We have gathered in this article a collection of easy-to-use Contact Forms that you can use in your project to allow users to communicate with the site owner. See below our Contact Form examples coded with Tailwind CSS.
#1 Tailwind CSS Live Chat Box and Chat Bubble with Contact Form

Use Tailwind CSS Live Chat Box and Chat Bubble to create a live chat box with contact form on your website. Live Chat Box and Chat Bubble with Contact Form is a user-friendly, light-weight module for embedding a live chat box and contact form in your website. Get free form API: formbold.com
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
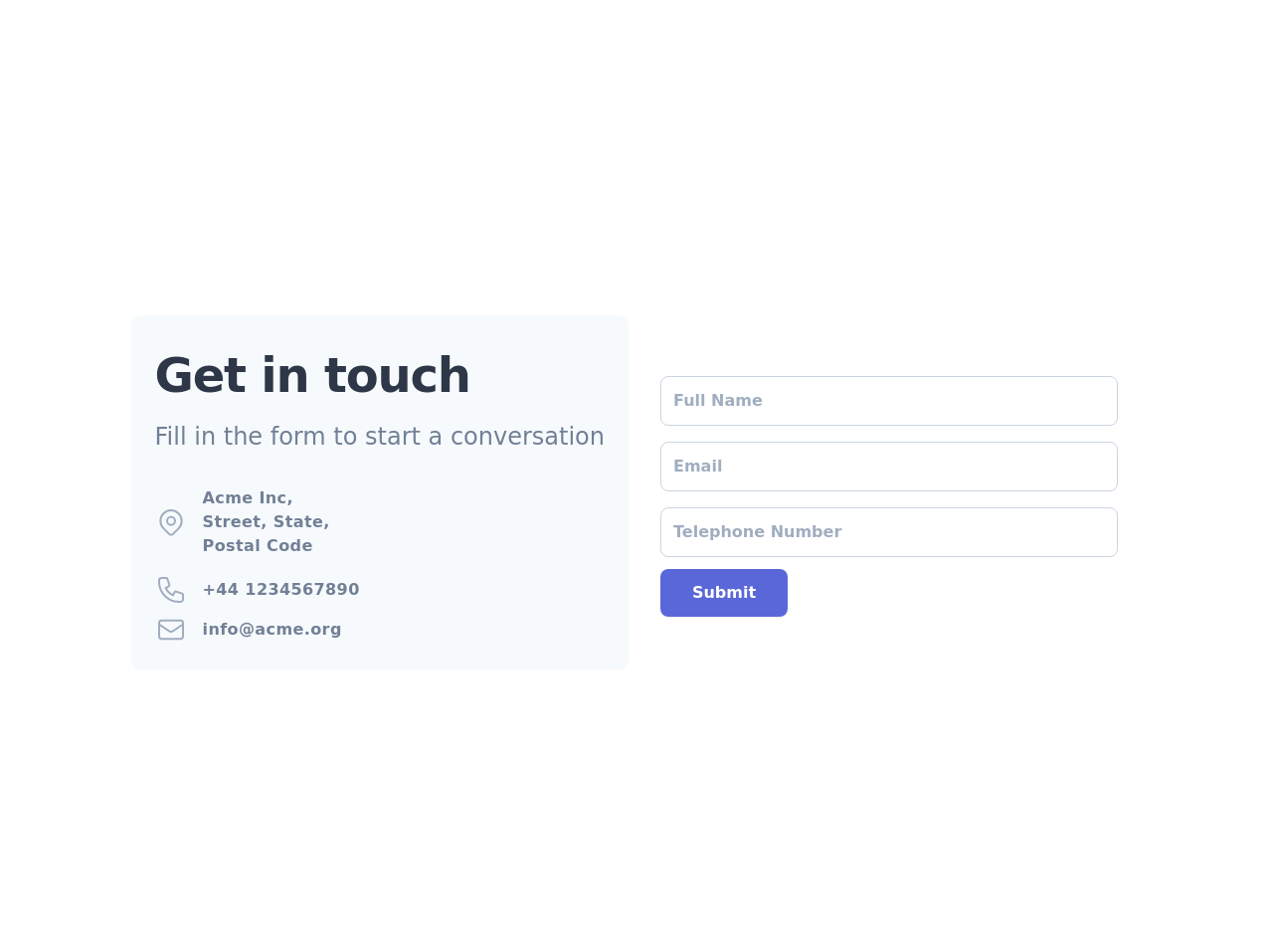
#2 Contact Form

Simple contact form made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 1.9.6
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#3 Floating Label Contact Form

Modern and minimal floating label contact form for web3forms.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 Tailwind CSS Contact Form

This is a fully working contact form that is ready to be used with Tailwind CSS, This includes saving development time when you need to write custom CSS for forms, buttons, and other. Get free contact form API: formbold.com
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Basic Contact Form - Nickname

