Artificial intelligence (AI) is increasingly integral to web design, reshaping how we build and interact with modern websites.
In fact, a significant number of web designers—about 93%—are already utilizing AI to enhance various aspects of their design processes, such as generating visuals and automating routine tasks. Furthermore, roughly 90% of digital agencies have saved up to $10,000 in their invoicing software for small business by integrating AI into their design processes.
Put simply, AI is now not just a tool for efficiency but is also enhancing creativity, enabling designers to experiment with new design elements and improve the overall UX while cutting costs.
In this post, let’s look at five ways AI can enhance your web design process.
1. Intelligent Design Assistance and Automated Design Choices
AI can suggest design elements based on the latest trends and user data, significantly reducing the time you spend on creating initial design mockups, allowing you to jump straight to refining and customizing designs.
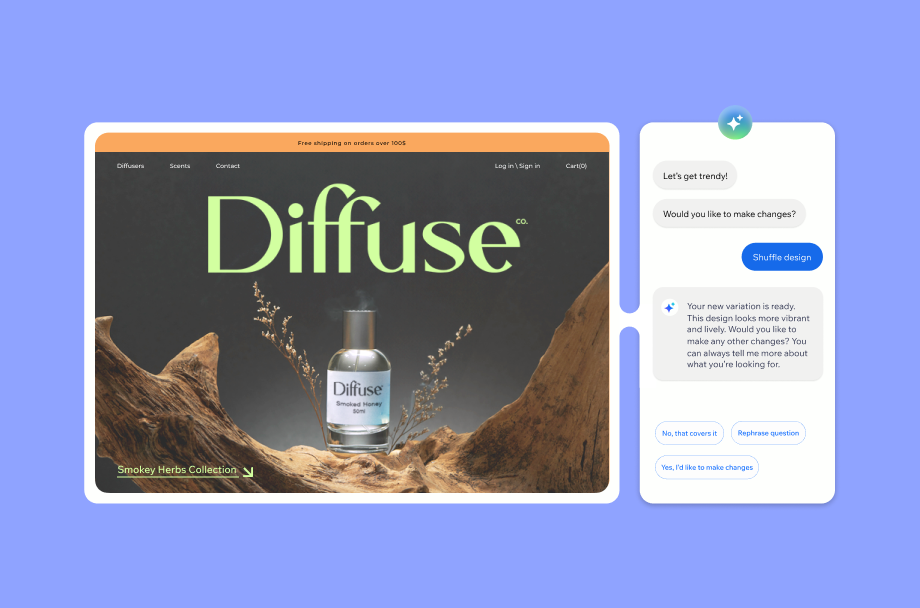
For instance, Wix ADI (Artificial Design Intelligence) is designed to make website creation as easy as answering a few simple questions. You tell it what your site is about, and it suggests layouts and themes that best fit your purpose. But it goes beyond just basic templates; it uses AI to analyze current design trends and user preferences, suggesting color schemes, fonts, and layouts that are not only trendy but also tailored to your specific audience.

Bookmark’s AiDA (Artificial Intelligence Design Assistant) operates on a similar premise. It takes the input you provide about your website's intended function and target audience and then crafts a design that it predicts will be most effective. This includes choosing visual elements that resonate with your demographic, organizing content in a way that's likely to better engage visitors, and even optimizing the user journey across your site.
With guidance from an AI consulting agency, you can pick the right AI-based tools to analyze vast amounts of user data and prevailing design trends to offer tailored design elements such as structure and typography. So, this intelligent suggestion system not only speeds up the prototyping phase but also ensures that the designs are aligned with current trends and user preferences, thereby facilitating a more efficient and effective design process.
Besides, incorporating AI into your web design and development process can be further enhanced with advanced development tools like Material Tailwind v3 PRO. This toolkit offers pre-designed components and blocks that work seamlessly with AI to streamline design and development tasks. By using Material Tailwind v3 PRO, you can rapidly build and customize applications with a high degree of precision and aesthetic coherence, complementing the automated testing process to deliver a superior end product.
2. Enhanced User Experience Mapping
Understanding how users interact with a website is crucial for creating designs that are not only visually appealing but also functionally effective.
This is where AI comes into play, offering deep insights into your user behavior through advanced analytics capabilities. By leveraging AI, you can map out user experiences more accurately, leading to more engaging and user-friendly websites.
