In today’s rapidly evolving world of mobile application development, creating a unique chat application goes beyond just incorporating basic features. Business users and consumers expect any mobile communication tool to deliver an efficient, intuitive, and engaging experience. Whether you’re developing a specialized app like Clap Messenger or a comprehensive platform like Troop Messenger, adhering to certain principles can significantly boost your app’s usability and, consequently, user satisfaction.
In this blog, we’ll provide ten expert tips on how to perfect your chat app design, ensuring your innovation is both valuable and user-friendly. From mastering UI/UX design to implementing the features users love, this guide will help you optimize your chat app for maximum impact.
Understanding Chat App Design
Relevance of UI/UX in the Chat Apps
It would be pertinent to say that the concept of UI/UX plays a critical role in enhancing the features of chat applications. Even in the era of digital communication, if one builds a beautiful chat app, it ensures to bridge the gap between consumers and provides them a perfect user experience so they stick more to the app. UI/UX is about making the app logical, appealing, and easy to navigate by the user. It reduces difficulties in learning and exposes problems such as navigation issues and other obscure features that are eliminated to enhance the user experience.
Trends in User Interface for Mobile Apps
It is critical to current and future directions of mobile app development to consider trends in UI design.
Some current trend is the simplicity of design combined with bright and rather provocatively typed labels to attract the user’s attention.
It has also gained preference for the aesthetic point of view and for the reduction of inconvenience In low-light conditions.
Also, incorporating highly effective gestures as well as animations maintains the experiences as exciting as possible. The above trends can be included to devise a more aesthetically pleasing and efficient chat application.
10 Tips for Developing Chat Apps
⭐️ Tip 1: It will be helpful to remember that the site is for the user.
If one needs to succeed in the development of chat apps, one should start with the design of an intuitive interface. Make it possible to register, search for contacts, and start a conversation without any delay. The utilized chat interface should have little or nothing else but the messages, so they are visible. Further, the social side of user communications should be taken into account, and elements that strengthen this, for example, emojis and GIFs, should be included, so that the communication is engaging and as close to real as possible.
⭐️ Tip 2: Simplify Navigation
The use of multiple feeds within a Web structure can often discourage users. Simplify the user interface of your app by minimizing the number of steps required to accomplish many primary objectives, for example, interaction with the messaging interface, multimedia sharing, or switching between different conversations. Employ identifiable symbols and motions as a way to promote ease of use. Furthermore, a search bar should always be available to help users type and search for a specific message or contact that they had with a user earlier.
⭐️ Tip 3: Seek a fast rating
Speed is crucial when it comes to chat applications. Users expect responses to be instantaneous, or at the very least, free from significant delays. To meet these expectations, it’s essential to fine-tune your application for optimal performance, ensuring that messages are processed and displayed as quickly as possible. One effective approach is to prioritize loading text before other elements and only load images and videos when necessary. These simple optimizations can greatly enhance the perceived speed of your app, leading to a smoother and more responsive user experience.
⭐️ Tip 4: Implement Responsive Design
Given the variety of devices and screens, a responsive design is crucial. Ensure your chat app provides a consistent experience across all devices, adjusting layout and controls to fit various screen specifications. Responsive design enhances the user experience and contributes to higher engagement rates.
⭐️ Tip 5: Focus on Accessibility
Chat apps should be accessible to everyone, including users with disabilities. Follow accessibility guidelines to design your app. This includes providing text alternatives for images, adequate color contrast, voice input, and adaptive feedback. Simple adjustments, such as adjustable text sizes and screen reader compatibility, can make your app more inclusive.
⭐️ Tip 6: Incorporate Personalization Features
Personalization enhances the user experience by making interactions more relevant and engaging. It allows users to customize themes, font sizes, and notification sounds. Other features like personalized greetings, auto-corrected text, and intelligent responses tailored to the user’s communication style can significantly elevate the app's usability.
