Although functionality is reasonably referred to as the foundation of good UX, users are people with not only the need to solve problems but also emotions that have a great influence on their decisions. Illustrations integrated into web, and mobile interfaces can support both. In this article, let’s review how illustrations enhance UI design and where to get them if you can’t draw.
Benefits of illustrations for user experience
An illustration provides a visual interpretation of a process, action, or environment. In addition, it contributes to visual storytelling and improves communication because images are informative and transfer a message. Illustrations also successfully serve as a part of the general visual style of the website, app, or even software they are used in.

Landing page concept with 3D illustration
In the age of super rapid and overwhelming information flow, the role of visuals seems to be bigger than ever before. According to the research on the processing speed in the human visual system, pictures are much faster and easier to remember and recall. The message presented with the illustration can be clear to people speaking diverse languages and regardless of their reading abilities. That is the reason why icons, photos, illustrations, infographics, and other assets by graphic designers are used so widely in interfaces of all kinds.
Put shortly, here are some of the major benefits of using illustrations in UX design:
- They are noticed and understood faster than text
- They are effective in enhancing visual hierarchy
- They contribute to the aesthetic and emotional appeal of the user interface
- They activate the psychology of color, shapes, and visual metaphors
- They draw users’ attention to the necessary details, screen zones, or visual messages
Nevertheless, on mobile apps and websites, illustration is a functional element rather than a decoration. So, adding them, it’s essential to analyze the target audience and find the ideas which will help the users to navigate, catch the product’s tone of voice, and achieve their goals.

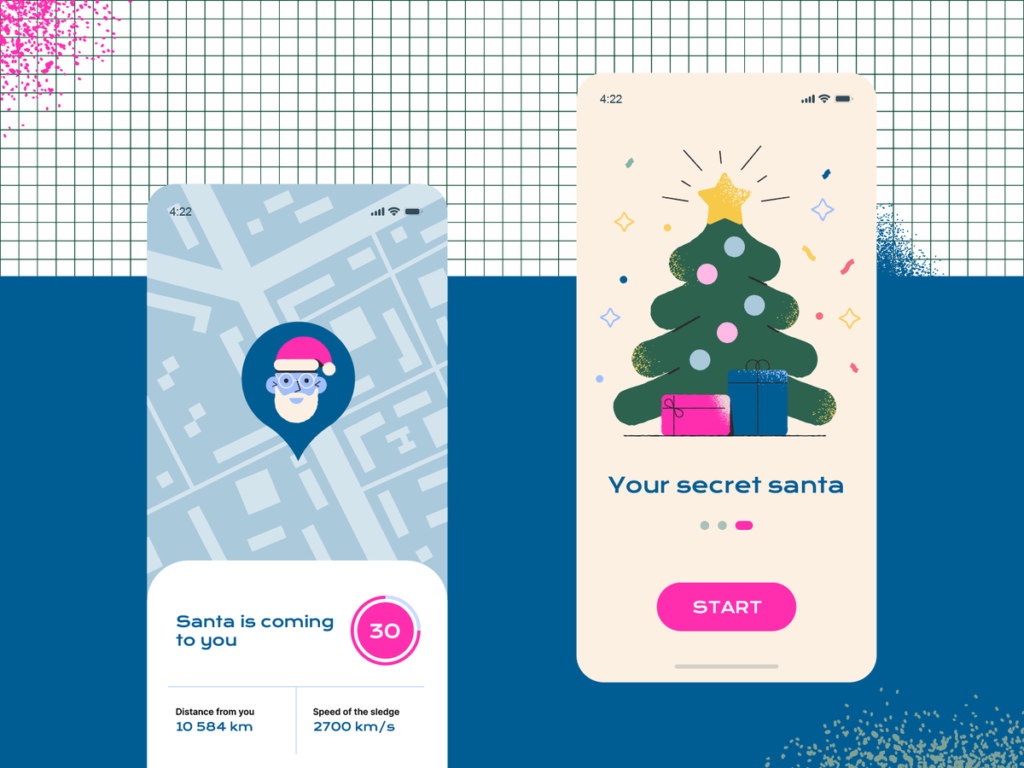
Secret Santa app concept with Christmas illustrations
One more aspect to consider is that UI illustrations should be used in moderation as too many graphics increase the risk of overloading the interface and may hurt usability.
How to Use UI Illustrations
In the user interfaces of today, we come across the diversity of styles and directions in approaches to illustrations, from vector images and icons to elaborate and full-screen digital artworks. As a functional element of web or mobile UI, illustrations may cover the following points.
Onboarding
Onboarding in digital products deals with some steps and techniques that help newcomers understand how the product works. Also, it is supportive when new features and updates are introduced, or users may need help to interact with an uncommon functionality.
Lots of digital products, including big players like Google, Dropbox, Mailchimp, or Slack, use illustrations for this aim. Onboarding supported with meaningful artwork provides a quicker explanation of the features and, at the same time, adds liveliness and brightness to the UI.

