Angular is a very popular Javascript web application framework maintained by Google. It is open-source and it is mostly used in developing single-page applications. What is nice about this free framework is the fact that designers and web developers can work in parallel as HTML is used for templating. While Web designers can create user interfaces, the developers tie user interface components with data models by using declarative binding syntax.
But let’s see more about Angular components:
What are the components in Angular?
The Angular Components are a very important part of an Angular web application:
- Angular Components define views, which are sets of screen elements that Angular can choose among and modify according to your program logic and data.
- Each component defines a class that contains application data and logic and is associated with an HTML template that defines a view to be displayed in a target environment.
- They are a piece of code that may or may not be dependent on another piece of code.
- They are visible to the end-user and can be reused many times in an application.
- A component consists of Class, Template, and Metadata.
Every Angular application has at least one component, the root component that connects a component hierarchy with the page document object model (DOM).

What is an Angular component library?
An Angular component library is a package that comes with ready-to-use components for Angular websites and applications and aim to speed up the development process while taking care of the design part. Another benefit of the Angular component library is the fact that it gives consistency to your web project.
Now, we’ve gathered some useful free and open-source Angular components and components libraries and we are presenting it in a list for you to help your research process when developing web apps based on Angular. You can also find awesome components from free angular templates here.
Angular Components Examples
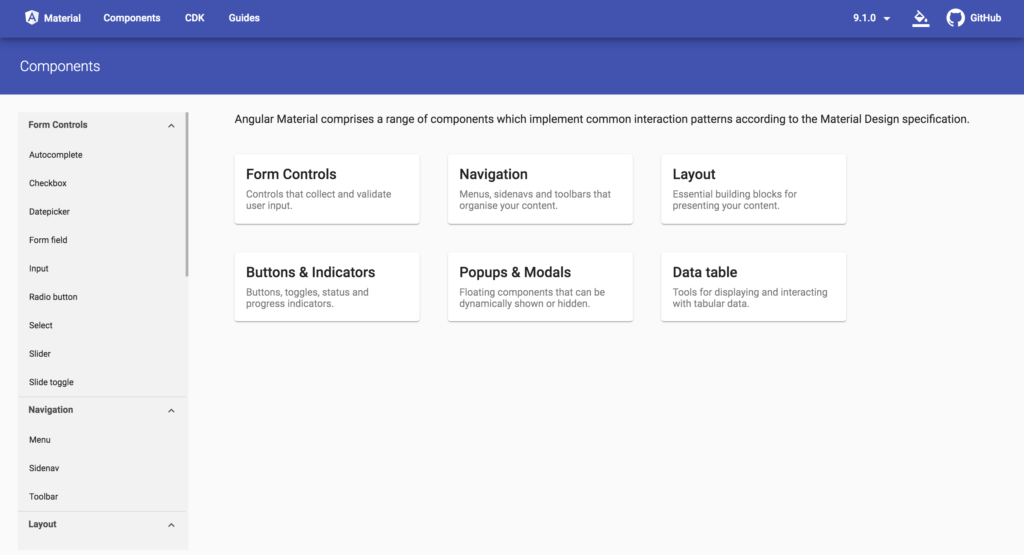
1. Material Angular
Angular Material comprises a range of components that implement common interaction patterns according to the Material Design specification.
Components:
- Form controls
- Navigation
- Layout
- Buttons and Indicators
- Popups and Modals
- Data table
Download Live Preview Get Hosting
2. Prime NG
Prime NG is an Angular UI Component Library featuring elegant, high-performance, accessible and fully customizable UI Components. All widgets are open source and free to use under MIT License.
