This article gathers a collection of versatile inputs that contains a text field for entering a search string. See below our search input examples coded with Tailwind CSS.
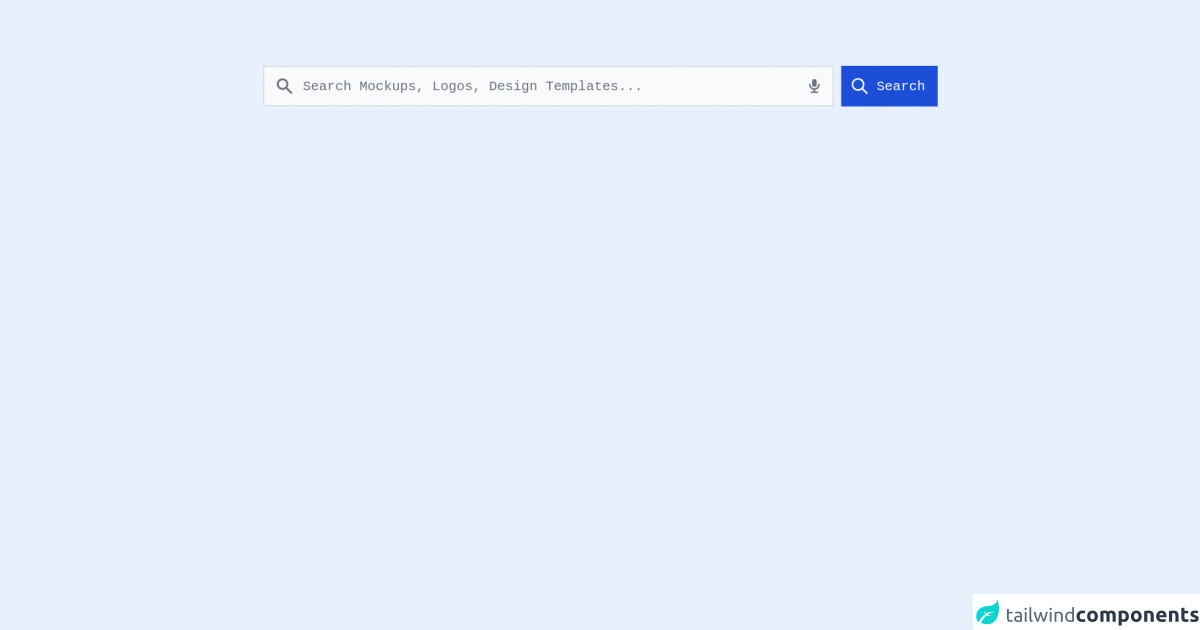
#1 Tailwind CSS Voice Search Input Box

Tailwind CSS search input box.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
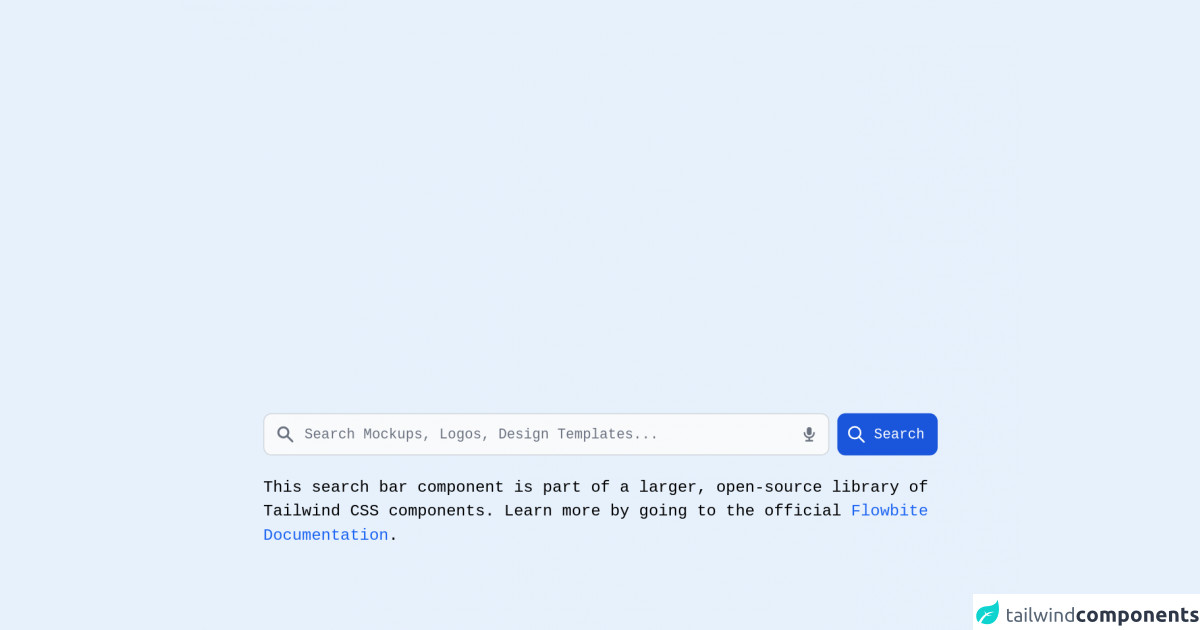
#2 Voice Search

Use this voice search bar component from Flowbite to allow users to search for pages within your website not only via text but also with voice.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#3 Tailwind CSS CS:GO Search Button

Counter-Strike: Global Offensive Search Button made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 Search Bar

Gray outline, navigation, minimal, search, tailwind css.
Features:
- Responsive: Yes
- Tailwind Version: 1.9.6
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Tailwind Search Bar

Get started with this component to enable users to search based on a query and get page results in Tailwind CSS from Flowbite.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Search Input Field

Get started with this search input component from the Flowbite library to set up a search bar on your website.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#7 Search Input

Simple search input with icon made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 1.9.6
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#8 Search Bar

An expandable search bar built with tailwindcss only.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#9 Tailwind CSS Search Box

Simple search component made with Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox