This article gathers a collection of beautiful navbars that you can use on your projects. See below our navbar examples coded with Tailwind CSS.
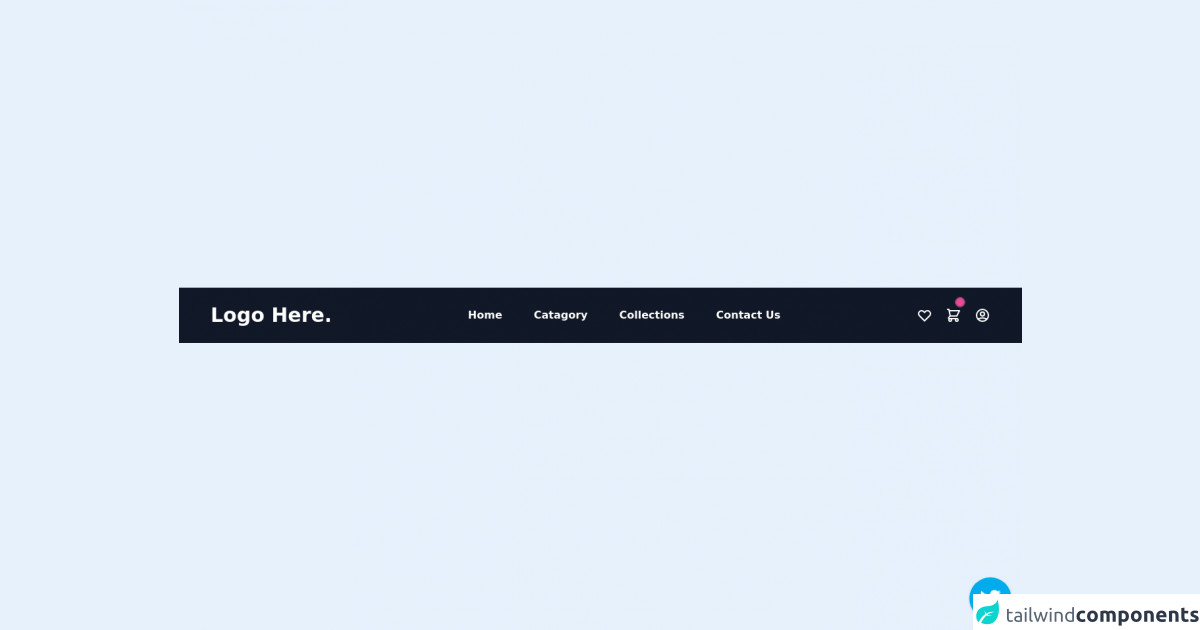
#1 Navbar & Hamburger Menu for Ecommerce

Description:
Responsive navbar for ecommerce store in Tailwind CSS by Asad Ali Haider.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.4
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
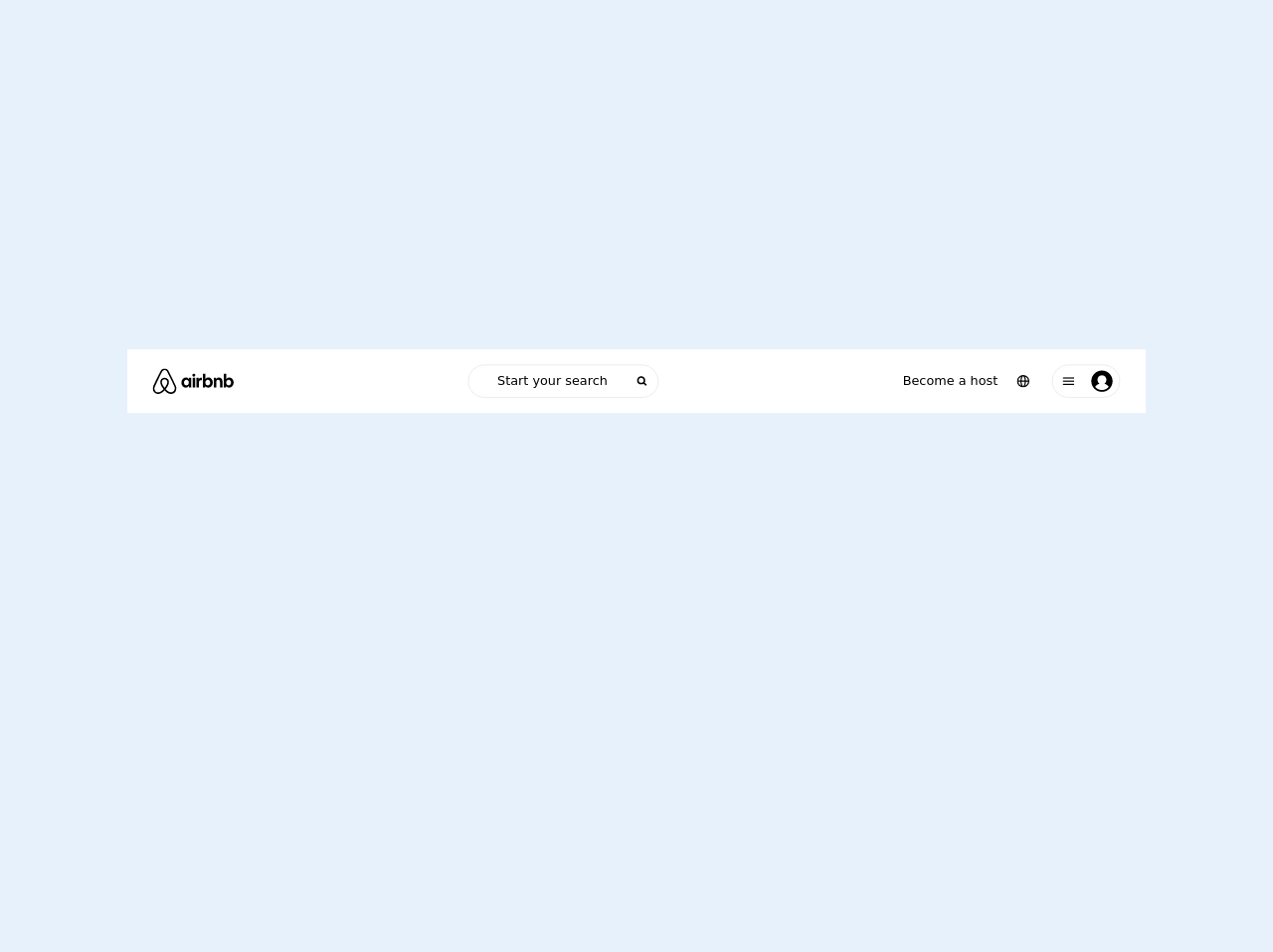
#2 Airbnb Navbar