Features:
- 80+ Components
- Open Source
- Themes: a variety of options including material and flat design
- Templates: Professionally designed highly customizable native Angular CLI application templates to get started in no time
- Mobile: optimized responsive design elements
Download Live Preview Get Hosting
3. BLK Design System Angular
BLK Design System Angular is a free Angular Design System for Bootstrap 4 and Angular. It is open-source, free and it features many components that can help you create amazing websites. All components can take variations in color, that you can easily modify using SASS files. This Angular Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Features:
- 70 Handcrafted Elements
- 4 Customized Plugins
- 3 Example Pages
Download Live Preview Get Hosting
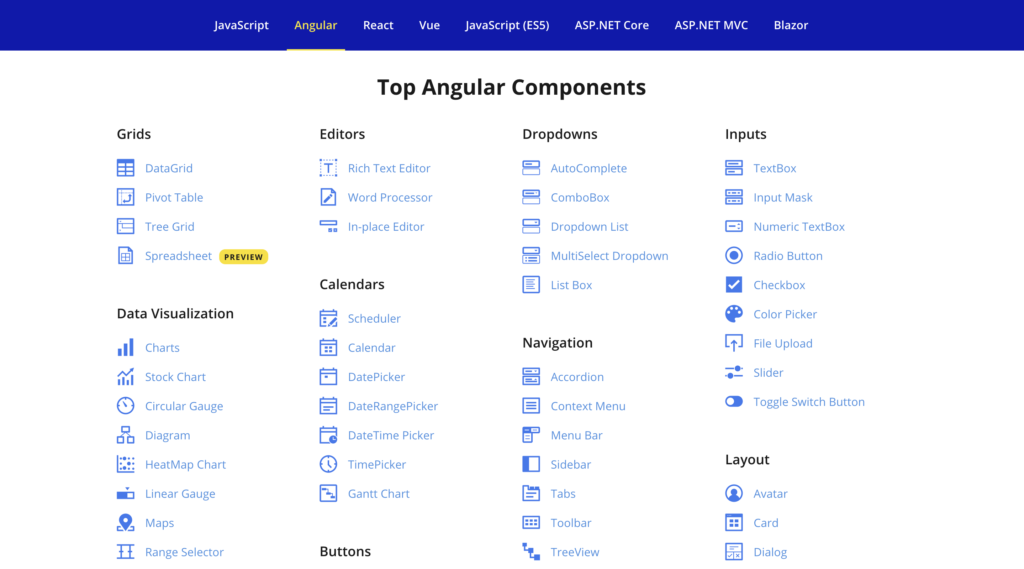
4. Essential JS 2 for Angular by Syncfusion
Essential JS 2 for Angular is a modern Angular UI Components library that has been built from the ground up to be lightweight, responsive, modular and touch-friendly. It is written in TypeScript and has no external dependencies. It also includes complete support for React, Vue, ASP.NET MVC and ASP.NET Core frameworks.
Components:
- Grids & Inputs
- Editors & Forms
- Dropdowns & Navigation
- Data Visualization & Calendars
- Layout & Viewer
- Buttons & Notifications
Download Live Preview Get Hosting
5. NGX Materialize
NGX Materialize is an Angular wrap around Materialize library, a responsive CSS/JS framework that implements Material Design specifications from Google. The main purpose of this library is to simplify the usage of Materialize within the Angular framework which makes it more dynamic.
Features:
- Simplify components usage
- Initialize components automatically
- Handle Angular “quirks” with Materialize library
- Offer component injection when possible
- Provide a MediaService that allows customization according to viewport size
- Add support for ReactiveForm with validation
Download Live Preview Get Hosting
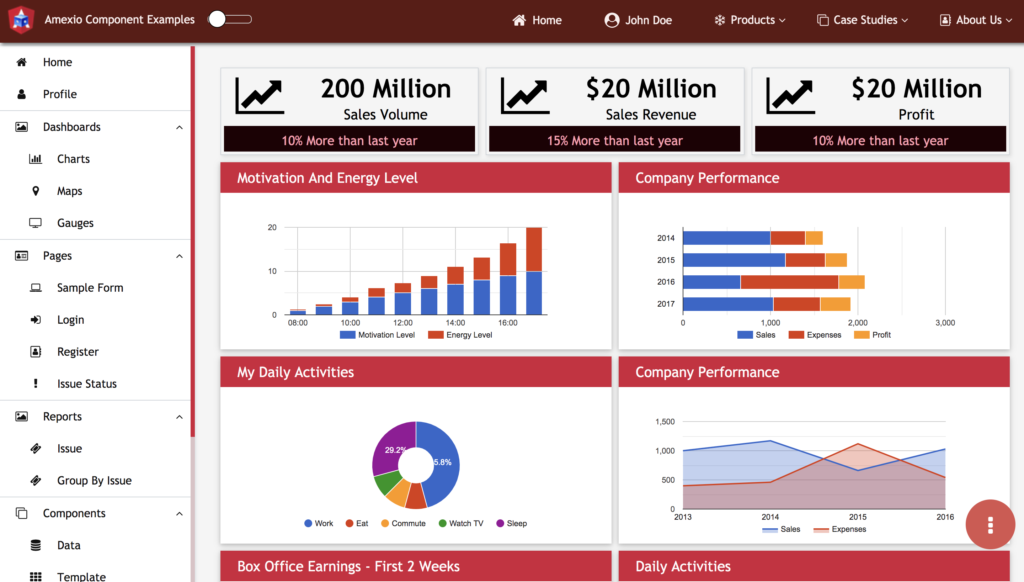
6. Amexio NG Extensions
Amexio is a rich set of 160+ Angular 4+ UI Components powered by HTML5 & CSS3 for Responsive Web Design & 80+ built-in Material Design Themes. Components include Form components, charts, maps, dashboards, Tabs, Grids, Trees, Layouts, etc with Accessibility support, Animation effect and Directives. It includes D3 Charts support with Amexio Drillable Charts option.
