Alerts are essential UI/UX components used to give users feedback. The nature and urgency of the information should be made clear via the alert's shape, color, and position. Knowing how important this component is when creating web projects, we gathered in this article a collection of beautiful alerts that are responsive and coded with Tailwind CSS. Check them out below!
#1 Error List

List of errors design made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
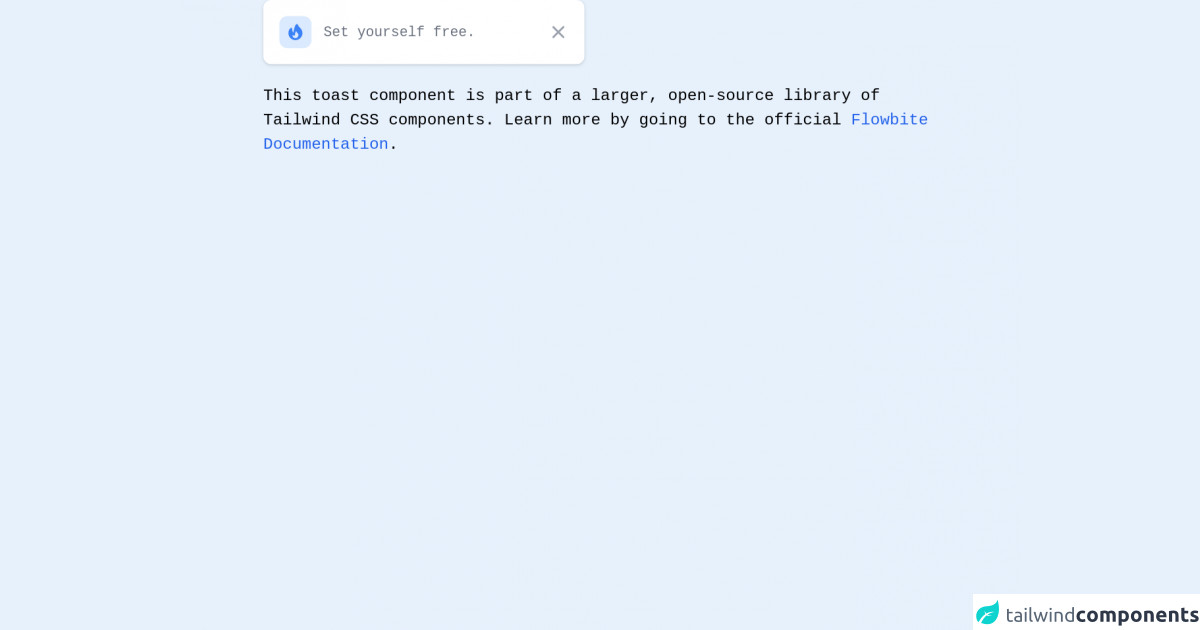
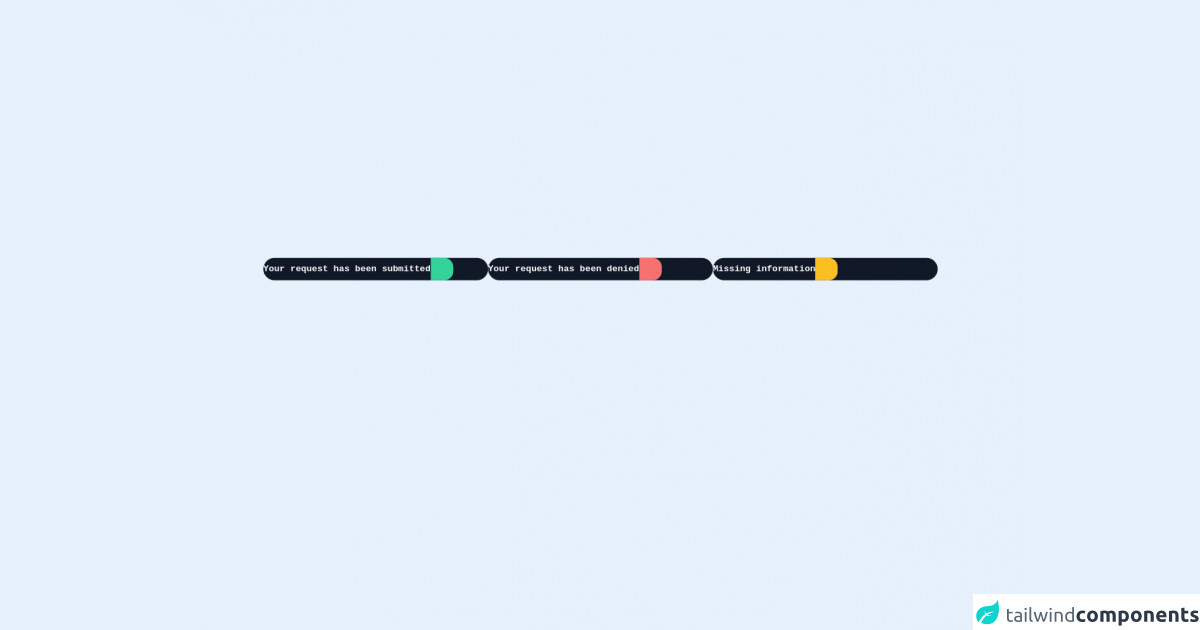
#2 Tailwind CSS Toast

