Design is a collaborative process that is ever evolving. Each team goes through multiple iterations of their designs before they are ready to go live with it. Whether designing for your own product or for a client, there is a constant back-and-forth in feedback and tracking issues that need to be changed or improved.
Programmers and developers encounter this problem too and that pain point made Git so popular. Developers were able to iterate over their code, share it with team members and track any issues that needed to be resolved before deployment. Project management got its fix for collaboration with tools like JIRA and Trello. But what about design?
One of the key elements of web design is the visual interface. Sharing feedback for visual elements in words and text is not an optimal solution because not only does it deprive team members of context, but also makes it cumbersome to translate each issue and bug into long, elaborate messages that then need to be forwarded to every stakeholder concerned. This can be a painful process that hampers development. This is why tools like Redmine and Mantis don’t work great for design feedback and issue tracking.
Thankfully, there are a number of design feedback tools available, which allow communicating with collaborators not in words, but with screenshots and live examples. These tools provide great features for adding comments and annotations to complement the screenshots. This helps give context when pointing out bugs and issues and makes it much easier for teams to collaborate and deploy projects faster.
Here are 10 tools that can help web development teams collaborate effectively when working on designs:-
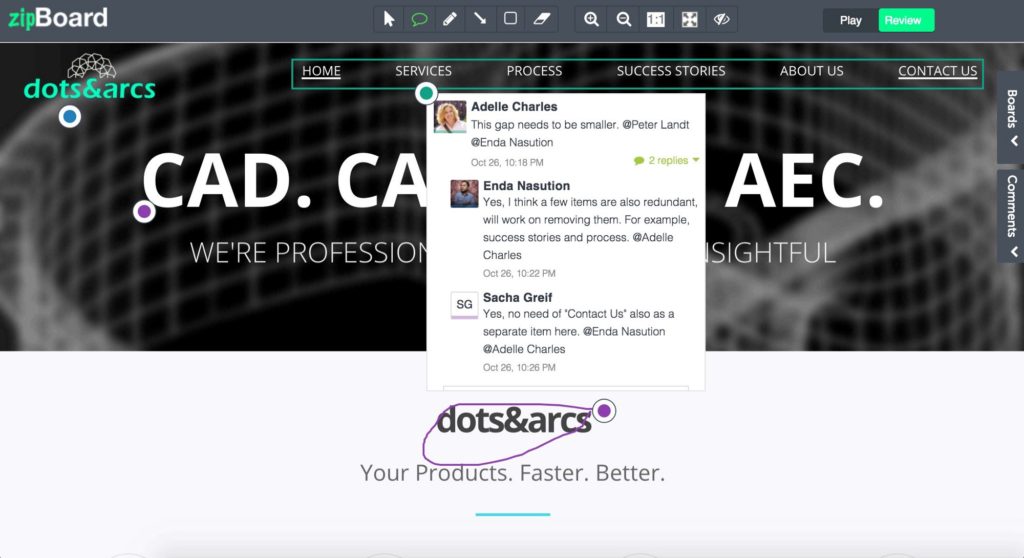
zipBoard

zipBoard allows providing visual feedback with annotations and attaching comments to each annotation. All annotations can be made into tasks that can be tracked by other team members, which makes it easy for design project management. zipBoard lets users work on mock designs or live websites. All design feedback shared can be prioritized, tagged for the organization and stored for different iterations. There is no limit on the number of team members that can be added to zipBoard. Otherwise, there is also the option to share feedback with guests via a custom URL where they can only view feedback or share their own. Besides this, feedback can be integrated with JIRA and Slack.
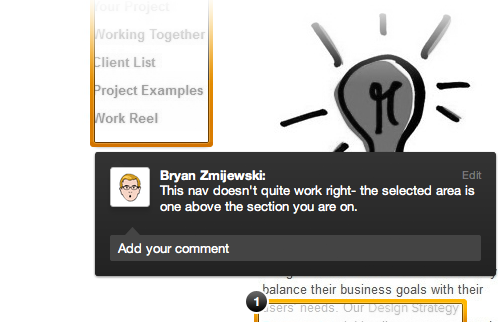
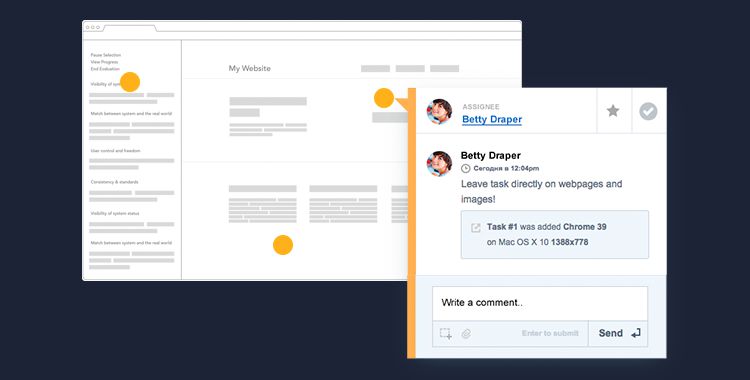
Notable