Features:
- 170+ Components
- Drag & Drop Widget
- Responsive Design
- Reactive Forms
- Layouts, CSS3 Grids
- 89 Material Themes
- D3 Charts / Dashboards
Download Live Preview Get Hosting
7. Angular Chart JS
Angular Chart JS includes reactive, responsive, beautiful charts for AngularJS based on Chart.js. They are responsive and easy to customize.
Chart types:
- Line Chart
- Bar Chart
- Doughnut Chart
- Radar Chart
- Pie Chart
- Polar Area Chart
- Horizontal Bar Chart
- Bubble Chart
- Dynamic Chart
- Reactive Chart
- Bar line Chart
Download Live Preview Get Hosting
8. Nebular 4.0
Nebular is a customizable Angular 8 UI Library with a focus on beautiful design and the ability to adapt it to your brand easily. It comes with 4 stunning visual themes, a powerful theming engine with runtime theme switching and support of custom CSS properties mode. Nebular is based on Eva Design System specifications.
Features:
- 4 Visual Themes, including new Dark easily customizable to your brand
- 35+ Angular UI components with a bunch of handy settings and configurations
- Configurable options – colors, sizes, appearances, shapes, and other useful settings
- 3 Auth strategies and Security – authentication and security layer easily configurable for your API
- Powerful theming engine with custom CSS properties mode
- SVG Eva Icons support – 480+ general-purpose icons
Download Live Preview Get Hosting
9. Snotify Notification Center
Snotify is a Angular 2+ Notification Center.
Features:
- 9 types of toast notifications (async, confirm, prompt and more…)
- Ability to create toasts in different positions at the same time
- Many config options (icons, backdrop, timeout, position and much more)
- Custom fully controlled styling including animations
- The repository includes 3 different styles. So you can use on of them, or create your own.
- Callbacks
- Custom HTML
- 4.3KB minified and gzipped
Download Live Preview Get Hosting
10. Dragula
Dragula is a drag and drop library for Angular.
Features:
- Super easy to set up
- No bloated dependencies
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events!
