Glyphicons won’t be included in Bootstrap 4 but you can separately download the free version from the official site. Also, check out these alternatives (also suggested by Bootstrap).
Your project. GitHub’s icons.
Font Awesome, the iconic font and CSS toolkit
Why have glyphicons been dropped?
“ While icon fonts, in general, do have some issues, I don’t recall that being the primary consideration for dropping them. The more pressing concern was that (A) some folks don’t need/want icons (B) many folks were using other icon fonts (such as Font Awesome); for folks in these circumstances, Bootstrap including its own icon font led to unnecessary bloat. Plus, dedicated icon font projects could do a better job than us.
Tertiary concerns:
- How to best deal with the paths of assets (such as web fonts) in Less/Sass packages seems to be a bit of an open question. Dropping the icon font means we don’t have to wrestle with this.
- Since we merely packaged Glyphicons and aren’t font authors ourselves, all we could do regarding reports of bugs in Glyphicons itself was forward them to the author of Glyphicons. (To his great credit, he was fairly responsive, especially considering that it was a free product.)
- There are some misc. issues related to the design of Glyphicons itself and/or interactions with Bootstrap’s choice of default font sizes: #13657, #15011 “ Chris Rebert
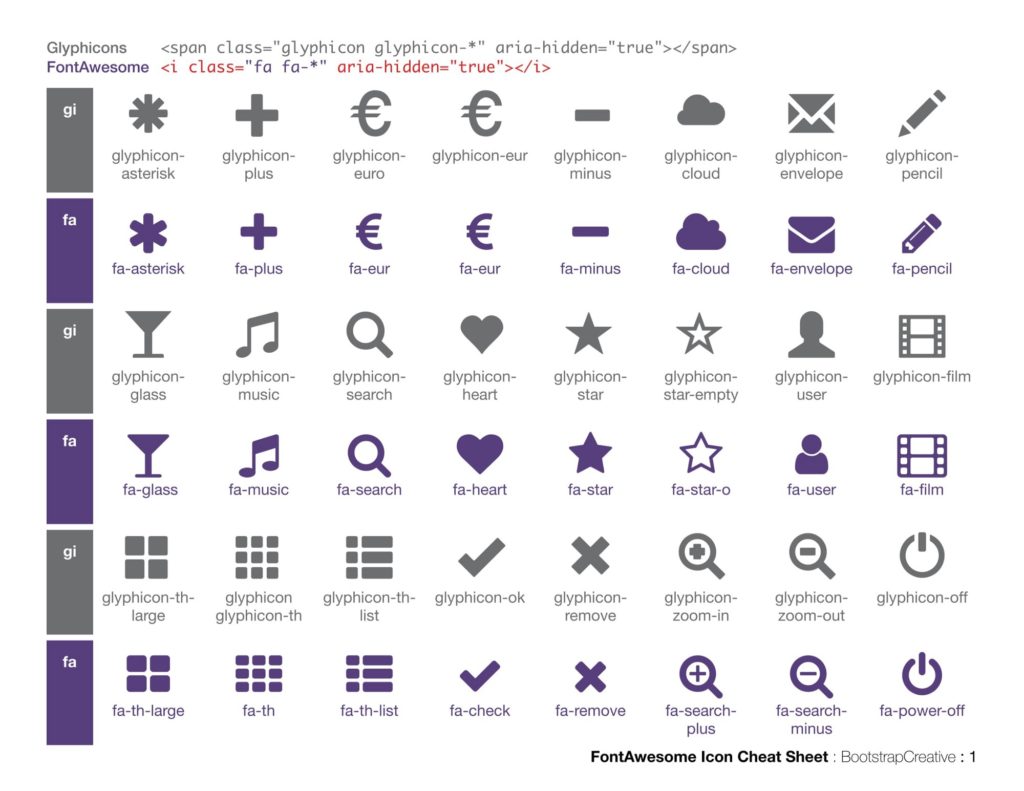
Glyphicons to FontAwesome

Free Alternatives to Glyphicons
You can use both Font Awesome and Github Octicons as a free alternative for Glyphicons.
Bootstrap 4 also switch from Less to Sass so you might integrate the font’s Sass (SCSS) into your build process, to create a single CSS file for your projects.
Also, see https://v4-alpha.getbootstrap.com/getting-started/build-tools/ to find out how to set up your tooling:
- Download and install Node, which we use to manage our dependencies.
- Install the Grunt command line tools, grunt-cli, with npm install -g grunt-cli.
- Navigate to the root /bootstrap directory and run npm install to install our local dependencies listed in package.json.
- Install Ruby, install Bundler with gem install bundler, and finally run bundle. This will install all Ruby dependencies, 5. such as Jekyll and Sass linter.
Font Awesome
- Download the files at https://github.com/FortAwesome/Font-Awesome
- Copy the
font-awesome/scssfolder into your /bootstrap folder - Open your scss /bootstrap/bootstrap.scss and write down the following SCSS code at the end of this file:
$fa-font-path: "../fonts"; @import "../font-awesome/scss/font-awesome.scss"; - Notice that you also have to copy the font file from
font-awesome/fontstodist/fontsor any other public folder set by$fa-font-pathin the previous step - Run:
grunt distto recompile your code with Font-Awesome
Github Octicons
- Download the files at https://github.com/github/octicons/
- Copy the
octiconsfolder into your /bootstrap folder - Open your scss /bootstrap/bootstrap.scss and write down the following SCSS code at the end of this file:
$fa-font-path: "../fonts"; @import "../octicons/octicons/octicons.scss"; - Notice that you also have to copy the font file from
font-awesome/fontstodist/fontsor any other public folder set by$fa-font-pathin the previous step - Run:
grunt distto recompile your code with Octicons
Notice that Bootstrap 4 requires the post CSS autoprefixer for compiling. When you are using a static Sass compiler to compile your CSS you should have to run the autoprefixer afterwards.
You can also use Bower to install the fonts above. Using Bower Font Awesome installs your files in bower_components/components-font-awesome/ also notice that Github Octicons sets the octicons/octicons/octicons-.scss as the main file whilst you should use octicons/octicons/sprockets-octicons.scss.
All the above will compile all your CSS code including into a single file, which requires only one http request. Alternatively you can also load the Font-Awesome font from CDN, which can be fast too in many situations. Both fonts on CDN also include the font files (using data-uri’s, possible not supported for older browsers). So consider which solution best fits your situation depending on among others browsers to support.
For font awesome paste the following code into the ‘’ section of your site’s HTML:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Also try Yeoman generator to scaffold out a front-end Bootstrap 4 Web app to test Bootstrap 4 with Font Awesome or Github Octicons.
Glyphicons
On the Bootstrap website you can read:
Includes over 250 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible.
As I understand you can use these 250 glyphs free of cost restricted for Bootstrap but not limited to version 3 exclusive. So you can use them for Bootstrap 4 too.
- Copy the fonts files from: https://github.com/twbs/bootstrap-sass/tree/master/assets/fonts/bootstrap
- Copy the https://github.com/twbs/bootstrap-sass/blob/master/assets/stylesheets/bootstrap/_glyphicons.scss file into your
bootstrap/scssfolder - Open your scss /bootstrap/bootstrap.scss and write down the following SCSS code at the end of this file:
$bootstrap-sass-asset-helper: false; $icon-font-name: ‘glyphicons-halflings-regular’; $icon-font-svg-id: ‘glyphicons_halflingsregular’; $icon-font-path: ‘../fonts/’; @import “glyphicons”;
4. Run: grunt dist to recompile your code with Glyphicons

Ok..but? Glyphicons in Bootstrap 4?
If you want use Glyphicons icons then follow steps:
1) Take font folder from Bootstrap 3.3 + package.
2) Add in you css this code:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\002a";
}
.glyphicon-plus:before {
content: "\002b";
}
.glyphicon-euro:before,
.glyphicon-eur:before {
content: "\20ac";
}
.glyphicon-minus:before {
content: "\2212";
}
.glyphicon-cloud:before {
content: "\2601";
}
.glyphicon-envelope:before {
content: "\2709";
}
.glyphicon-pencil:before {
content: "\270f";
}
.glyphicon-glass:before {
content: "\e001";
}
.glyphicon-music:before {
content: "\e002";
}
.glyphicon-search:before {
content: "\e003";
}
.glyphicon-heart:before {
content: "\e005";
}/*
*from 005 to 260
.glyphicon-menu-up:before {
content: "\e260";
} */
Dead seriously, stop using icon fonts
It all comes down to browser support. If you can go IE 9+ / Android 3+, inline SVG is better at pretty much everything than icon fonts. If you need the deeper browser support, I feel like an inline SVG fallback would be too big of a pain to be worth it (maintaining a PNG copy, inserting an additional element to display PNG version, hiding SVG element… it’s weighty).
Bonus! Nucleo Icons
Nucleo is a beautiful library of 20729 icons, and a powerful application to collect, customize and export all your icons.
Catch ’em all here



![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