Notable is a great tool for sharing feedback on design interfaces. Apart from being used directly from the browser, Notable can also be used as a Mac, Windows or iOS application. The latter helps to share feedback directly from mobile devices. Users can enter a URL for their project or upload their own files, which includes the option for adding PowerPoint presentations as well. Projects in Notable can be organized in single posts for individuals, or as sets and workspaces, depending on the level of access to be provided to other team members.
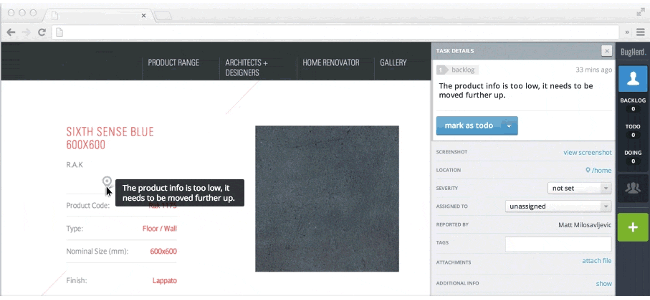
BugHerd

Users can share feedback on BugHerd by entering their website’s URL or by embedding a JavaScript snippet provided by BugHerd. All design feedback is organized in the form of a kanban board, which is broken down into four lists for tracking their progress. These lists are Backlog, To-Do, Doing, and Done. All feedback automatically carries an accompanying screenshot to provide a live example of the issue. If a team wants an even deeper level of feedback on design elements, they are in luck. BugHerd also tracks the HTML elements which have been annotated upon. Users can also integrate with popular project management tools such as Pivotal Tracker and Trello, among others.
DebugMe
DebugMe is one of the few design feedback tools that works with Opera, Microsoft Edge, and Internet Explorer, among other popular browsers. This is possible by embedding DebugMe’s custom code inside the meta tag of a web project. Because of this custom code, a design feedback system is built into the website which even be used by external visitors to provide feedback on issues and bugs. With DebugMe, users can choose to add annotations on the website or take a screenshot and then add comments. Besides annotations, users can also black out sections of the website.
Diigo

Diigo is a tool that lets users highlight any part of a webpage and add sticky notes to specific parts of the page or the entire page. It can be used as a social bookmarking tool as well for sharing feedback. The online bookmarks can be stored in an online directory that users can access via their Diigo account from anywhere. While Diigo is primarily marketed as web curation and research tool, its features for sharing annotations with other Diigo users makes it a good choice for design feedback as well. A free version of Diigo is available as well, albeit with advertisements.
TrackDuck

InVision’s latest acquisition is TrackDuck and it adds a very important feature to InVision’s list for providing design feedback on web projects. TrackDuck offers the option of sharing design feedback as a browser extension or as a code snippet embedded in the website that lets feedback capabilities be built into the website natively. Team members can share feedback on the project in the role of administrator, contributor or simply, a reviewer. TrackDuck also captures meta information about the environment from which feedback has been shared, such as operating system and browser version.
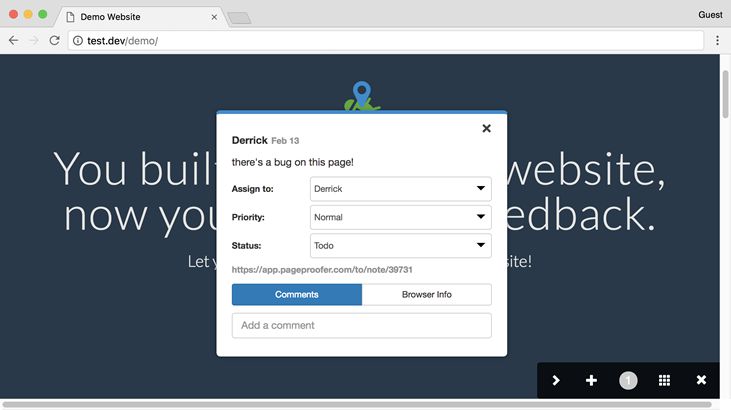
PageProofer

While PageProofer can be used only by inserting a code snippet to the web project, it is a very handy tool for adding a ‘sticky note’ to your web project. This sticky note or feedback is shared directly with the team of designers and developers. An advantage of PageProofer working via a code snippet is that it’s device-independent. Whatever platform or operating system the user is on, feedback can be shared irrespective of that. This extends to touch interfaces as well. The team can see what page is in question by the presence of a red note indicating issues.
Marker