⭐️ Tip 7: Incorporate secure messaging
Given the growing sensitivity and privacy concerns in today’s digital communications, integrating robust security measures is essential. Implement end-to-end encryption to protect messages from unauthorized access. Additionally, ensure that privacy settings are easy to locate and customize, empowering users to manage their interactions and control how their information is shared.
⭐️ Tip 8: Dos and Don’ts of Push Notifications
In a similar vein, push notifications are a great way to retain the user for as long as you can, but at the same time, they can feel like they are pestering the user if overused. Use them correctly to inform the users about new messages or new updates while at the same time minimizing their interferences with the normal usage of the application. Many website designers and developers prefer to set up specific notifications welcoming the users to tick or click what they want to be notified on.
⭐️ Tip 9: Tips + Test + Test + Test
It is more or less self-evident that testing plays a critical role in the creation of chat apps. Run the application through its test across the various gadgets and OS to be able to troubleshoot for bugs. Perform the usability testing to check if the app is the way the targeted design and usage were intended. Perform load testing to see how your app performs when many users interact with it concurrently.
⭐️ Tip 10: Gather the feedback of the users
Last but not least, do not hesitate to talk to your users at any time. You can take feedback from the users through polls or using the feedback box that is included in your application. It can also be useful to analyze their activity using tools available in the application to determine how it is being used and what should be changed. To have a sustainable competitive advantage and be on the market for long, the iteration of the app according to the feedback received is of great importance.
Chat App Design Case Studies
The three ideas are GailChat, Clap Messenger, and Troop Messenger which are chat apps for customer service, team, and group communication.
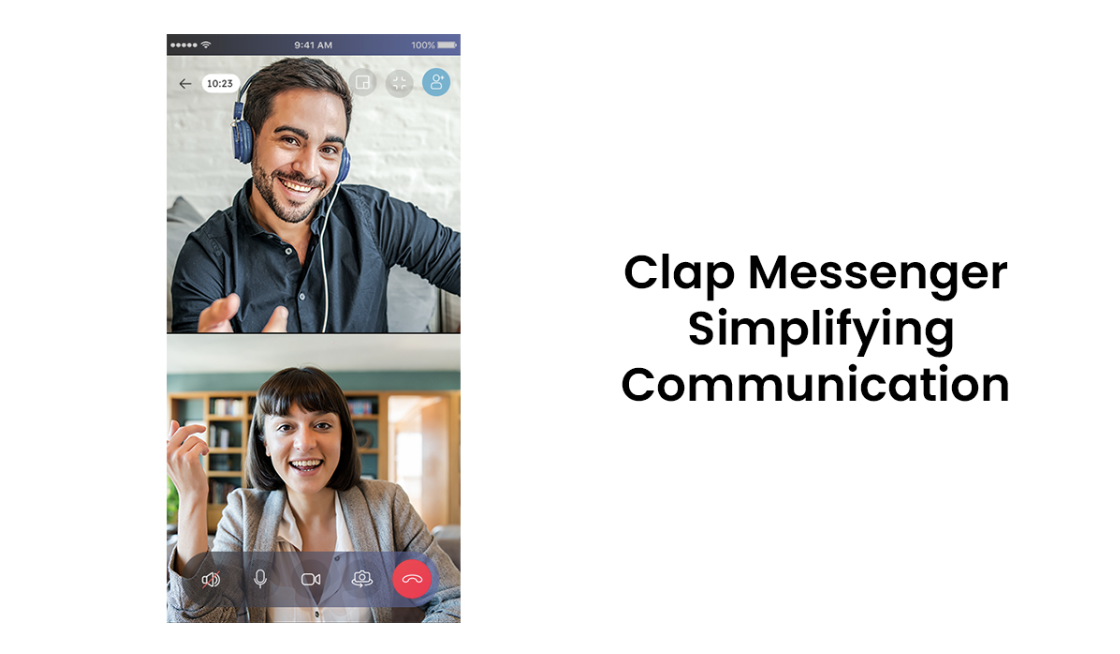
#1 Clap Messenger: Simplifying Communication

By embedding minimalism as an operating principle in its design approach, Clap Messenger is entirely successful. The design of the user interface presented frees the interface from excessive detail, numerous lines, and unnecessary graphics, instead, it uses clean lines, enough white spaces, and great shades of color to make reading and browsing easily bearable by the users. This makes this app easy on the eyes and enhances a great deal of improvement on the navigation of the app.