Basic contact form for simple website - one merged field for nickname. Responsive and only on tailwind foundation.
Features:
- Responsive: Yes
- Tailwind Version: 1.2.0
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
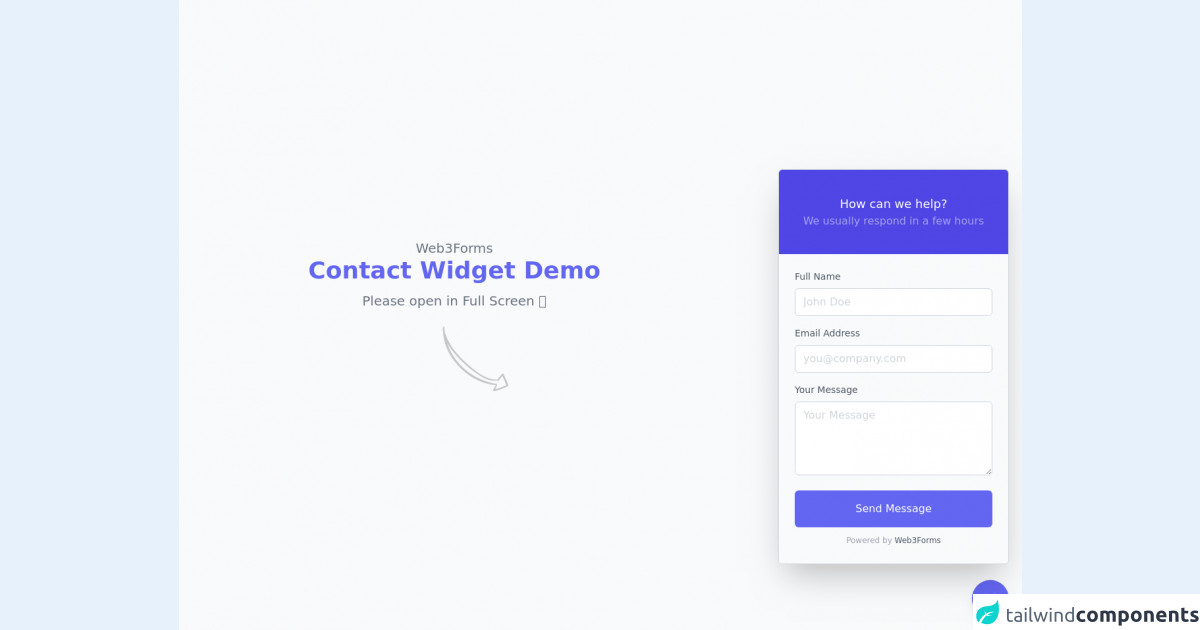
#6 Contact Form Popup Widget

Intercom Tailwind CSS Style Contact form Popup Widget powered by Web3Forms.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
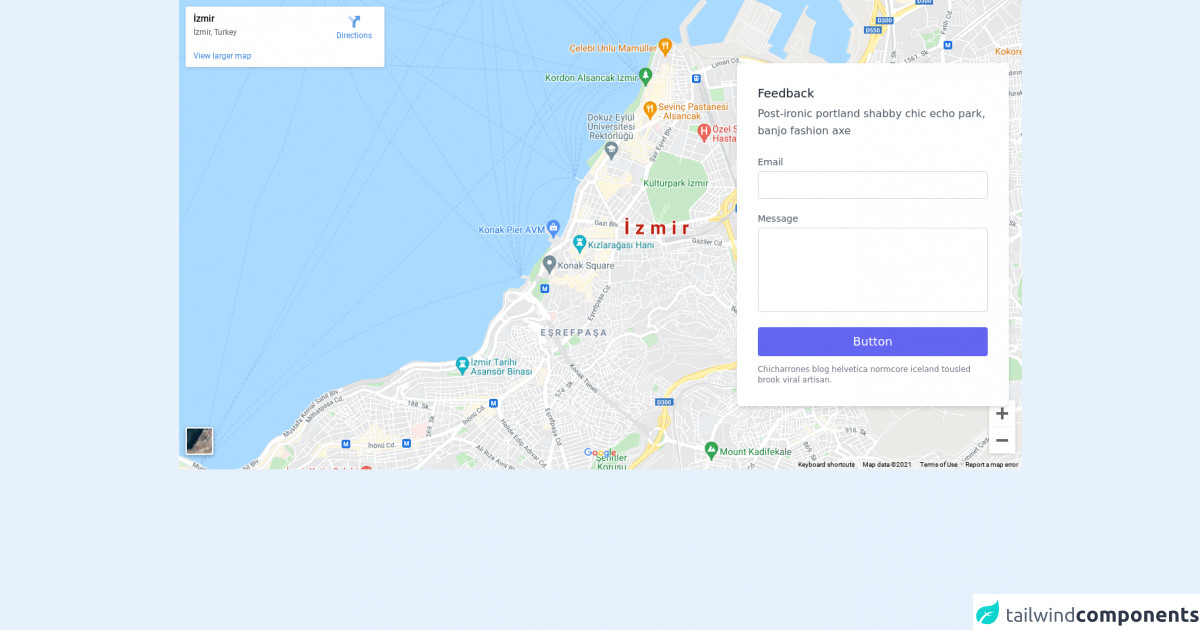
#7 Contact Map

Form Contact with map background made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox