A good chatbot design can make a huge difference in whether users enjoy using it or not. Just like any part of your website, the chatbot’s user interface (UI) needs to be easy to use, visually appealing, and match the style of your brand.
In this article, we’ll look at 10 chatbot UI design examples that you can use to create your website chatbot. Whether you need a simple button to launch your chatbot, a full chat interface, or a dashboard to manage chatbot settings, these examples will help you get started.
Website Chatbots UI Components
Here are the top components that are specific to website chatbots.
- Chat Interface (Widget) - the main interaction area where users can see and send messages.
- Quick Reply Buttons - default options or buttons that help users to respond quickly without typing, often used for common queries or decision-making steps.
- Typing Indicator - the element that shows users that the chatbot is "thinking".
- Carousel Cards - the component used for showcasing products or providing multiple options for the users.
- Persistent Menu - the menu that remains visible at the bottom of the chat window for a good UX.
- File Upload/Attachment Button - the button allowing users to upload files or images (like screenshots) within the website chatbot interface.
- Error Handling Messages - the messages that appear when the website chatbot doesn’t understand a request
Chatbot UI Design Principles
Check out some design priciples that apply when creating website chatbots.
1. Consistency
Use the same fonts, colors, and buttons throughout the chatbot. The user experience should feel familiar at all times.
2. Clear Communication
Make sure the chatbot explains what it can do. Keep the language simple and easy to understand.
3. User Guidance
Offer suggestions or buttons so users know what to do next. Help them avoid dead ends.
4. Handle Errors Well
When the chatbot doesn’t understand offer helpful error messages to guide users.
5. Provide Feedback
Let users know when a message is sent or when the chatbot is thinking, so they’re not left waiting.
Read this Website Chatbot Design Tips article to learn more how you can create your chatbot easily.
Website Chatbot UI Design Examples
1. View Chatbot Button

This UI chatbot component features a simple, centered button labeled "View Chatbot" within a clean and spacious card layout. The button is minimalist, with rounded edges and a soft background. This component is used to direct users to view or launch the website chatbot interface.
➡️ Get the source code for free.
2. Chatbot Radio Buttons

This UI component provides a clear selection of chatbot models through radio buttons. Users can choose between "GPT-3.5" and the upcoming "GPT-4 (Soon)" option, which is disabled to indicate future availability.
➡️ Get the source code for free.
3. Create Chatbot Card

This component is a card that contains a big plus icon, inviting users to "Create Chatbot." The card comes with a gradient background with a smooth, modern aesthetic. Its rounded corners make it both functional and attractive, offering a beautiful call-to-action for creating a chatbot.
➡️ Get the source code for free.
4. Chatbot Toggle Buttons

This component includes two toggle switches that allow users to enable or disable specific website chatbot functions, such as "Human Help" and "Finish Conversation." Each toggle is styled with a modern, smooth animation and clear labels. The layout is centered.
➡️ Get the source code for free.
