In today's fast-paced digital landscape, the collaboration between web designers and developers has become more crucial than ever before. With the increasing complexity of web projects and the demand for seamless user experiences, effective teamwork between these two key players is the linchpin to success.
In this post, we'll explore the importance of having a reliable web designer and developer and discuss the tools and workflows that facilitate their collaboration, ensuring the delivery of exceptional websites.
The Power of Collaboration
Web design and development are two distinct yet interdependent disciplines. Designers are responsible for creating visually appealing and user-friendly interfaces, while developers bring these designs to life through coding. The synergy between these roles is what makes a website not just functional but also aesthetically pleasing. Here's why having a reliable web designer and developer is essential:
Alignment of Vision: A designer's creativity and a developer's technical expertise must align to create a website that fulfills the client's vision. Effective communication between the two ensures that design concepts are implemented correctly.
Efficiency: Collaboration minimizes the risk of misunderstandings or misinterpretations, reducing the need for revisions and saving time in the development process.
Seamless User Experience: The end product, a website, should offer a seamless user experience. Only a collaborative approach can ensure that design and functionality are in perfect harmony.
Problem Solving: Challenges and roadblocks are inevitable in web projects. When designers and developers work together, they can collectively find solutions to issues that may arise during development.
Continuous Improvement: Collaboration fosters an environment of continuous improvement. Designers and developers can learn from each other's perspectives, leading to innovation and growth in their respective areas of expertise.
Client Satisfaction: Ultimately, the client's satisfaction is the goal. A collaborative team is more likely to deliver a product that exceeds the client's expectations.
Cost Savings: Collaboration reduces the need for extensive revisions and rework, ultimately saving clients money and time.
Now, let's dive into the tools and workflows that empower this collaboration.
Collaboration Tools

1. Figma: Figma is a cloud-based design tool that allows designers and developers to collaborate in real time. Designers can create interactive prototypes and share them with developers, who can inspect and extract assets directly from the figma files. This streamlines the design-to-development process and minimizes errors.
2. Adobe XD: Adobe XD is another popular design tool that facilitates collaboration. It allows designers to create interactive prototypes, share design specs, and even collaborate with developers through integrations with platforms like Zeplin and Avocode.
3. Sketch: Sketch is a macOS-exclusive design tool widely used in the design community. It offers collaboration features through plugins like Anima and Stark, enabling designers to hand off designs to developers seamlessly.
4. Zeplin: Zeplin is a bridge between design and development. Designers can upload their designs, and developers can access all the necessary assets, code snippets, and design specs they need to implement the design accurately.
5. Framer: Framer is a tool that empowers designers to create interactive prototypes with animations and complex interactions. Developers can easily translate these designs into code, ensuring that the user experience is faithfully implemented.
6. InVision: InVision is a design and prototyping tool that facilitates collaboration between designers and developers. It offers features like real-time collaboration, comments, and design handoff.
7. GitHub: For developers, GitHub is a go-to platform for version control and collaboration. It allows teams to work on code simultaneously, track changes, and resolve conflicts efficiently. It's an essential tool for ensuring the integrity of the codebase.
8. Slack: Effective communication is at the heart of collaboration. Slack provides a platform for designers and developers to have real-time conversations, share updates, and seek clarifications, promoting a smooth workflow.
Workflow for Collaboration
Project Kickoff: Start with a project kickoff meeting where both the designer and developer meet the client and discuss project goals, expectations, and timelines. The meetings can be improved by using a presentation created with the best AI presentation makers with which the meeting host can share his visions and design ideas. This ensures that everyone is on the same page from the outset.
Design Ideation: The designer begins by creating wireframes and mockups, sharing them with the developer for feedback. Collaboration at this stage ensures that design concepts are technically feasible.
Prototyping: Using tools like Figma, Adobe XD, or Framer, designers create interactive prototypes. Developers can provide input on interactions and animations to ensure they align with the technical capabilities.
Handoff: Once the design is finalized, designers use tools like Zeplin, InVision, or Sketch plugins to hand off design assets and specifications to developers. Clear documentation is essential at this stage.
Development: Developers use version control systems like GitHub to manage code and collaborate. They can also refer to design specs and assets as they build the website.
Testing: Designers and developers work together to test the website thoroughly. They identify and resolve any issues related to design inconsistencies or functionality glitches.
Deployment: After thorough testing and client approval, the website is deployed. Developers ensure that the final product matches the design perfectly.
Post-Launch Support: Collaboration doesn't end with the launch. Designers and developers continue to work together for updates, improvements, and ongoing maintenance.
The Benefits of Collaboration
Efficient collaboration between web designers and developers offers several benefits:
- Enhanced Productivity: Streamlined workflows and effective communication lead to increased productivity, reducing project timelines.
- Higher Quality Output: Collaboration ensures that the final product is of high quality, with design and functionality in perfect harmony.
- Reduced Revisions: Fewer misunderstandings and revisions mean cost savings for clients and less stress for the team.
- Client Satisfaction: Clients receive a website that meets their expectations, resulting in higher satisfaction rates and potential referrals.
- Professional Growth: Designers and developers learn from each other, improving their skills and expanding their knowledge base.
- Innovation: Collaboration encourages creative problem-solving and innovation, resulting in unique and user-friendly web solutions.
- Streamlined Communication: A collaborative workflow helps avoid misunderstandings and miscommunications, leading to a smoother project journey.
