Material design has gained a significant hype not only because it has been integrated into the Android-based projects, but for the web-based projects as well.
As a gentle reminder for you, the concept of material design was coined by Google with its Google I/O 2014 keynote. The presentation has already been viewed 1.8 million times up to now and is considered a great resource for gaining insights about the material design and what should be our approach towards it.
Do you really need the ‘Material Design’?
So first of all, you need to decide whether the concept of material design is something you should be well-versed about and consider using in your work.
However, like the usual scenario with such questions, there isn’t any specific solution that works for all.
Let’s look at this a bit differently.
One thing that you’ll surely agree upon is that great designs are defined by their uniqueness and functionality. It’s getting quite obvious these days that functionality is the most important parameter. To cut it short, the beauty of the design just for its own sake doesn’t make any sense.
Hence, whenever you think about integrating the principles of material design, you should first try to find their relevance with the goals that you want to meet through your design.
Basically, answer the below question for your own self:
“Are the guidelines and principles of material design workable for the achievements that I want to accomplish?”
Moving forward, let’s dig deeper into what the material design principles convey:
1) Get acquainted with the Key Resource
If you want to gain specific knowledge about material design, the best point to start with is the Google’s official resource.
It is continuously updated and contains all the comprehensive details required to build material designs.
The best thing about this resource is that it doesn’t only focus on the Android-specific aspects of material design, but covers the entire aspect of material design in regards to any project – be it the app or web-based.
It is highly preferable to at least go through the initial chapters of this resource for getting acquainted with the fundamental principles.
2) Know What’s ‘Material’ in Material Design
The term material design is nowhere near to being coincidental. Basically, the core idea of material design principles is focused on making designs that impersonate the real world, but only to a certain extent of generalisation.
You don’t want a design that looks overwhelming up to a particular level where it looks like the real world resembling the given element. What you want is to express the idea of ‘material’ to your users.
Here’s the catch. We all understand what ‘material’ is. We can easily describe how a metal thing feels like; we know how a typical wooden desk looks like. We are also capable of understanding the difference between the multiple pieces of stuff layered on each other. For instance, we can easily recognise a pin lying on a piece of paper placed on the table.
So basically you need to learn the best tactics to narrate the same hierarchy of elements for building a material design. The only thing to keep in mind is – you have to use bare minimum design tools like shadows, shades etc.
3) Make Use of Shadows to Define Hierarchies
The prominent tools for material design are edges, surfaces, lighting and realistic shadows. Adding weight to your designs is important, but you have to be precise with the amount of elements you use.
For example, shadows serve you as the best tool to convey the hierarchy of different elements that contribute to a complete design. By making a decision on how to cast the realistic shadows over each other, you’re reflecting the visual hierarchy of those elements and their base layers.
What’s important here is the overall design structure and if the shadow structure makes any sense to the human eye – is it demonstrating the real material?
4) Make Use of Bold Colours
The three main principles of the material design are being bold, depictive and purposefulness.
Material design is undoubtedly a design made with a minimalistic approach. In simple words, you aren’t required to employ numerous designing tools and style preferences. However, designers have to respect this limit and find an alternative to creating something meaningful without moving out of focus.
One of the few material things you can use is colour. Precisely, bold colour often shouts louder.
Bold colours play a key role in highlighting the material design, they help to make things more interesting. They compel the users to interact with the design in an enjoyable manner.
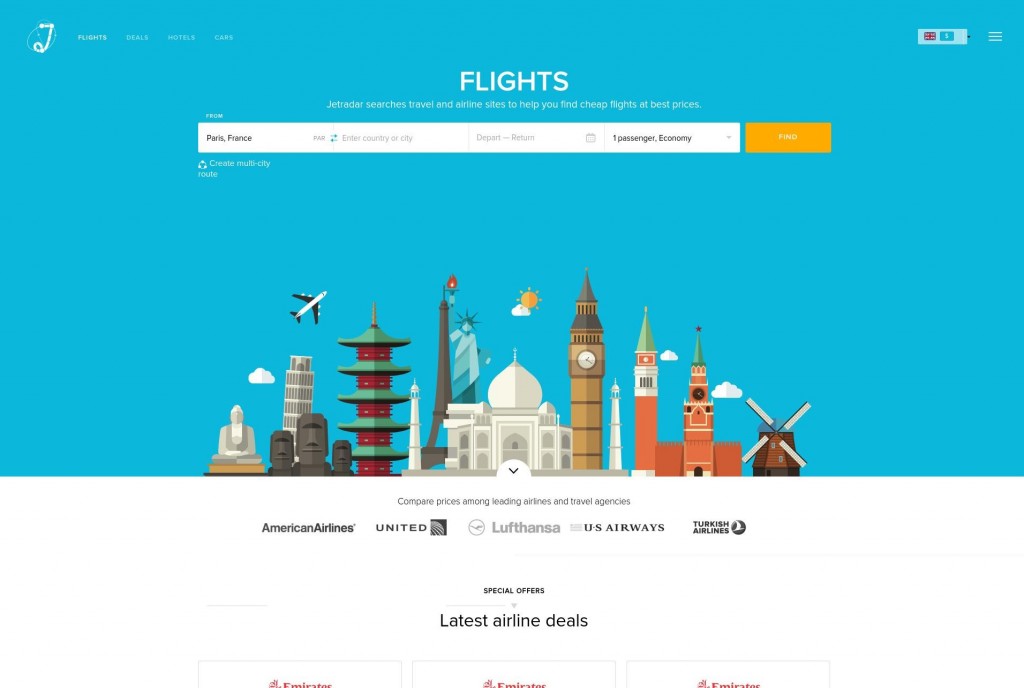
Here’s an example for you:
5) Don’t Overlook the Primary and the Accent Colour
The best way to adapt this principle to any type of design is – choose three hues that will serve as the primary palette, with one colour that will be serving the accent.