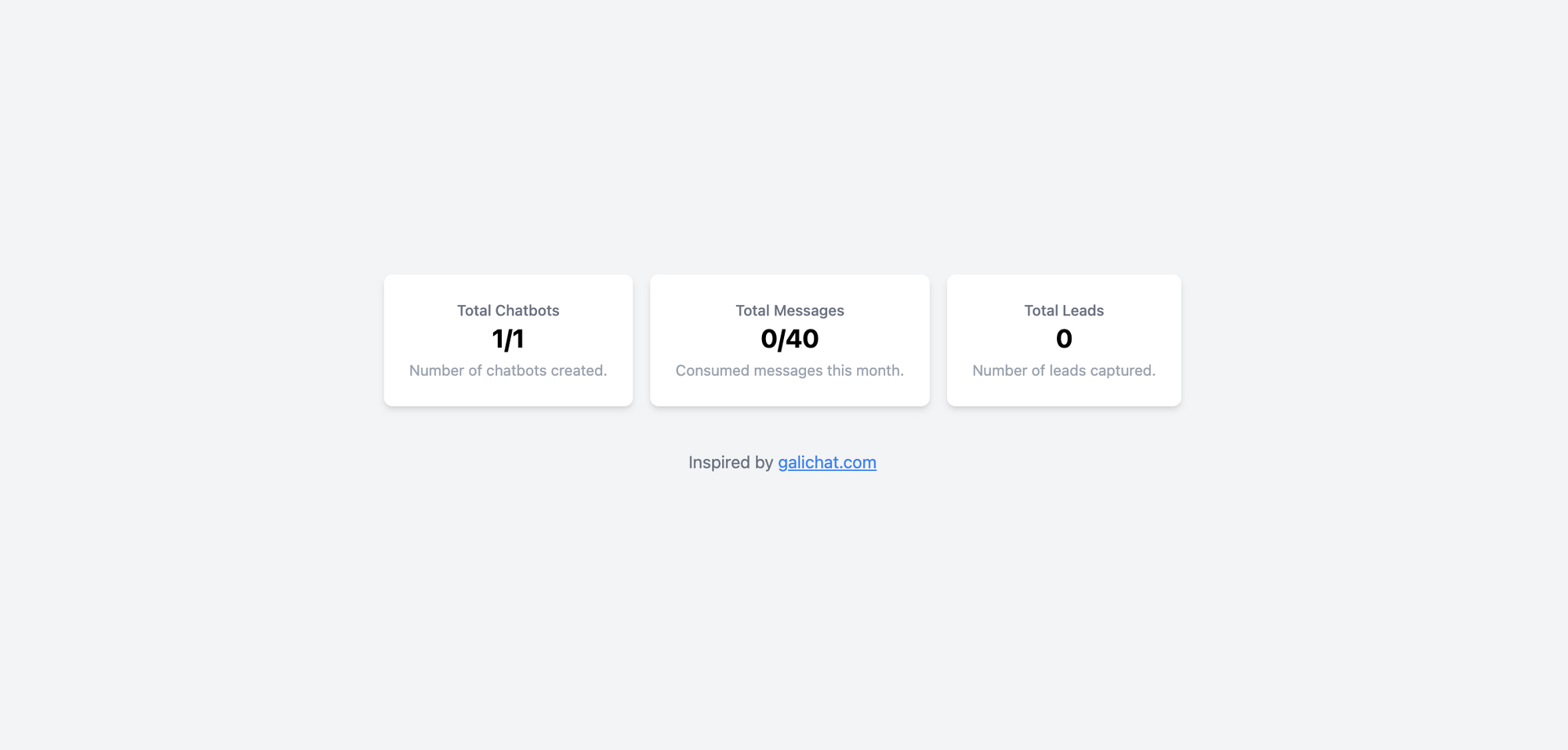
5. Chatbot Stats Cards

This component presents a set of three stat cards with clear headings and numerical data, making it easy for users to quickly explore chatbot performance metrics. The layout is and ideal for dashboard interfaces.
➡️ Get the source code for free.
6. Chat Skeleton

This component provides a placeholder or "skeleton" layout, useful during the loading of chat elements. It includes a simple dashed border representing the eventual chat interface or message display.
➡️ Get the source code for free.