- Consistency: Consistency in design and functionality is crucial for user experience. Collaboration ensures that all elements align seamlessly.
- Efficient Issue Resolution: When issues arise, a collaborative team can address them swiftly, minimizing project delays.
- Cost Savings: Collaboration reduces the need for extensive revisions and rework, ultimately saving clients money and time.
- Scalability: Collaboration allows for more efficient scaling of projects, as teams can work together seamlessly on larger and more complex endeavors.
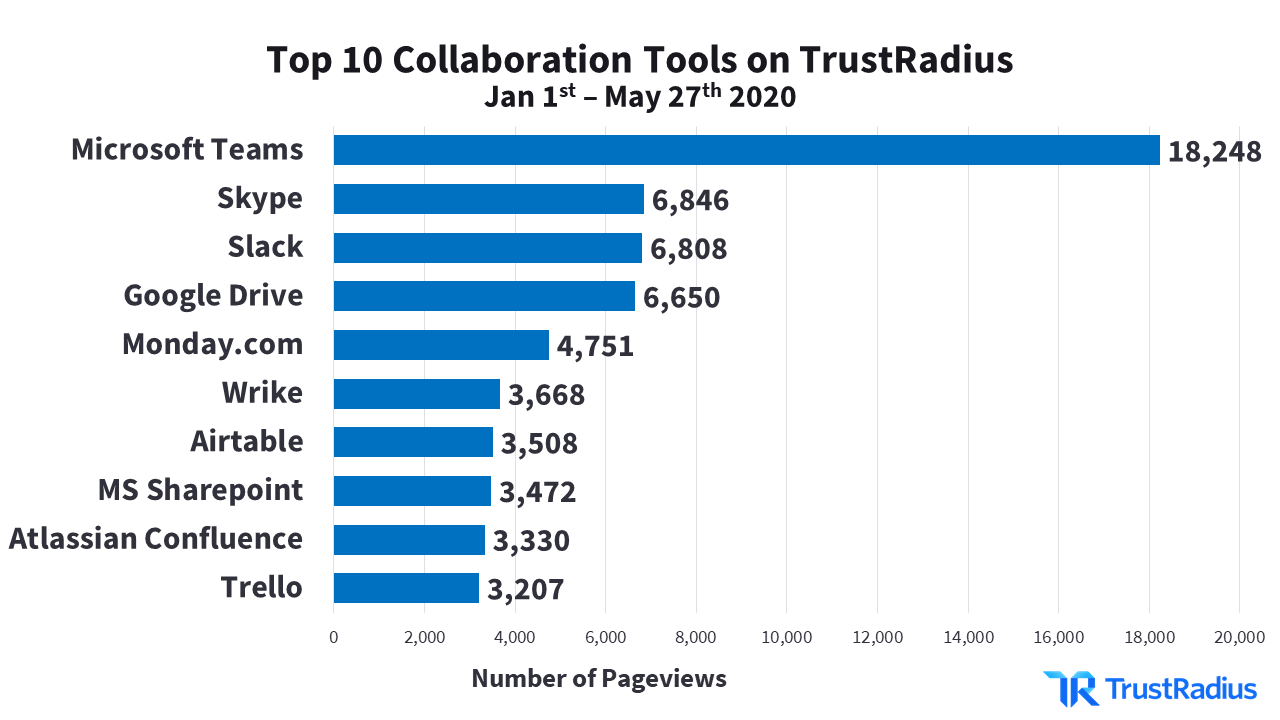
Data on the Impact of Collaboration Tools

The adoption of collaboration tools has also been shown to enhance productivity and streamline workflows. In a survey of design and development teams, 76% of respondents reported that using collaborative design and prototyping tools significantly improved their workflow efficiency. Moreover, a study by the Nielsen Norman Group found that integrating design handoff tools like Zeplin or InVision into the development process reduced design-related rework by 50%, saving both time and resources.
Furthermore, the use of version control systems such as GitHub has become standard practice in development teams. According to GitHub's own statistics, there were over 73 million repositories on the platform, indicating the widespread adoption of collaborative coding and version control. This not only helps developers work together seamlessly but also ensures the integrity and security of the codebase, reducing the risk of errors and vulnerabilities.
In conclusion, the data underscores that collaboration between web designers and developers is not merely a beneficial practice but a critical one for project success and business growth. When backed by robust collaboration tools, teams can work efficiently, minimize errors, and deliver exceptional web solutions that meet and exceed client expectations.
Conclusion
In the dynamic world of web design and web development, collaboration is the key to success. Having a reliable web designer and developer who work together harmoniously is crucial for delivering outstanding websites. By utilizing the right tools and establishing efficient workflows, teams can achieve seamless collaboration, resulting in satisfied clients and exceptional digital experiences.
Remember, collaboration is not just a process; it's a mindset. Embrace it, invest in the right tools, and watch your web projects soar to new heights of creativity and functionality. Together, designers and developers can turn ideas into reality and create digital experiences that leave a lasting impact. In an increasingly digital world, collaboration is the secret sauce that ensures your web projects are not just functional but also visually stunning and user-friendly. So, let the power of collaboration propel your web design and development endeavors to new heights of success!
Author Bio
Ishan Vyas is a seasoned technical content writer and Software Developer with over 10 years of experience in the industry. With a passion for technology and a knack for translating complex concepts into accessible content, Ishan has been instrumental in helping readers understand and navigate the ever-evolving world of Software Development.