Use this Tailwind CSS toast component to show message alerts and push notifications to your users.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
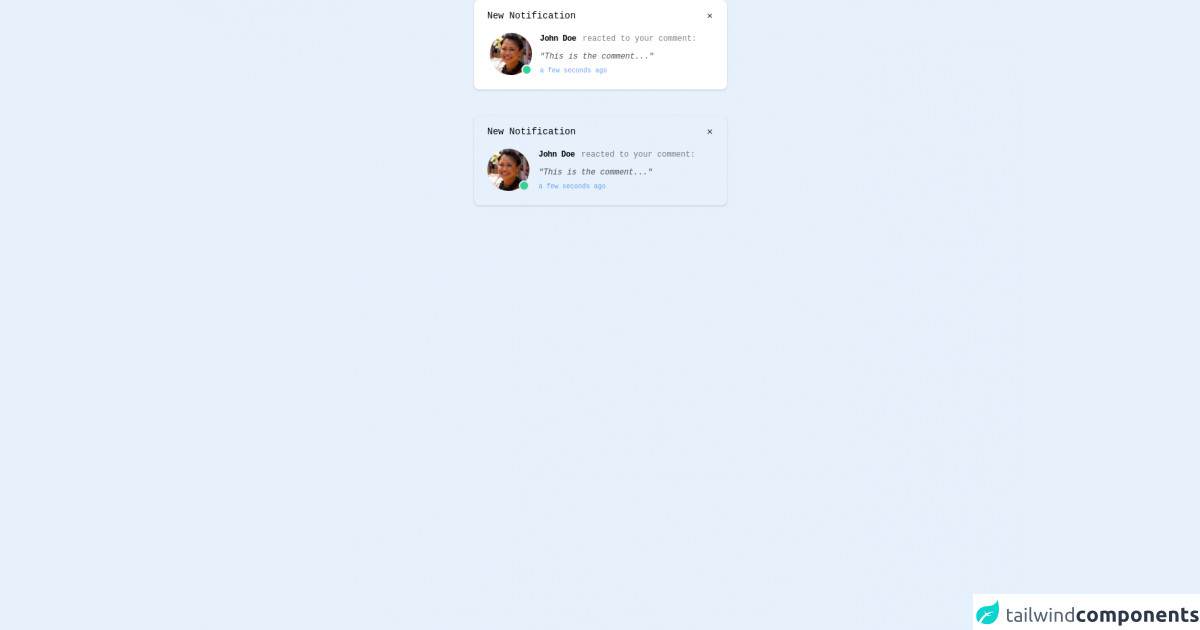
#3 Tailwind CSS Social Network Notification