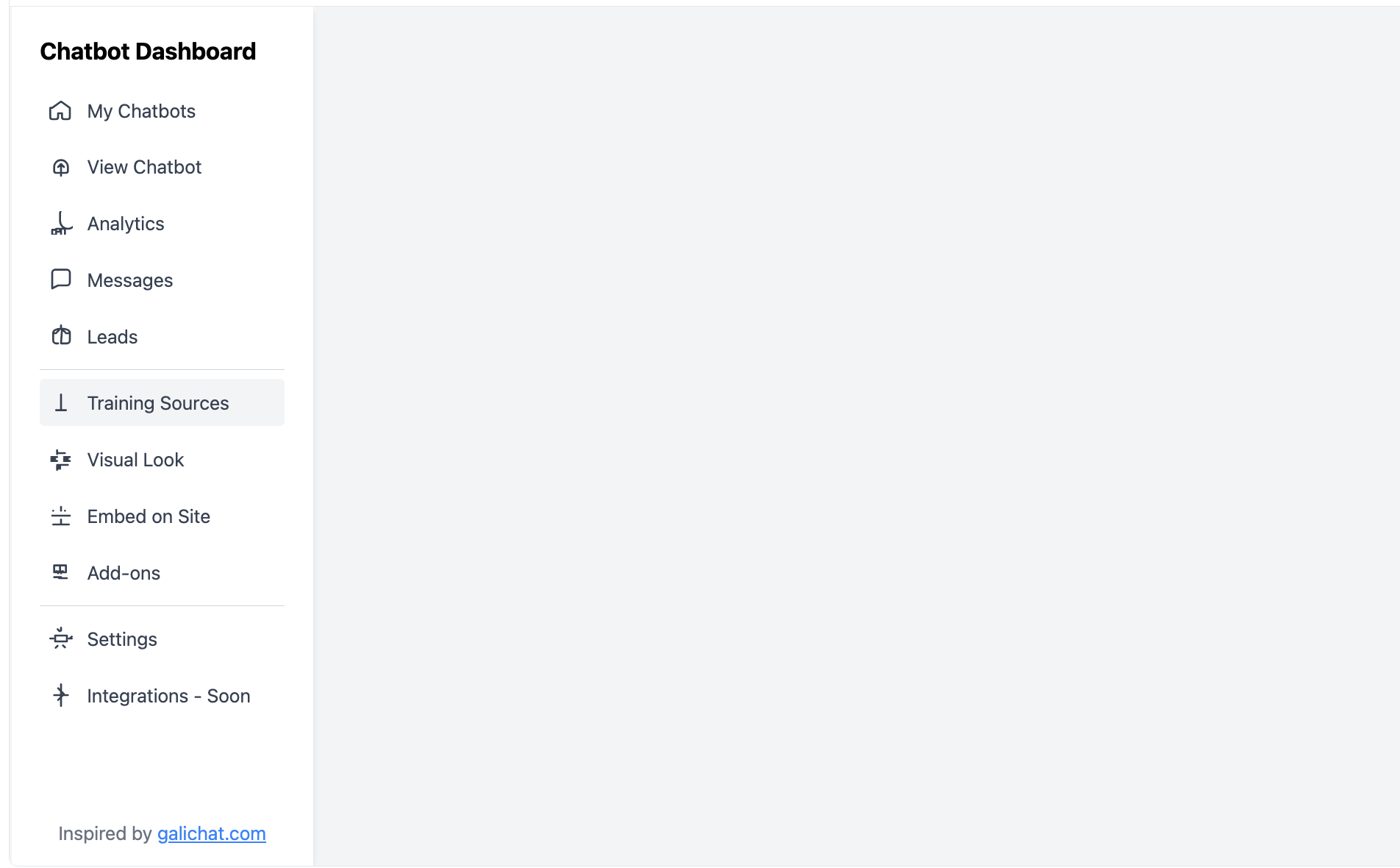
7. Chatbot Admin Sidebar

This component is a functional sidebar designed for chatbot admins. It offers a well-organized structure, allowing users to easily navigate between different chatbot management tasks.
➡️ Get the source code for free.