Mobile app tutorial concept by Martha Pavlenko features a funny cat mascot illustration in Ginger Cat style
Theme
Another kind of illustration is used to set the general theme and mood of the website or application. They set strong visual associations to make the interface emotional from the first seconds of the visitor’s interaction with it. Such an approach saves the user’s time and effort, supports a positive user experience, and creates the needed atmosphere.

The educational app concept by Orizon with illustrations in Flame style from Ouch
Tutorials and Pop-Ups
Tutorials and tooltips illustrations give users visual prompts. This type of illustration demonstrates the explanatory potential, and its objective is to clarify or stimulate specific actions. These images make UI design more friendly, especially for people who don’t like or have difficulty reading texts. It works especially well in mobile interfaces because of limited screen space. On the other hand, make sure that even the slightest details of the picture are well-checked to avoid any misunderstanding.

App tutorial screens with Flame illustrations on Ouch
Rewards
Reward images present one more widely spread type of interface illustration. Badges, stickers, medals, stars, cups, and all the other stuff is used to add some gamification to the user experience and mark users’ progress.

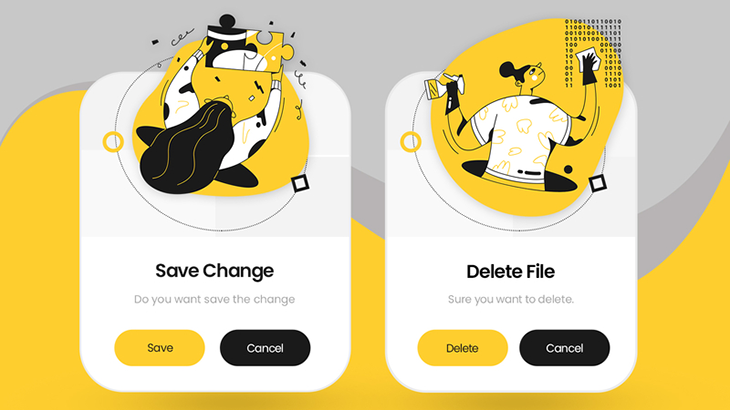
Present illustration in Kingdom style
Entertainment
In some cases, the primary goal of UI illustrations is to entertain users. They don’t focus on functionality or usability goals but successfully deal with the emotional and aesthetic side of the interaction.

