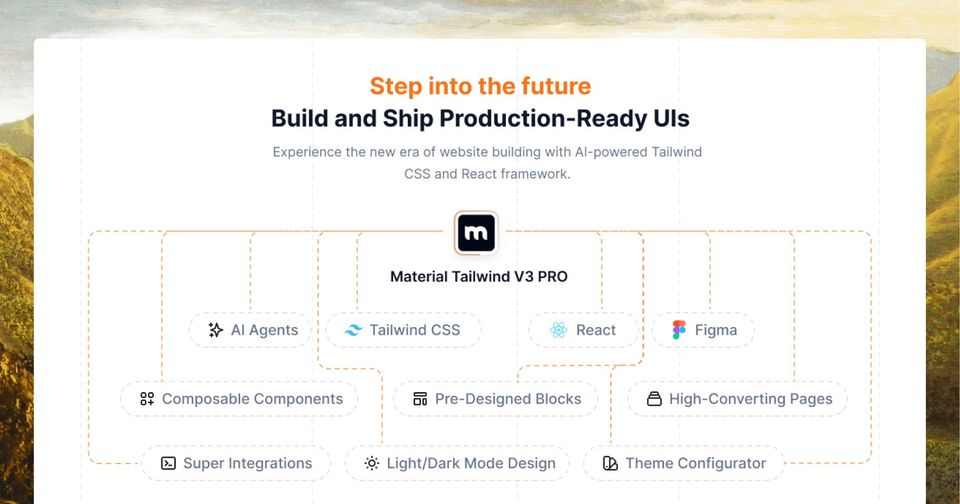
Build and Ship Production-Ready UIs with the New Material Tailwind – Rebuilt & Refined
Web development just got a major upgrade. With Material Tailwind V3, we’re thrilled to upgrade the UI building where creating beautiful, functional interfaces is faster, smarter, and more enjoyable. Rebuilt from the
Read Now















![How to Install Tailwind CSS In Vite [Tutorial]](/blog/content/images/size/w960/2024/07/How-To-Install-Tailwindcss-In-Vite.png)