Notification block for a social network made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
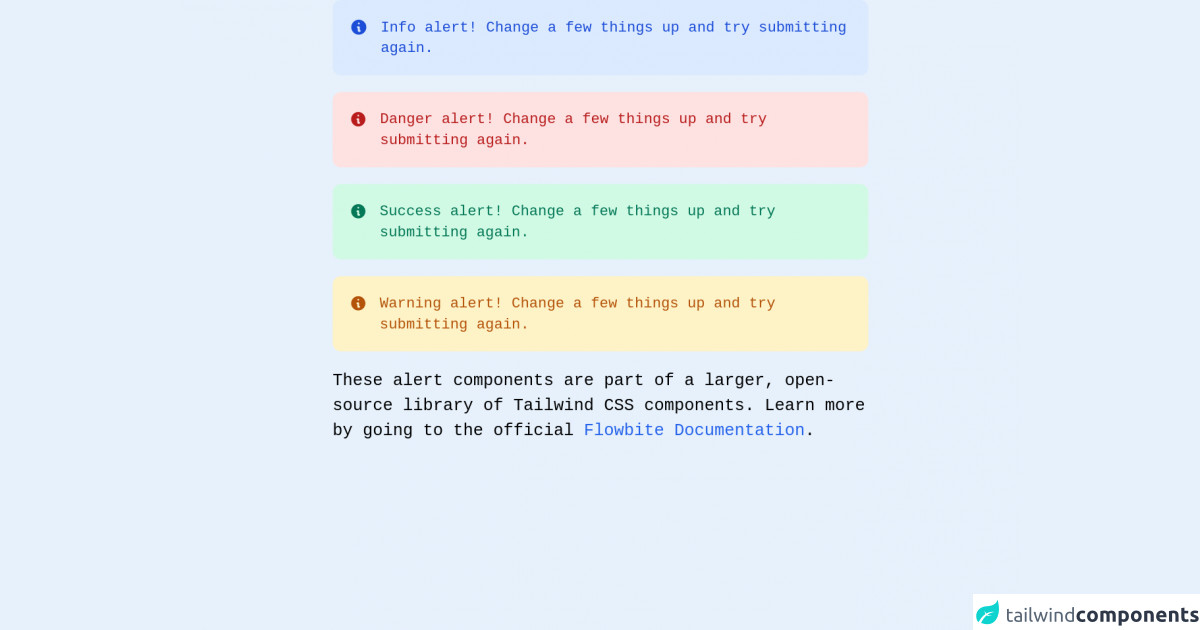
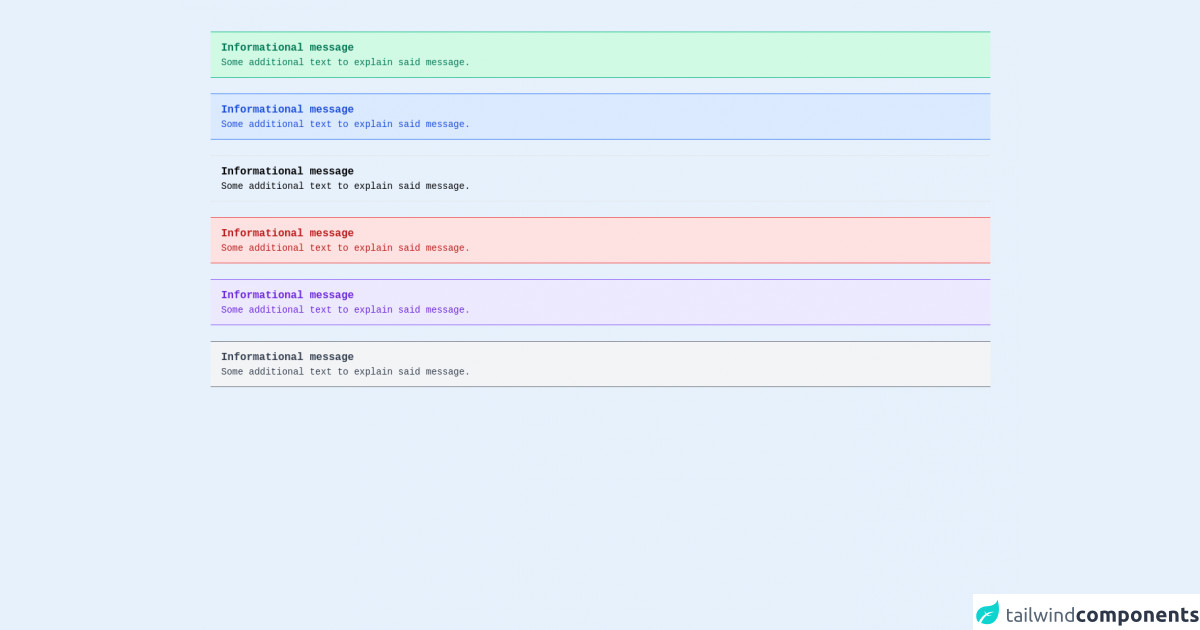
#4 Tailwind CSS Alerts