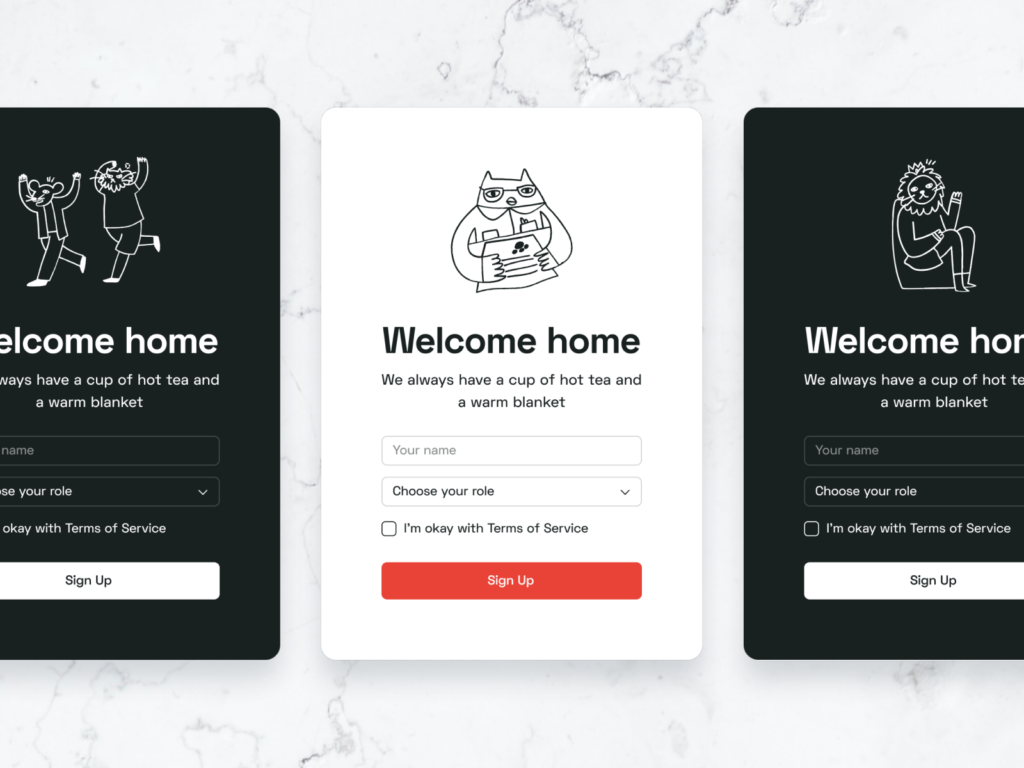
These mobile screens feature cute outline illustrations in Cole style from the Ouch vector library.
How To Get UI Illustrations if You Can’t Draw
Ouch Illustration Library

Ouch Illustrations provides creatives with a huge library of vectors to class up any design or creative project – or add a pinch of fun and brightness to it with no effort. These diverse illustrations are specifically crafted to help in making your designs look good and support users in any product you share, whether you are a professional designer or are just looking to spruce up your project.
The constantly growing library features over 40 illustration styles, including bright, detailed graphics, trendy surrealism, cartoonish pictures, a sketchy look, and simple line graphics just to name a few. From colorfully bold to minimal monochrome, here you will surely find something here to fit your design system.
What makes this illustration library special? The styles are specifically made to cover the entire user experience flow, keeping your product looking professional. Build user trust and increase accessibility while also adding some flair to common tasks such as add-to-cart, checkout, 404 pages, or logins.

The creators don’t just offer pre-made scenes but have broken each layered vector graphic down into tagged and searchable objects.
Ouch! illustrations are crafted by talented designers and each one is ready for prime-time use in publications, emails, or your e-commerce store. Web designers across the world use Ouch! illustrations as the secret weapons in their design systems.
Illustrations are free to use when you credit Icons with a link. Upgrading to Pro you get editable illustrations (SVG) and large PNG formats without having to add a link back.
Vector Creator
You may need a custom illustration for your website or app, presentation slide, social media post, or email. What’s the shortcut to getting it if you aren’t an artist and don’t have the one on board? Free Vector Creator is worth trying.
With Vector Creator, anyone can tell their story by crafting the perfect illustration without the help of a design team. The major benefits to mention are the following:
- Fast in-browser creation
- Huge library of 9000+ elements in 20+ styles
- Free to use with attribution for personal and commercial projects
- Categorized & searchable
Lunacy Design Software
One more way to seamlessly integrate illustrations as well as other types of images into your interface designs is Lunacy, a blazing-fast vector editor packed with smart features to make you a better designer. With a myriad of amazing icons, photos, and illustrations baked in by default, this design tool is a fun change of pace compared to traditionally complicated asset management. It is applicable to all types of creative projects, from marketing visuals and educational graphics to complex UI and UX design flows.

Bottom Line
Illustrations are powerful in adding style, emotion, and storytelling to everything they touch. That makes them a well-tested and successful way to amplify the usability and visual appeal of diverse user interfaces. It’s also easy to see that illustrations integrated into the interface can support seamless interactions and consistency. So, even if you aren’t a digital artist, that’s not a reason to miss all the opportunities opened by UI illustrations. Just try the tools mentioned above and they will help you to tell your own story and to help users interact with your product.




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