Description:
Airbnb navbar by inurhuda00.
Features:
- Responsive: Yes
- Tailwind Version: 2.0.2
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
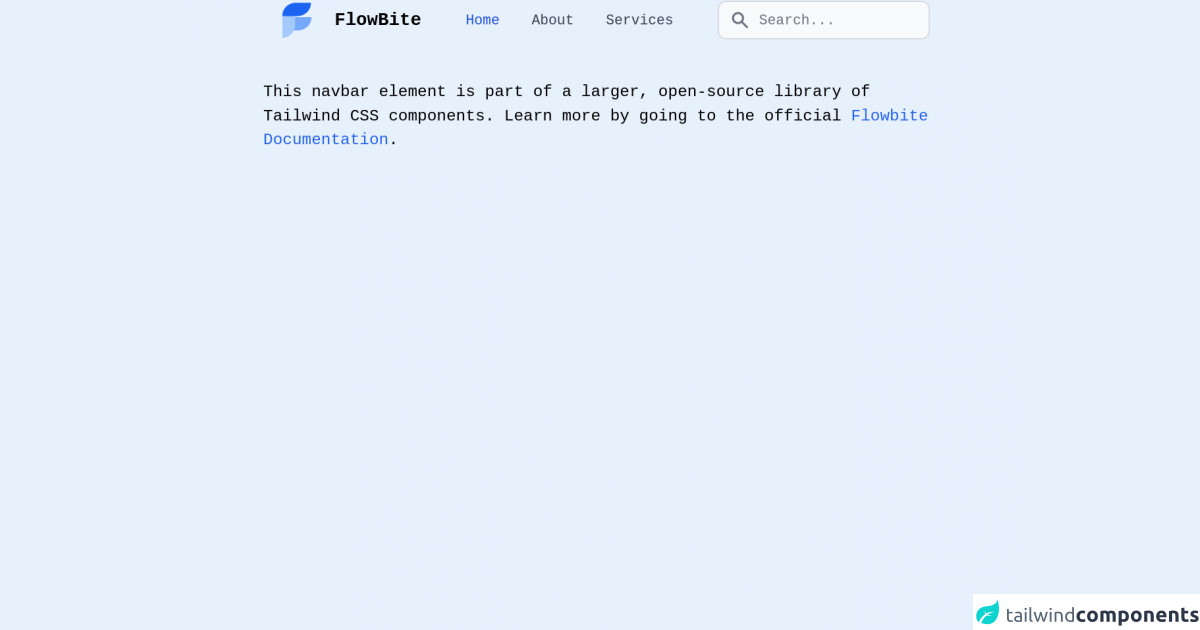
#3 Responsive Tailwind CSS Navbar

Description:
This responsive navigation bar element can be used as the main place where your users can navigate your website from the top part of the page by zoltanszogyenyi.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 Tailwind CSS Navbar

Description:
Tailwind CSS Navbar with Material Design 3 by Creative Tim.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Navbar & Hamburger Menu

Description:
Navbar and hamburger menu with side panel by Zeeslag.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Sticky Navbar Component

Description:
Also see on codepen.io/egoistdeveloper/pen/mdpEObr by EgoistDeveloper.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#7 Simple Navbar

Description:
A very simple navbar for putting together quick websites and apps by nickjbasile.
Features:
- Responsive: Yes
- Tailwind Version: 0.3.0
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox