library for building and sustaining views. Let’s quickly check out these significant features of this tool:
- Comparatively easier to learn than Angular.
- Vast development community.
- Provides reusable components.
- Maintains the consistency of data throughout all React components.
- Manage state logic among components.
- Highly flexible and simple to use.
- Cost-effective development.
Sum up
The key driving factors that make React the most preferred and top choice of countless developers is a productive, structured, and performative library with several benefits. With great features like reusable components, hooks, one-way data binding, JSX, and Virtual DOM, this tool provides a sturdy environment for development. From cloud service Dropbox to the news channel BBC, there are many other big giants that use this tool in their sites, web, and apps.
React can be used for SPAs, mobile apps, dynamic websites, SEO-friendly sites, dashboards, and other data visualization tools. It is widely used across the globe by many seasonal as well as new developers. It offers great functionalities. This highly productive JavaScript framework is easy to understand and utilize which is why many developers prefer it over other frontend frameworks. So, learning and implementing this framework is a great win!
About the Author:
Naveen is the marketing and product head at JoomDev. He loves to convert his ideas into reality by developing products to make your online business successful with his WordPress plugins and mobile app development services.