Bootstrap is one of the most popular CSS, HTML, and JavaScript framework that exists. Needless to say, the question of how to add bootstrap to HTML must surely have crossed your mind. This step by step guide explains the different methods you can use to effortlessly link Bootstrap in HTML or to import Bootstrap to HTML, depending on how you want to integrate it into your website.
The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer
The most recent version of Bootstrap is Bootstrap 5. The steps you need to follow to add Bootstrap to HTML differ slightly based on the version you desire to use. You will need a basic knowledge of HTML/CSS and JS to start with Bootstrap. Use one of the following three methods to add Bootstrap to HTML.

Method 1: Using the Bootstrap Content Delivery Network (CDN)
Using the Bootstrap CDN is a great way to deliver the content from your website to your users quickly and efficiently based on their geographic location and improve your website server’s performance. To link Bootstrap in HTML using this method:
Adding Bootstrap 4 CDN to HTML
- For CSS:
Copy this stylesheet link to the <head> tag of your desired HTML file.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”rel=”nofollow” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
- For JS:
Copy this stylesheet before the end of the <body> tag of your desired HTML file.
<script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script>
<script src=https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script>
Note that the functionalities of some JavaScript components like tabs and dropdowns depend on popper.js and jQuery. Hence, before loading the Bootstrap JavaScript file, include the jQuery and Popper CDN before loading the bootstrap.min.js file.
Adding Bootstrap 5 CDN to HTML
Bootstrap 5 no longer needs jQuery as a dependency since JavaScript can provide the same functionality. To add Bootstrap 5 CDN to HTML:
- For CS
Copy this stylesheet link to the <head> tag of your desired HTML file.
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css”rel=”nofollow” integrity=”sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I” crossorigin=”anonymous”>
- For JS
<script src=”https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js” integrity=”sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo” crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js” integrity=”sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/” crossorigin=”anonymous”></script>
Note that you need to load Popper JS before loading Bootstrap JS.
Looking for some free coding tutorials? Check out TikTok blog special section!
Method 2: Downloading files locally
Another way of importing Bootstrap to HTML is to directly download the files locally to your HTML project folder. The files can be downloaded from the following links:
- Bootstrap 4: https://getbootstrap.com/docs/4.3/getting-started/download/
- Bootstrap 5: https://v5.getbootstrap.com/docs/5.0/getting-started/download/
After the desired Bootstrap version files have been downloaded:
- For CSS:
Include a link to the bootstrap.min.css file in the <head> portion of your HTML file. Doing this enables you to use the Bootstrap CSS components as per your need.
- For JS:
Add a link to the bootstrap.min.js file before the end of the <body> portion of your HTML file. Doing this enables you to use Bootstrap JS components.
Note that the jquery.min.js and popper.min.js files must be included before loading bootstrap.min.js, even if you have downloaded the files locally.
Method 3: Using package managers to import Bootstrap to HTML
Package managers like npm and yarn can prove to be yet another efficient way of adding Bootstrap to HTML effortlessly. Since npm is the most popular package manager, the following example shows how Bootstrap can be installed and pulled into any project using it.
Type one of the following commands to the project folder. This is only valid if you have initialized npm in the project.
- Bootstrap 4: npm install bootstrap
- Bootstrap 5: npm install bootstrap@next
A local copy of the desired version of the Bootstrap files is now downloaded into the ‘node_modules’ folder in your project. After the desired Bootstrap version is imported:
- For CS:
Include the bootstap.min.css file in the <head> of your HTML file to use Bootstrap CSS components.
- For JS:
Use the bootstrap.min.js file before the end of the <body> portion of your HTML file to use the Bootstrap JS components.
As mentioned before, jquery.min.js and popper.min.js both have to be loaded before you load bootstrap.min.js.
Once you integrate Bootstrap 4, or 5 CSS with HTML, you can simply use the Bootstrap class elements and style your HTML files in the desired manner. You can refer to the Bootstrap documentation of your desired version to understand the classes that can be used, and the actions that the corresponding classes perform. Similarly, after integrating Bootstrap JS to HTML you can use the Bootstrap JS components by using JS data attributes directly in the HTML markup or by using jQuery. Refer to the Bootstrap documentation to understand how these components work and what features they offer.
Examples from Creative Tim

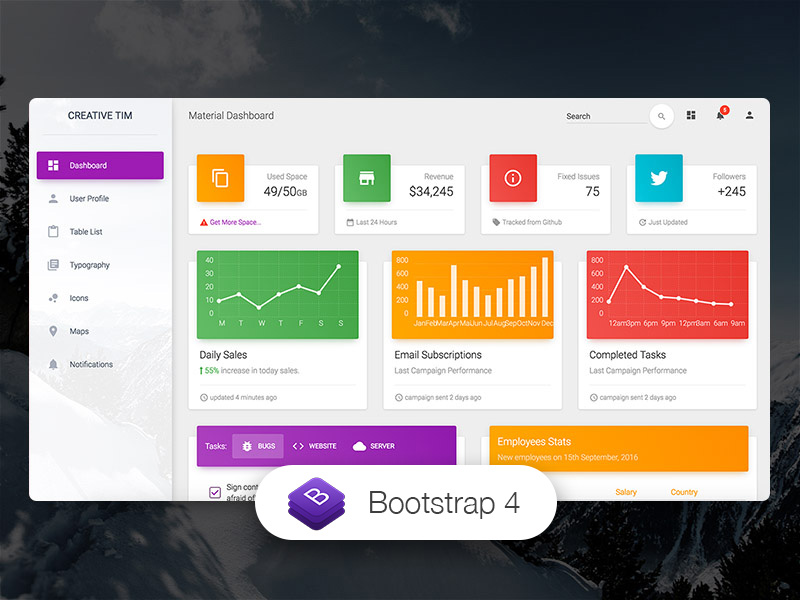
Material Dashboard is a free Material Bootstrap 4 Admin template which offers a cool design, easy to use components, and third-party plugins designed to work perfectly with other elements. Check out here its Download Page and Live Preview.
You can find similar, easy to integrate Bootstrap templates and themes from Creative Tim here.
Conclusion
You can often be concerned with the question of how to start with Bootstrap. However, rest assured that importing and adding Bootstrap to HTML is a pretty straightforward process, and you can easily use Bootstrap to enjoy additional attributes and features on top of your HTML files in no time.
Also, if you ever wondered - Is Bootstrap dead in 2022? - It’s a question on many frontend web developers’ minds. Well, it is not: millions of developers use it; 40,000+ companies use it; it had a major facelift in 2020, and it’s an excellent first framework for new frontend developers. (Source)




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