Key features include:
-
Streamlined Navigation: They can switch between the chat screen, contacts screen, and settings screen with little effort and can thus be easily used by novice users.
-
Customizable Themes: Building on a clean and stripped-down interface, Clap Messenger does, however, let the user choose the skin he or she finds most appropriate—a feature that lends the application a certain level of personalization without detracting from the basic interface.
-
Efficient Notifications: Clap employs harmless notification sounds and different and uniquely shaped notification icons to notify users without interrupting them, thereby designing for harmony.
-
Clap Messenger has built a strong foundation that can sustain clients who require easy and functional means of communication by directing its efforts on the client.
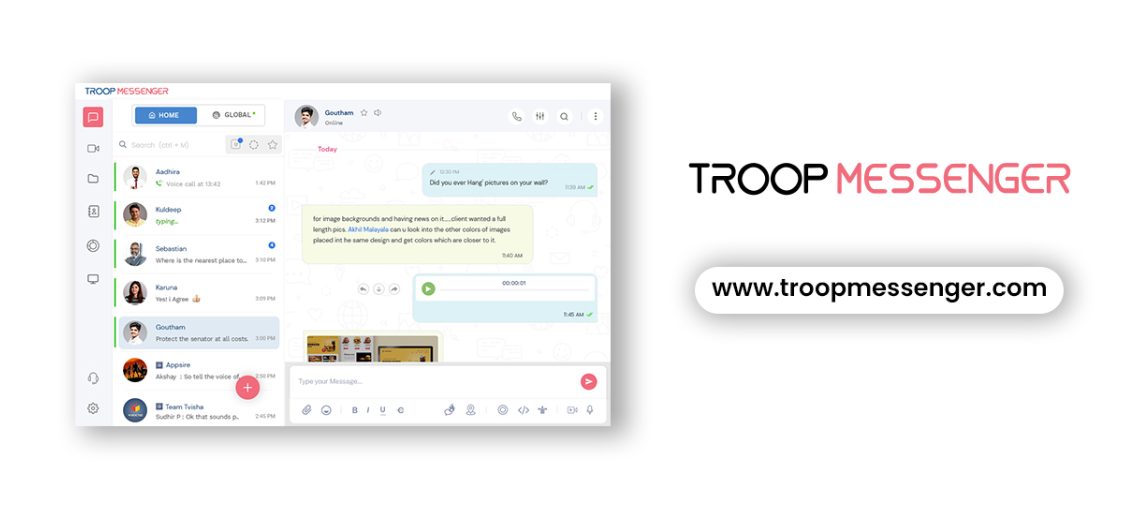
#2 Troop Messenger: Effective Business Communication

On the other hand, Troop Messenger is specially designed for business uses and, as such, contains features that enhance business-to-business communication. The design is oriented according to conceptual knowledge of business communication processes and is built to incorporate features such as burnout, recall, and fork out. These are embedded in the UI and help in ensuring that the environment remains professional but user-friendly.
Critical design elements include:
-
Organized Interface: Organization of work in Troop Messenger is compartmentalized, helps in segregating multiple threads of communication as well as tools and allows the user to switch between the threads and tasks easily.
-
Robust Search Functionality:It has highly effective search functionality through which a user can easily find files, past chats, or contacts. This is especially important for business users who require instant access to the information that they are looking for.
-
Data Security Features: Since it is a business communication platform, security takes a central stage in the development of Troop Messenger. Encryption is built into the messaging and file-sharing features, and while these are integrated discreetly into the user interface design, they are declared to the user.