According to WPBeginner, 20% of web designers are already using AI to identify potential usability issues, while 40% are using AI to track user engagement and recruitment management.
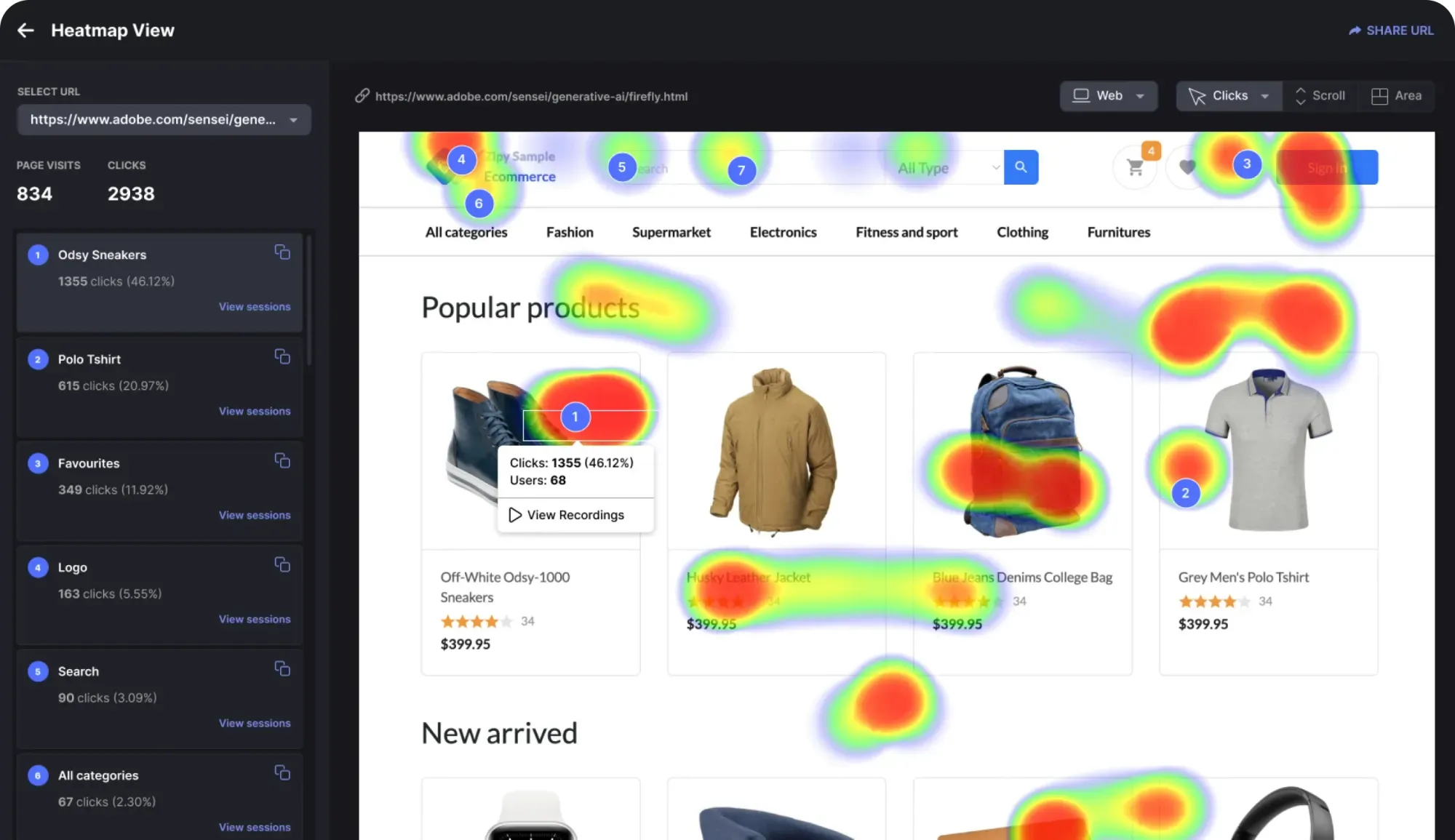
AI-powered tools like Howuku and Zipy use sophisticated machine learning algorithms to track and analyze how users interact with different elements of a website. These tools generate heatmaps, which visually represent where users click, scroll, and spend time the most on a page. This data is crucial because it highlights the hotspots of user activity and points of interest, as well as areas where users may encounter difficulties.