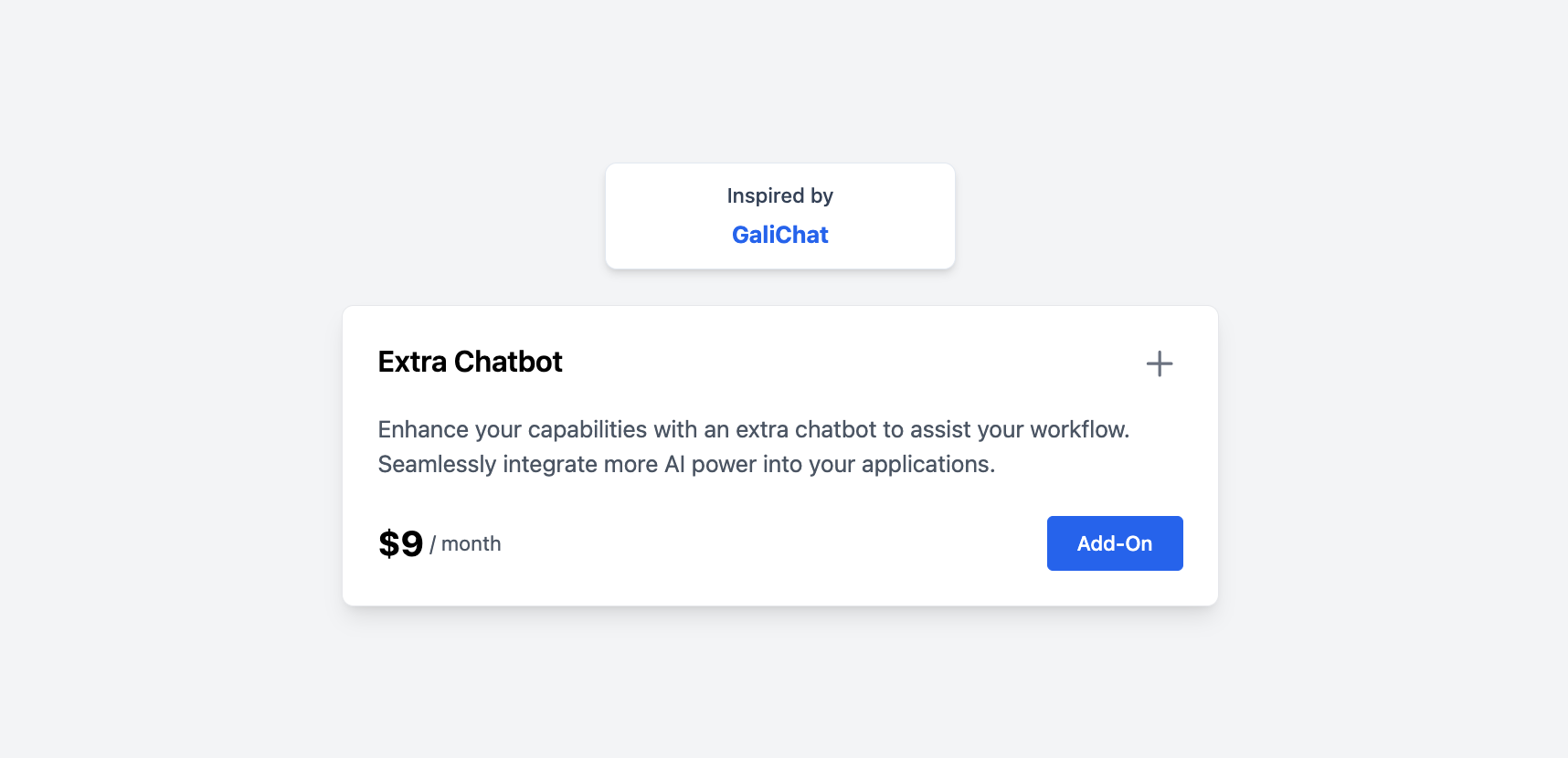
8. Chatbot Add-on Card

This UI component highlights an additional feature or service that can be purchased as an add-on to enhance chatbot capabilities. The card comes with a description, a price tag, and a prominent call-to-action "Add-On" button for quick access.
➡️ Get the source code for free.