Use these alert components to show messages based on user behaviour. You can use success, danger, warning, and info styles alerts.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
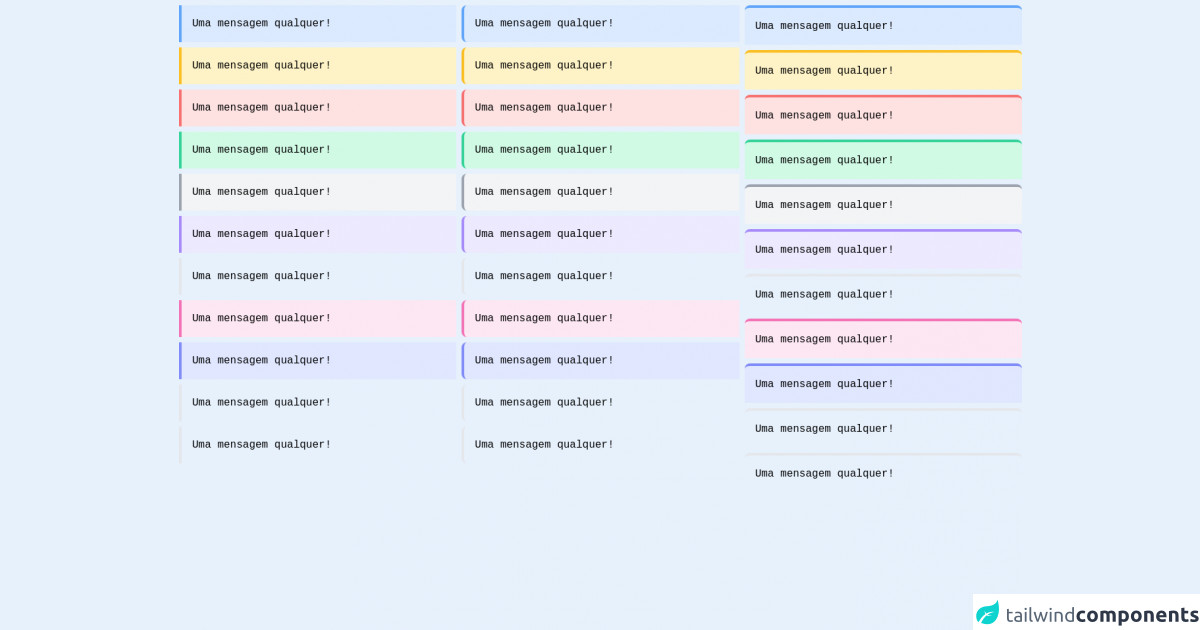
#5 Tailwind CSS Alerts

Alert Variations made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Simple Notification

Notification with backdrop-blur.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#7 Tailwind CSS Simple Banner

Simple banner variations made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#8 Tailwind CSS Simple Alert

Simple Alert made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox