Are you looking for a little helping hand in the development of your next mobile app for iOS and/or Android? React Native templates could be the answer, in terms of fast go to market timing and flexibility. React Native is a powerful open-source Javascript framework created, as you probably know, by Facebook. If you are familiar with ReactJS, you need to know that the syntax and workflow remain similar, but the components are different.
Shoutem UI Toolkit
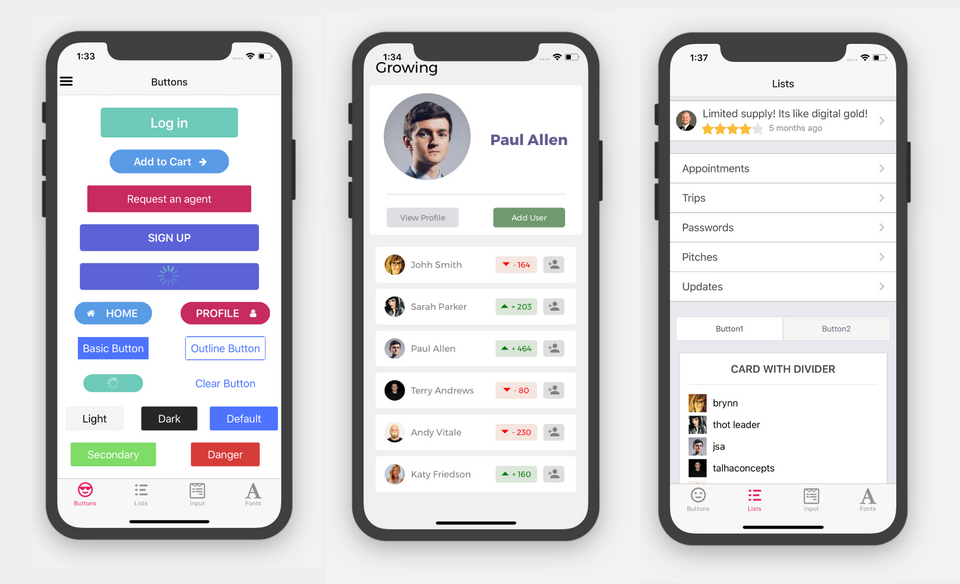
Shoutem UI is a set of styleable components that enables you to build beautiful React Native applications for iOS and Android. All of our components are built to be both composable and customizable. Each component has a predefined style that is compatible with the rest of the Shoutem UI, which makes it possible to build complex components that look great without the need to manually define complex styles.
Blueprint
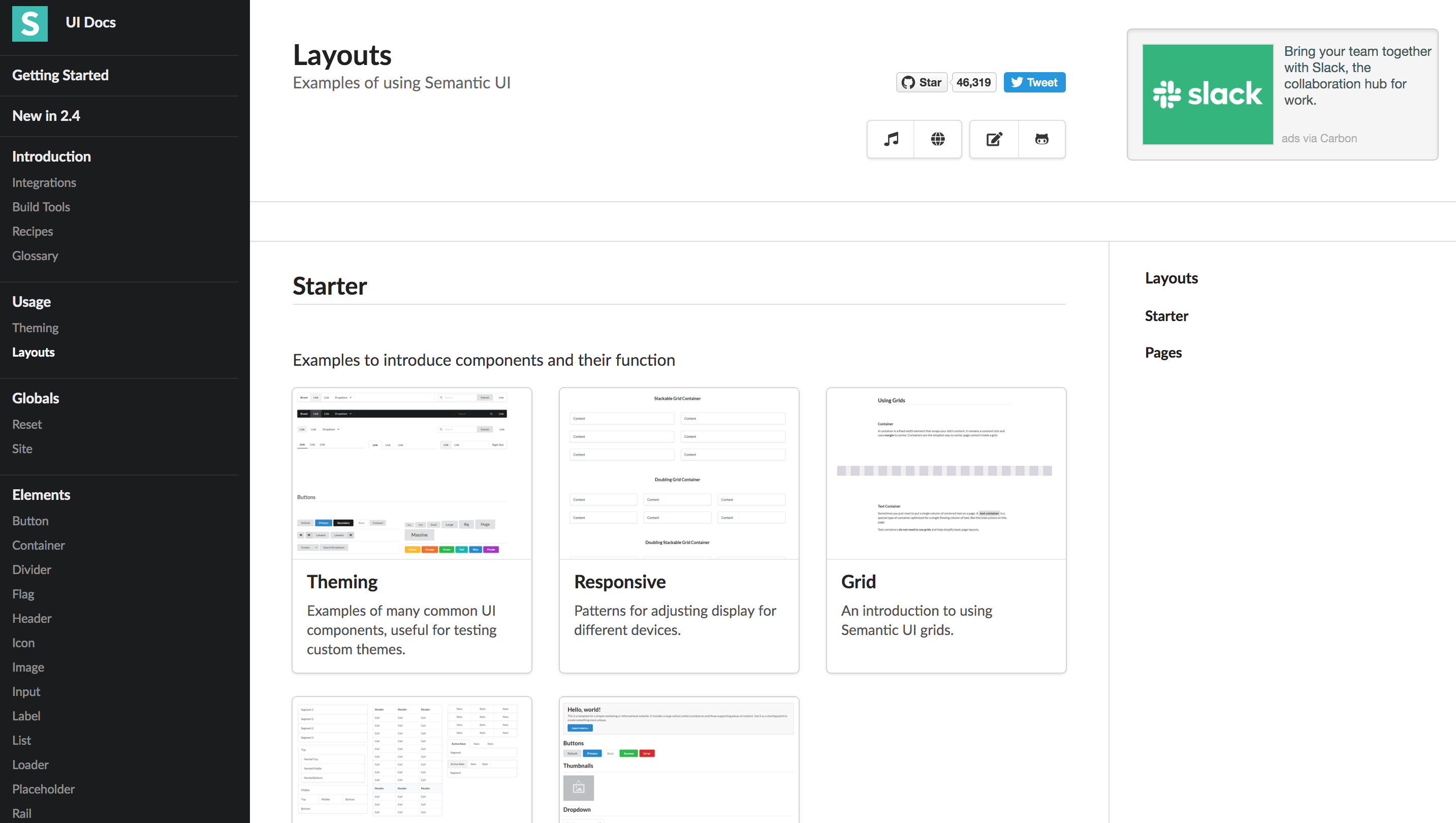
Blueprint is a React-based UI toolkit for the web.
It is optimized for building complex, data-dense web interfaces for desktop applications which run in modern browsers and IE11. This is not a mobile-first UI toolkit.
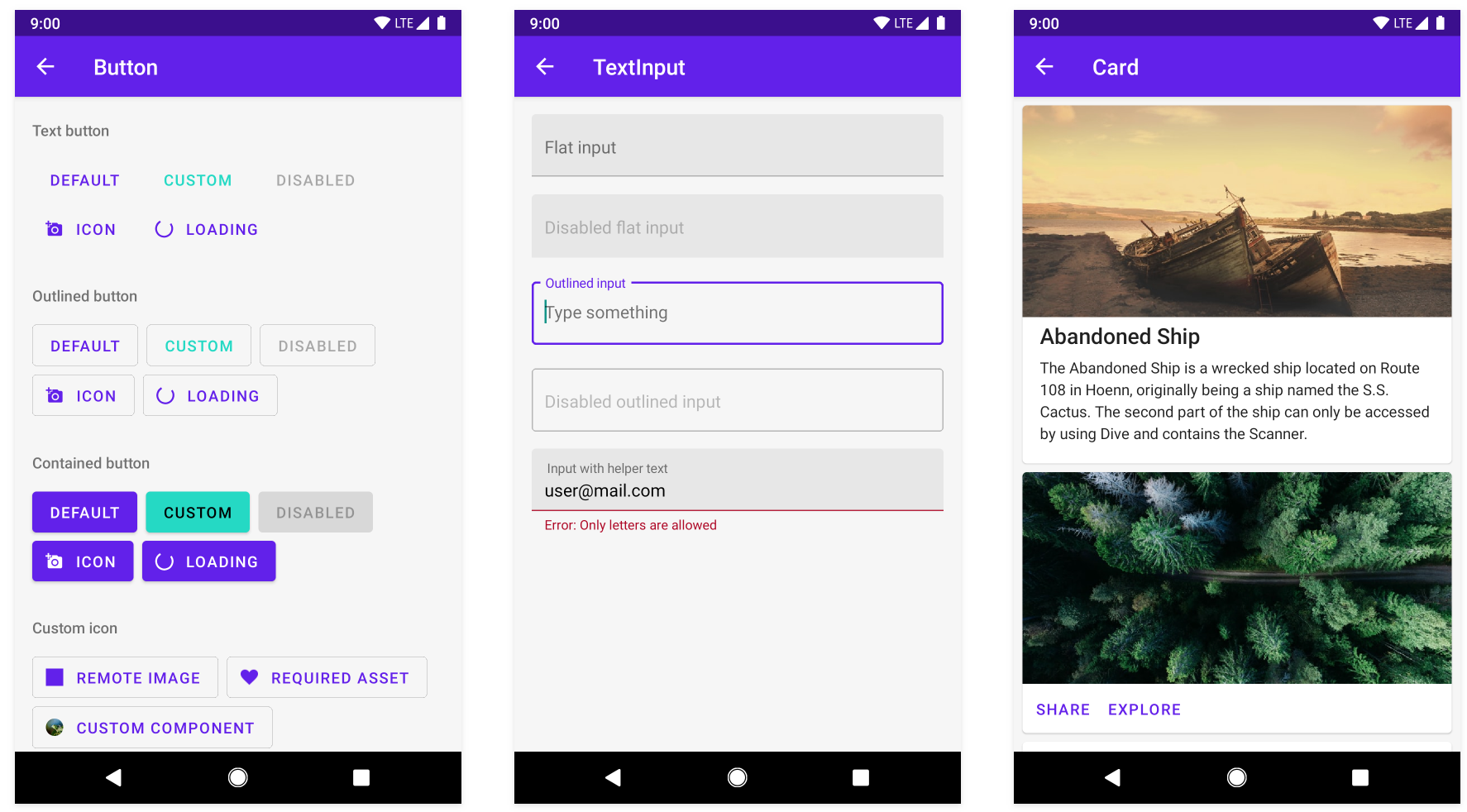
React Native Paper
React Native Paper is a cross-platform UI component library which follows the material design guide lines.