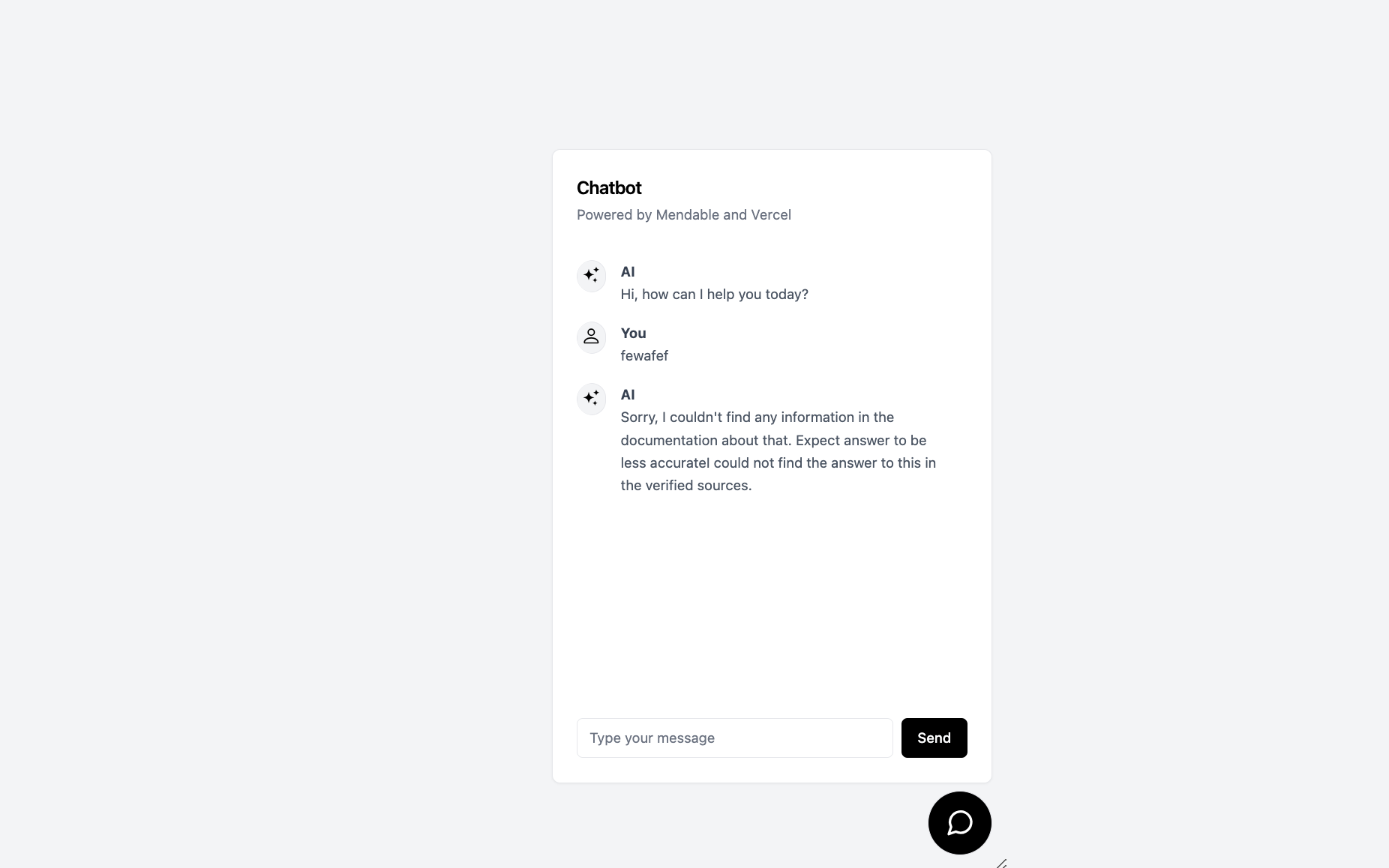
9. Chat Interface

This UI component provides a user-friendly chat interface where users can insert their queries. It features a simple design with a conversation window, showing messages from both the user and the chatbot.
➡️ Get the source code for free.