- Seamlessly handles clicks without any configuration
Download Live Preview Get Hosting
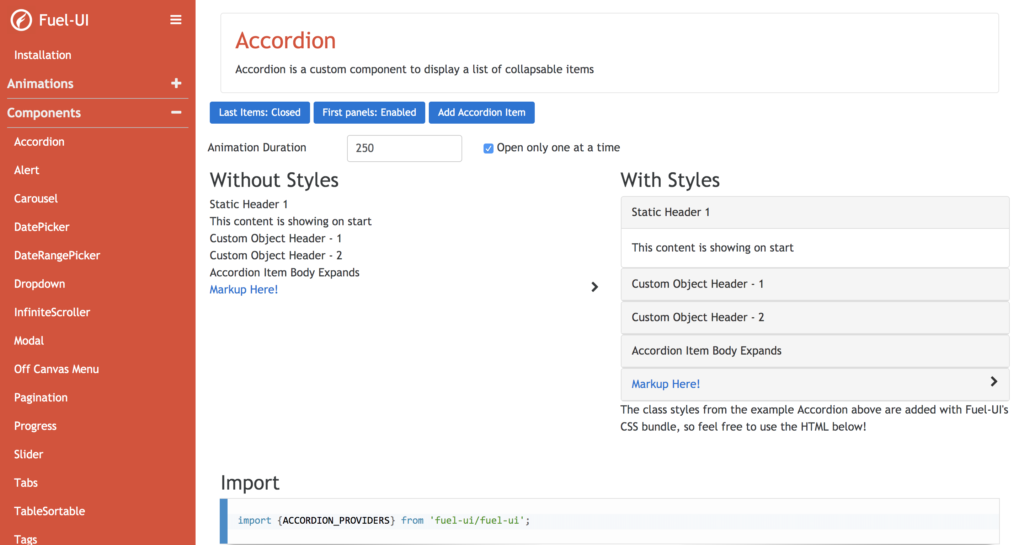
11. Fuel UI
Fuel UI is a set of UI components for use with Angular 2 and Bootstrap 4.
Components:
- Accordion
- Alert & Modal
- Carousel & TableSortable
- Dropdown & InfiniteScroller
- OffCanvasMenu & Pagination
- Progressbar & Slider
- Tabs & Tags
- TextExpander
- TimePicker & DatePicker
Download Live Preview Get Hosting
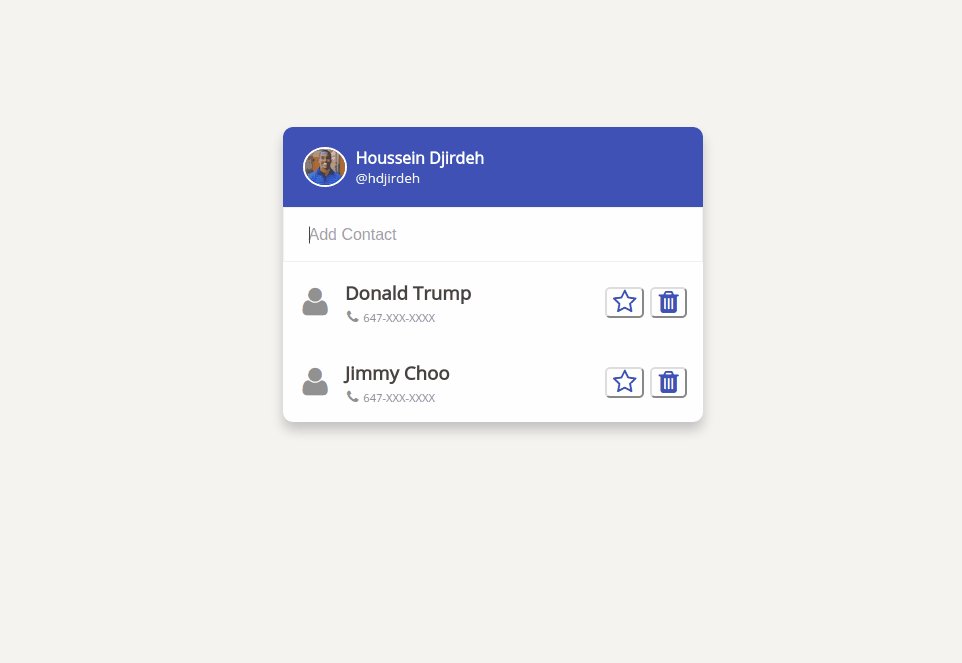