The primary colours you choose can be used in key elements of the interface including fields, boxes, backgrounds, fonts etc. And, the accent colour is exactly what its name suggests – it offers you an additional advantage when you want the main element to be displayed on a particular screen.
Needless to mention, the accent colour chosen should be of higher contrast than that of primary hues.
6) Make Good Use of Whitespace
Material design is highly influenced by the traditional print design including the principles of it.
Like, whitespace that serves as an integral component of any material design. It helps in improving the layout of text and the typography immensely.
In reality, whitespace is the most powerful tool to create focus, stealing the user’s attention and driving the focus to a particular element.
So, to cut the story short, make use of some large-sized typography for the main headings, add plenty of whitespaces, and don’t hesitate to keep enough blank spaces in your overall design.
7) Follow the Newest Trend of Edge-to-Edge Images
Material designs are completely image-friendly. This implies that if you have decided to add some images to your design, you have to assign them a leading role.
Images included in material design possess an edge-to-edge fashion i.e. there aren’t any margins separating the edge of the image from the edge of the window or the screen.
When done appropriately, this creates an exciting experience for the user, leveraging designers with some extra designing tools apart from per-approved sets of colour palettes, shadows and layers.
8) For Image-centered Design, Extract colours used in Images
Coming onto the images, Google fosters us to take out colours from the images that are used in the designs, and include them in the colour palette.
It’s tough to argue against this reasoning. Adapting such a method will definitely create a consistent experience for the user, creating an impressive stance that everything is in the right order and makes a perfect fit.
9) Embrace Motion
According to the Google, motion offers meaning to a design.
When working with material design, motion is a component that has to be included. After all, we are used to experiencing motion in our everyday life. It helps us get a better understanding about the functionality of things and where should we drive our focus.
Material design works on the same principle and makes use of motion for interacting with users, effectively helping them to understand the usability of the design.
What are the elements that can be used in motion? Just give the user some flashback about the action they just performed. For example, did they just confirm something? Animate that the system has received the input.
10) Motion should be Authentic
‘Authentic’ is the thing here. Gone are the days of fake motion when things used to move around the screen. In the modern day scenario, if you want to include motion, you will have to make it real, complying with the laws of physics and the functionality of things in the real world.
Google has reserved a separate section of material design guidelines for detailing the concept of authentic motion.
Those guidelines explain the process of introducing weight and mass, acceleration and deceleration and how making things easy work.
For the material design, motion comes as an ability to mirror the motion the user experience in real-life things. It’s the only way through which motion can enhance the interface and make it easy-to-understand for the users.
11) Everything should be Responsive
Making the things accessible and usable on every device regardless of its screen size is one of the salient principles of material design. Keeping everything else at a bay, the objective is to deliver a consistent experience. This way, the user won’t feel confused on switching between the devices, as they won’t be getting a new interface every time they change the device.
With a great material design, they can transit without any much hindrance and will continue to use the website or app right from the edge they left it off.
Basically, this implies that the design must be responsive. Fortunately, due to advanced frameworks, half of your work is already done, so building up a responsive design won’t be a challenging task for you.
12) Don’t Forget, Success lies in the details
The element that can make building a material design a tough task to accomplish without any flaws is the restriction that you should keep everything simplified.
The best instance here could be the skeuomorphic design. Its guideline is quite simple – make every single element of your design resemble the real-life things as closely as possible.
So material design is simple yet happens to be most complicated at the same time.
To put it in simple terms, material design is all about details. All you need is a bit realism to express the functionality and objective of the thing you design. But at the same moment, don’t try to make things too simplified.
So what you think is the purpose of introducing the material design? Hope this post has cleared up this aspect to some extent.




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