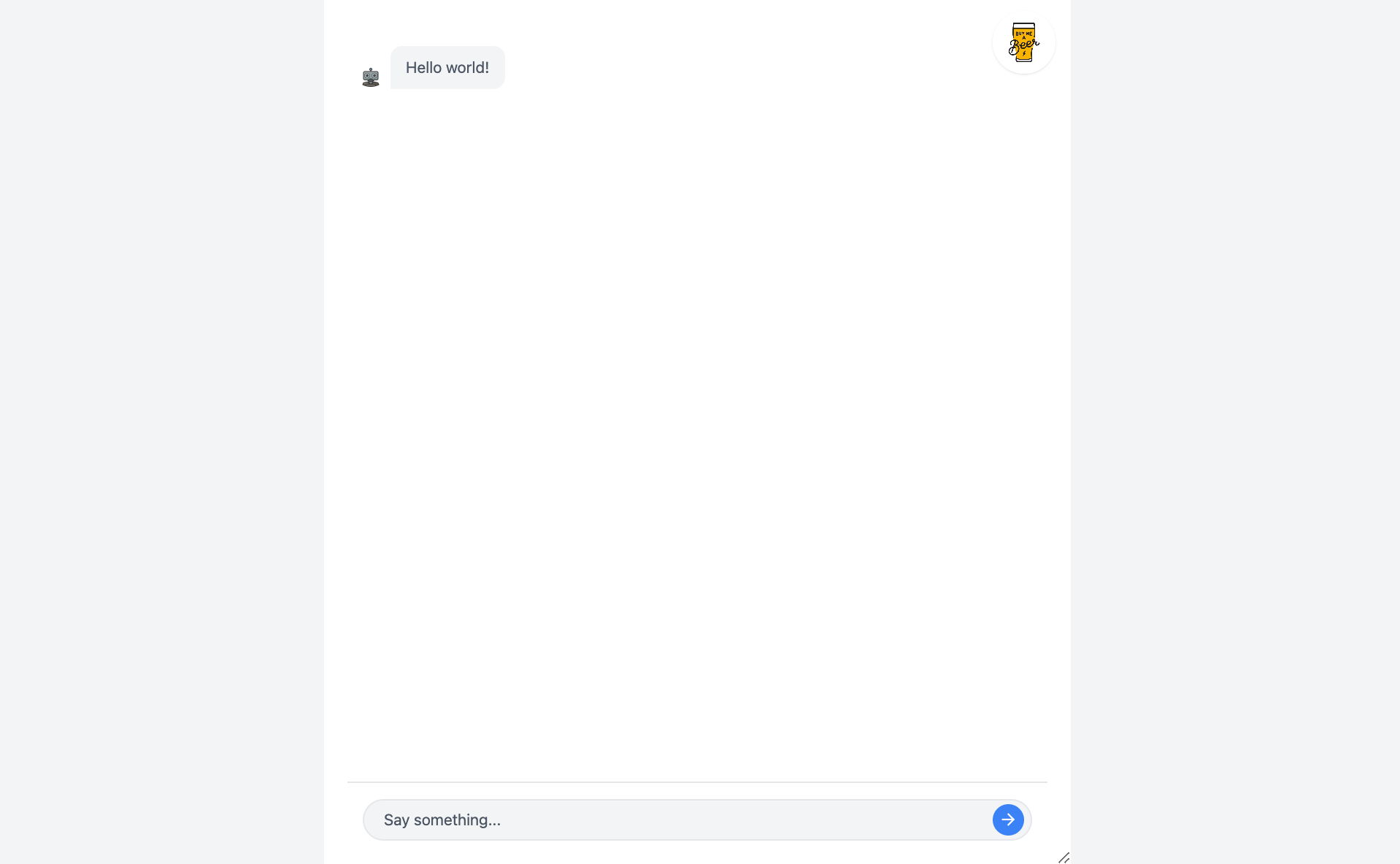
10. Chatbot Widget

This component is a compact chatbot widget that can be embedded on websites or applications. It offers a simplified interface with a greeting and a few pre-set options to guide users through common queries. Users can also type their own messages in the provided text box.
➡️ Get the source code for free.
⭐️ Learn more about chatbots
For more information on chatbots, explore the following useful resources:
- Website Chatbot Design: 10 Tips + UI Examples
- Chatbot vs Live Chat. What are the differences?
- Chatbot vs Conversational AI. What are the differences?