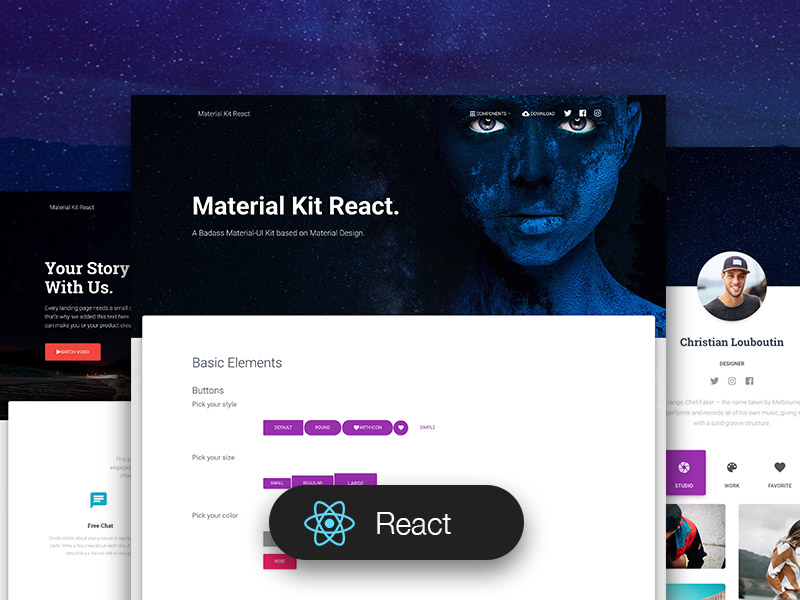
Material Kit React
Material Kit React is a Free [email protected] Kit with a fresh, new design inspired by Google’s material design. You asked for it, so we built it. It’s a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Material-UI elements, you will find three fully-coded example pages, to help you design your next project.
React Native Elements
The library’s authors state that “The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”, which should make it appealing for both new developers and seasoned veterans.










![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