Howuku, for instance, provides a color-coded visual representation of where users are most engaged on your site. Areas with more interactions are typically warmer in color, indicating more clicks and longer dwell times. This visual data helps you understand which parts of a webpage are attracting the most attention and which parts are being ignored.
Zipy offers comprehensive analytics that go beyond heatmaps to include user journey tracking, session replay, and real-time analytics. You gain a granular view of how users navigate through your site, from their entry point to the actions they take before leaving or converting. By understanding these paths, you can identify and eliminate friction points, enhancing the overall user journey.

The insights garnered from AI-driven analytics tools are invaluable for web designers looking to improve the user experience. By understanding where users are most engaged, you can strategically place key information or calls-to-action to increase the likelihood of user interaction. Conversely, you can redesign or optimize areas of low engagement to better capture user interest.
So, by integrating these AI tools into the design process, you can create more user-centric websites that are not only tailored to the users' needs but also optimized for conversions. The ability to rapidly prototype and test different design solutions based on real user data accelerates the design process and increases the effectiveness of your final product.
3. Content Generation
Effective web design relies heavily on the content that’s on display. And with the recent rise of generative AI tools, AI is shaking up the content side of things in web design, too.
As you know, tools like ChatGPT have revolutionized the way we create textual content. Using advanced natural language processing techniques, ChatGPT allows you to whip up audience-relevant website copy, product descriptions, etc. It can adapt its writing style to match the tone and voice of your brand, ensuring consistency across all content. Additionally, it can help generate SEO-friendly blog content by incorporating targeted keywords seamlessly, enhancing your website's search engine rankings.
You can integrate AI into multimedia content generation as well. For example, Midjourney is a text-to-image AI that specializes in generating high-quality images of various types. Whether you need unique visuals for your blog or product pages, Midjourney can create compelling images that align with your content's theme and audience preferences.
Then there's Descript, an AI-powered tool transforming how you create videos for your website. It allows for the easy creation of video content, from drafting scripts to automatically generating subtitles, including cutting out pauses and adding dynamic overlays, Descript handles it all. This is particularly valuable for creating tutorial videos, product demonstrations, or promotional content that needs to both inform and engage viewers.
By integrating AI into your web design’s content strategy, you not only speed up the creation process but also ensure each piece of content is finely tuned to meet your audience's needs. These AI tools learn from ongoing interactions, allowing them to continually refine their output to better suit your design preferences.
4. Predictive User Flow Optimization
Optimizing user flow through your website isn't just about understanding current behaviors—it's about anticipating future actions. Integrating AI in your design process means gaining insights that go beyond traditional analytics to predict and enhance the user journey.
Machine learning algorithms excel at digesting vast amounts of data from past user interactions to discern patterns and predict future behaviors. By analyzing everything from click-through rates to navigation paths and time spent on pages, ML can identify what users are likely to do next. This predictive capability allows you to anticipate user needs and potential friction points before they become problematic.
With the predictive power of AI, you can pinpoint areas where users might get stuck or lose interest. For instance, if data shows that users frequently abandon their cart on the payment page, AI can suggest modifications such as simplifying the checkout process or providing more payment options. Similarly, if users often exit from a particular step in a sign-up flow, AI might recommend minimizing the number of fields or altering the layout to make the process more intuitive.
So, AI can not only highlight these bottlenecks but also propose actionable modifications. These suggestions are based on successful user journeys and A/B testing results from similar scenarios, ensuring that the recommended changes are grounded in data-driven evidence.