With Marker, you can get design feedback to the collaboration tool of your choice instantly. Screenshots for bug and issues are converted into feedback cards, which can be shared on Trello, GitHub, JIRA, Slack or Email. Marker also captures specific information about the feedback environment such as Zoom level, Pixel ratio, and User agent. This is shared directly in the feedback card displayed inside the collaboration tool of your choice. Besides the existing integrations, compatibility with tools like Asana and WordPress is in the works. The only drawback with Marker is that it is available as a browser extension for Chrome only.
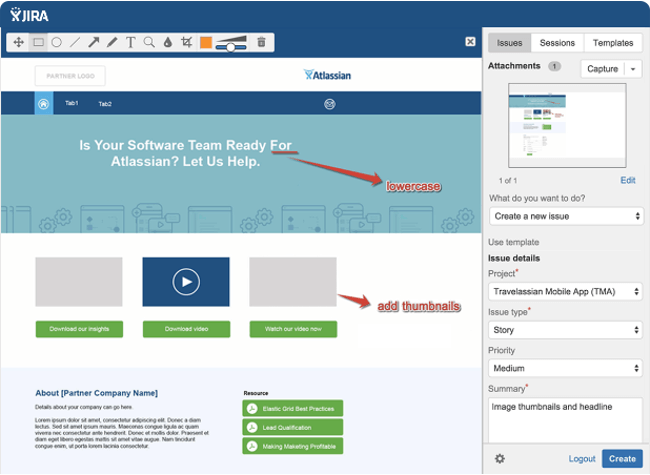
JIRA Capture

For web development teams that are larger in size or already using the JIRA project management tool, JIRA, Capture is an additional extension offered for providing visual feedback right from the browser. Feedback in Capture is converted in JIRA tickets that are then visible to the entire team on their project management dashboard. The advantage is, of course, that users can continue to work in their native JIRA environment without migrating to a new tool and still provide feedback on design issues. The other plus point is that teams can integrate with and utilize the benefits of other Atlassian products such as JIRA Service Desk, Core, HipChat, and BitBucket.
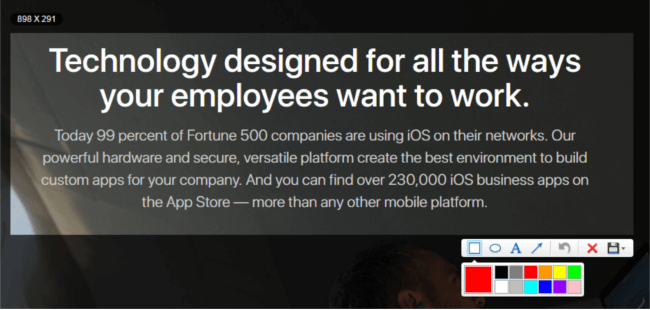
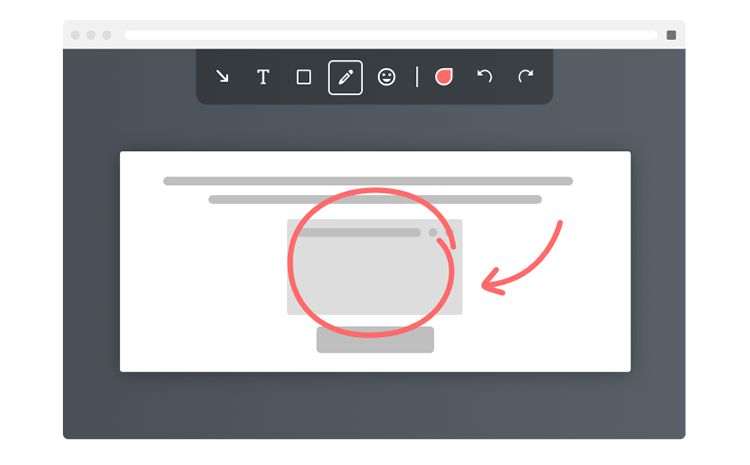
CloudApp

In case you’re looking for a native desktop application, CloudApp is a good fit. It allows sharing feedback in the form of a screenshot, GIF or a longer video recording. Comments and annotations can be added to this feedback. Once captured, the issues can be shared via an upload, Slack, Email, or another collaboration tool of your choice. If you want to upload them to your own CloudApp, then it’s simply a matter of dragging and dropping to those files. These files can also be ZIP archives or audio files. Within the team, members can be given different levels of access, depending on requirements and all feedback or files can be searched through.
Final Thoughts
Design feedback is an important part of making web development collaboration faster and more efficient. Choosing one of these tools depends on the usage requirement, team size and resources needed. A number of teams may also prioritize integrations when it comes to design tools. Whatever tool is chosen, it must be simple enough for the team members to use. Otherwise, it would only detract from development and make the process more complicated.



![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