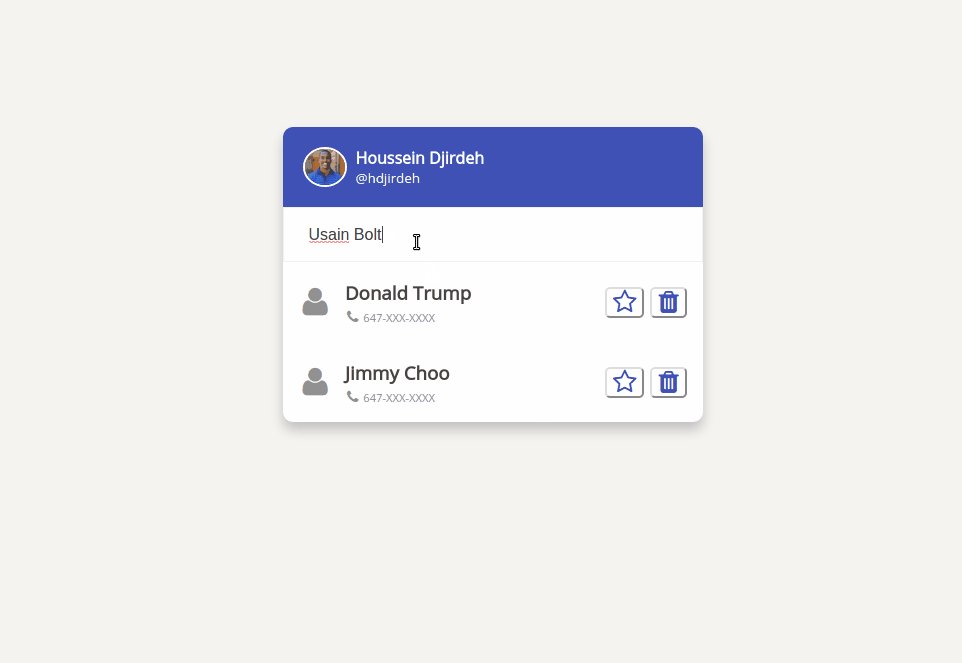
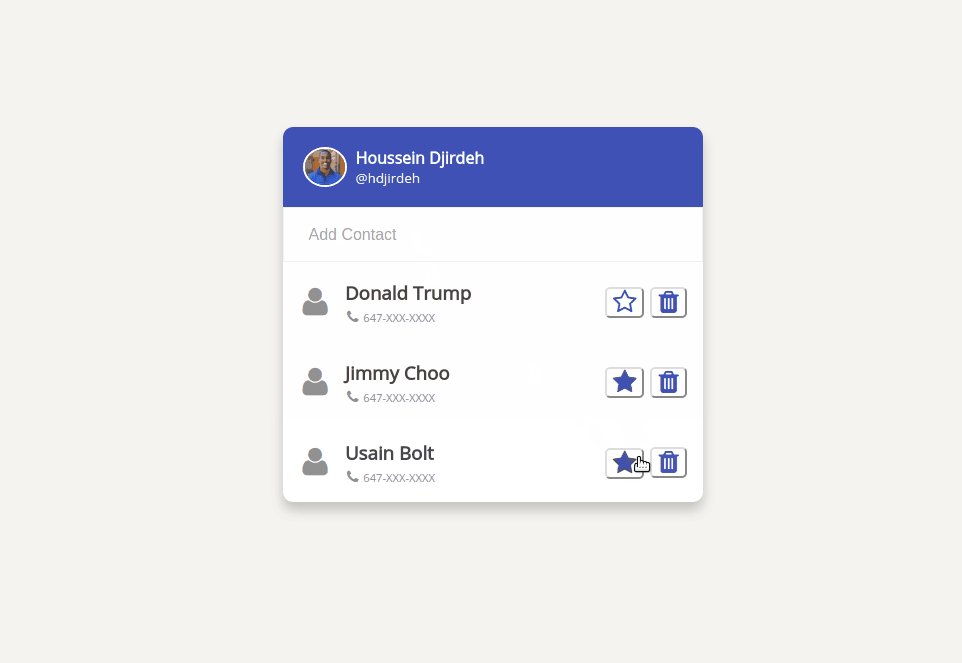
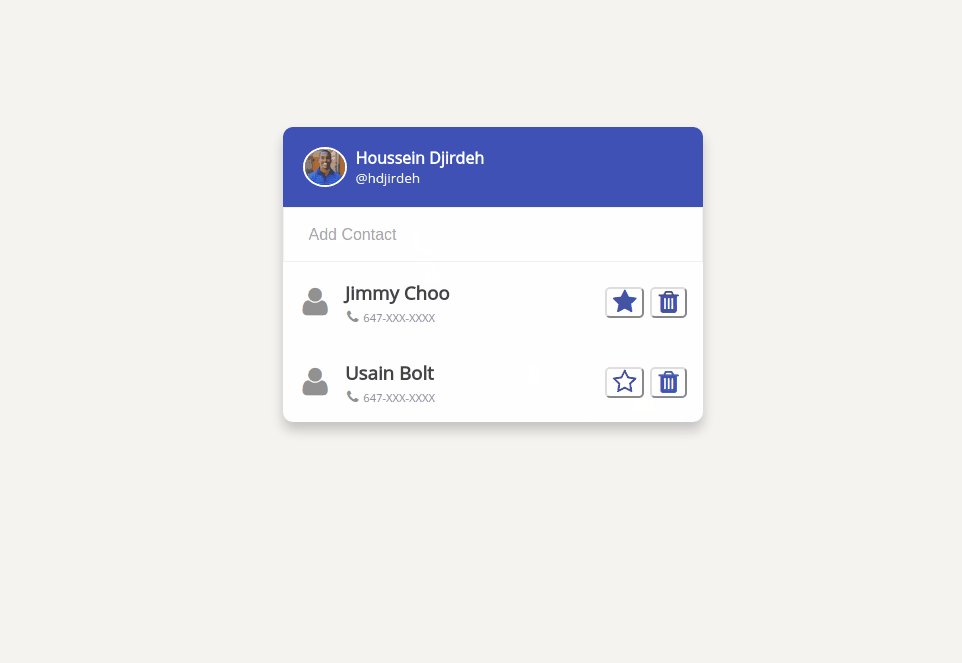
12. Contact List
It is a simple contact list application built with Angular 2, Immutable.js and Redux.

Download Live Preview Get Hosting
13. Confirmation Popover
It is a simple angular 5.0+ directive to display a bootstrap styled confirmation popover when an element is clicked.

Download Live Preview Get Hosting
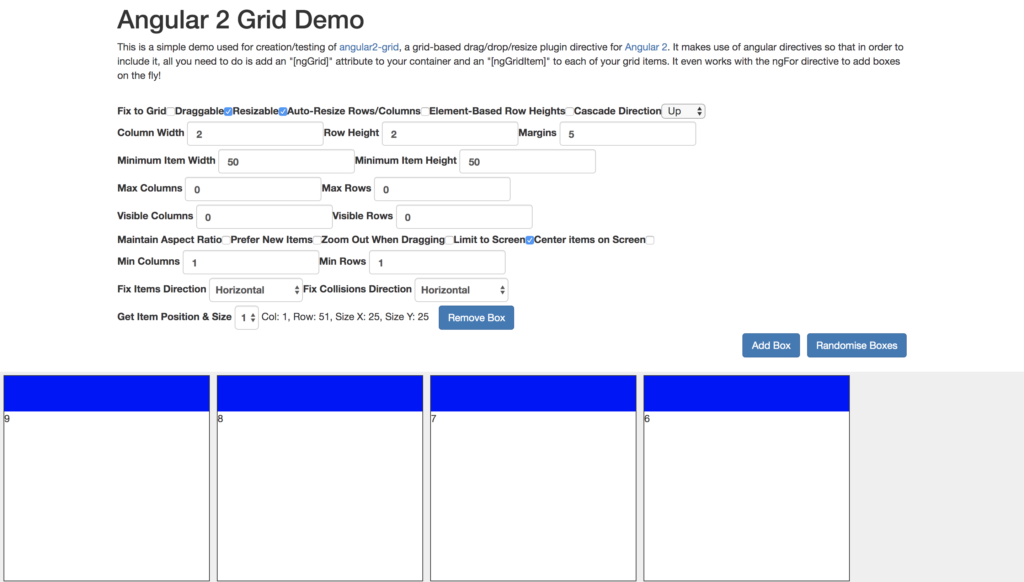
14. Grid Directive
Angular 2 Grid is a drag/drop/resize grid-based plugin directive for Angular 2.
Download Live Preview Get Hosting
15. Lazyload-image
Lazyload-image is a small library for lazy loading images for Angular apps with zero dependencies

Download Live Preview Get Hosting
Now that you’ve checked all these Angular components are you ready to start your dev project?
Let us know if you have other examples in mind!
















![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