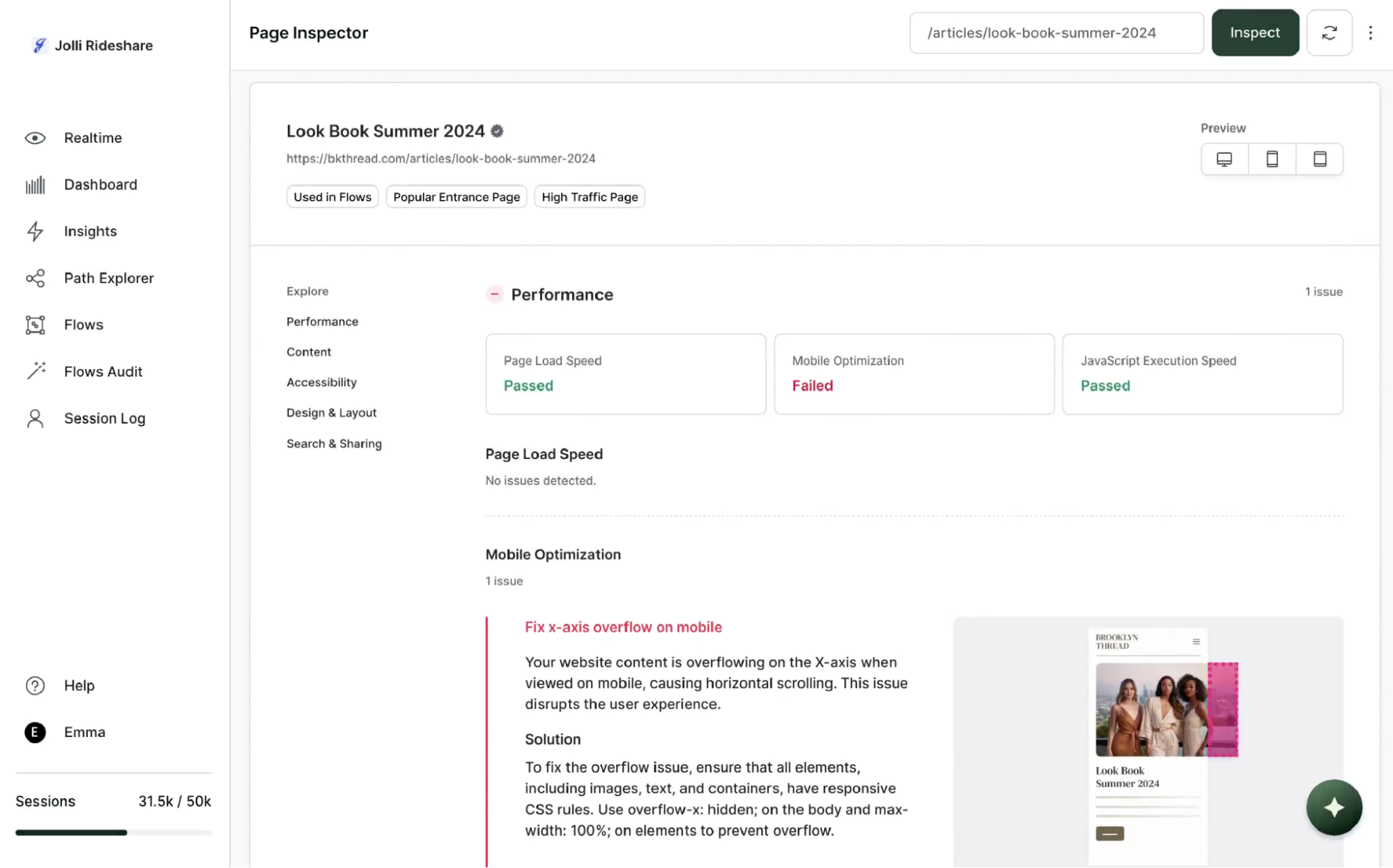
The ultimate goal of optimizing user flows is to improve conversion rates—turning visitors into customers or subscribers. Tools like Flowpoint AI integrate seamlessly into this process by providing advanced analytics that track and predict user behavior across your site. This tool leverages machine learning to offer insights and actionable recommendations that improve conversion paths.
By understanding and acting on these predictions, you can refine user paths to lead more directly and smoothly to conversion points. Whether it's rearranging content, adjusting navigation menus, or optimizing landing pages, each design change you make can streamline the journey and reduce drop-offs.
5. AI-Assisted Testing and Debugging
Coming to the debugging side of web design and dev, AI is also helping automate the testing of websites across multiple devices and platforms. By simulating user interactions under various conditions, AI can quickly identify issues that might not be evident during manual testing. It helps you ensure that your website delivers a consistent user experience, whether accessed from a desktop, tablet, or smartphone.