Troop Messenger is a well-designed application to meet the prerequisite requirements of its selective category of users and offers them a full-fledged array of tools to establish an efficient communication system that enhances organizational conveyance while maintaining complete data confidentiality and protection.
From these two applications, developers can learn the differences in the application’s design; while Clap Messenger is more of a simple chat application, Troop Messenger is highly focused on features and security in business environments. The concept of the ‘Single Locus of Control’ strategy caters for its target group in a different but equally effective manner, as the idea of running parallel to the user’s expectation of design fits the needs of the organization.
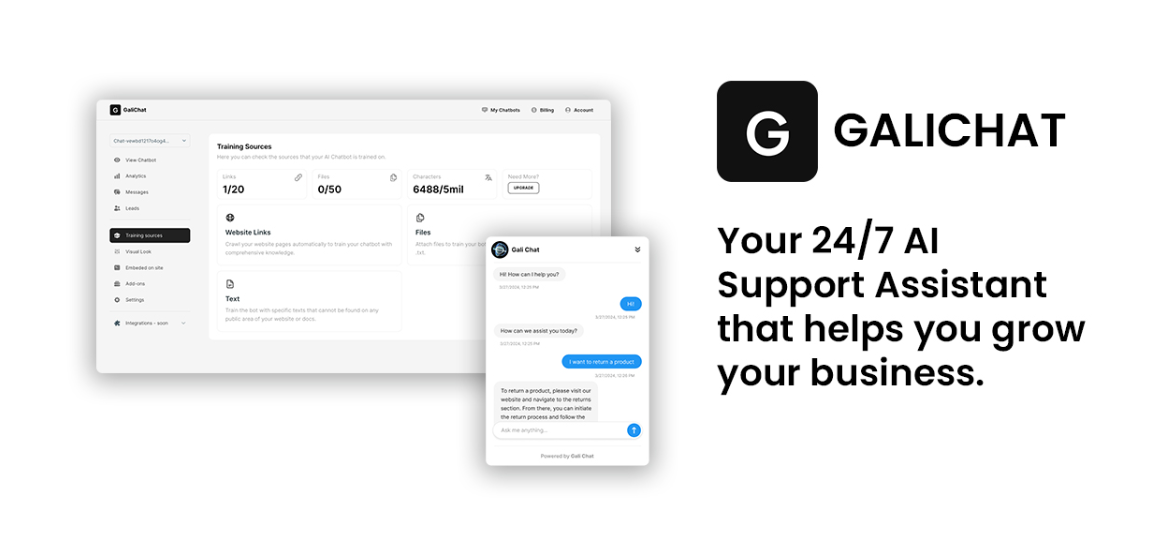
#3 Galichat: Your 24/7 AI Support Assistant
On the other hand, GaliChat is not just a chatbot but a complete package for companies to improve customer engagement, get better leads, and ultimately save on expenses. As an always-on, always-big, humanlike support that answers each user individually, GaliChat.com is the ideal AI support for any company that wants to succeed in the era of digital transformation.

Conclusion
In the highly competitive mobile app development industry, and particularly when it comes to chat platforms, strict compliance with best practices greatly improves user satisfaction.
As stated, the guidelines promoted here are the base for developers from the beginner to the advanced level who want to create practical yet easy-on-the-eye and user-friendly applications. Software developers who aim at selling chat apps to clients should be able to create innovative chat applications that will successfully compete in the market by considering such factors as user experience and usability, as well as incorporating feedback from their users.
However, always keep in mind that the end game is to provide the means of communication for individuals in the most smooth, convenient, and efficient manner possible. With these pro tips, your chat app is not just an application but a way to a higher level of people’s touch.
Author:
Swathi Andavarapu is a seasoned content writer and strategist with a passion for storytelling. As the Chief Content/Copy Strategist at Tvisha Technologies, she crafts compelling narratives that resonate with diverse audiences. Connect with her on LinkedIn for more insights into her work.