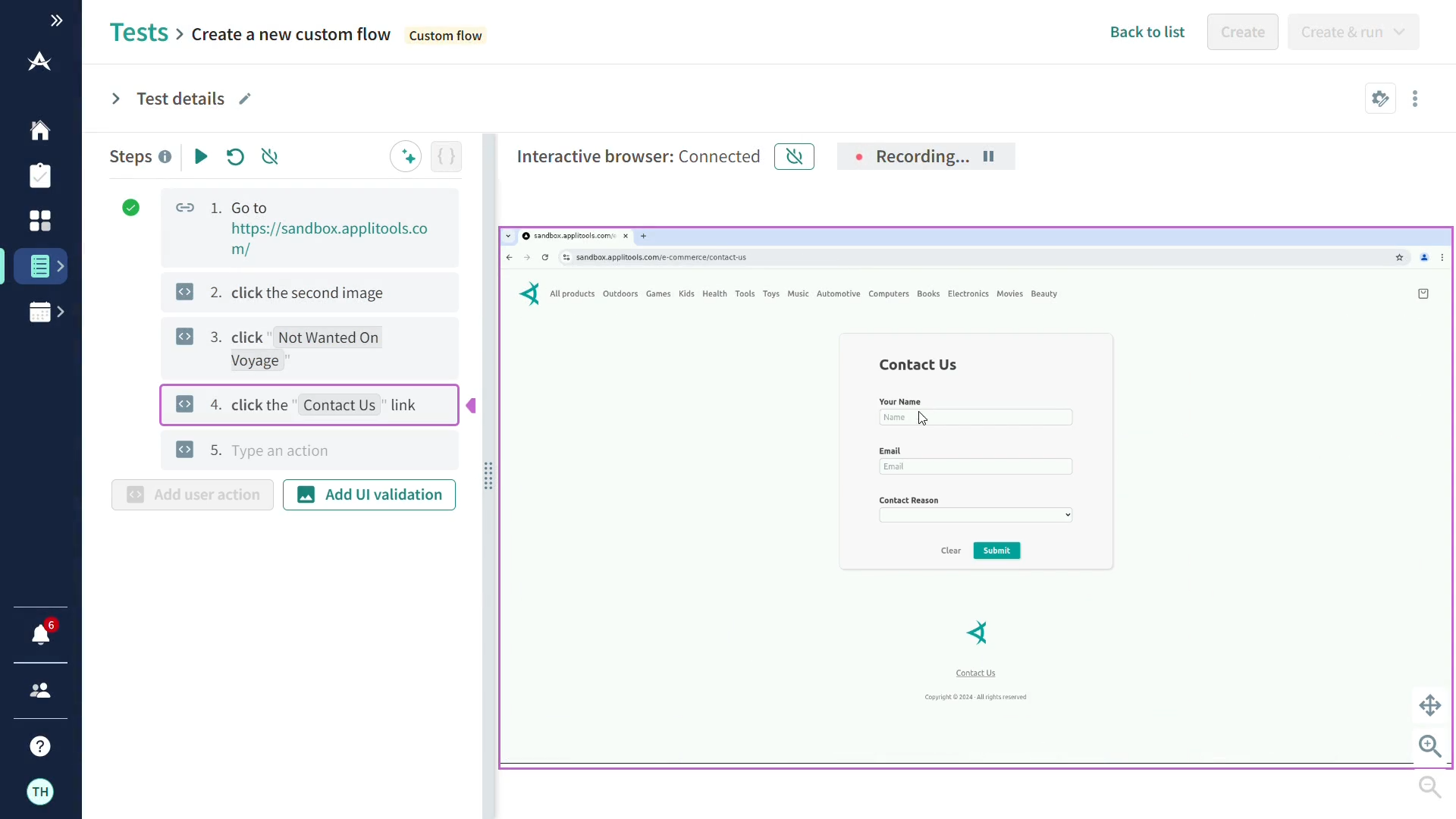
AI-powered end-to-end testing platforms like Applitools combine visual AI with generative AI to enable you to automatically validate the appearance of web applications across various environments. It detects differences that could indicate bugs, from minor UI defects to significant functional issues, ensuring that the visual aspect of your website remains consistent no matter the platform.

AI-based test automation tools like Testim utilize machine learning to optimize the speed and stability of automated tests. It learns from data collected during test runs to enhance the accuracy of future tests and to adapt to changes in the app's interface or underlying functionality. This ability to learn and evolve makes it useful for maintaining high-quality web applications over time.
By automating the detection process, these tools allow you to spend less time testing your designs and more time improving the actual functionality and UX of the website. Not to mention AI-enhanced testing reduces the risk of human error, ensuring a more accurate and reliable diagnosis of potential issues.
Wrapping Up
From speeding up design decisions with automated suggestions to tailoring user experiences based on real data, AI can help you focus on the creative side of web design while handling the mundane.
All in all, the integration of AI into your web design process can seriously level up how you create, test, and optimize websites.