UI Kits are tools that help you reach your design needs. That can be tricky, right? Well, everything is. But you know what? It gets easier. We’re gonna give some guidelines if you want to try one.
What is an UI kit?
An UI Kit is a set of components and rules that you can use when building your digital platform. It is not ‘one size fits all’ as some may say. All sets of elements are made with a structure behind which is usually explained as guidelines. It is not every variation of every aspect and it will not do the work for you! But it offers a lot of advantages.
When should you use them?
When you are looking to get the job done! UI Kits mainly allow rapid development and encourage consistency and unified design vision. What does that mean exactly? That your end user will have a smooth UX while using the site you are building.
UI Kits are also extremely useful when you are not working alone because they give you a common language. Establishing an environment where people are on the same road can be a hassle, so it’s better to plan ahead. Having the same vision reflects in the final product and the way users interact with it.
And one of the things that you will figure out immediately is that it saves you time and money. It improves the development process at every step of the way, meaning that you will finish your wireframing, designing and dynamic code a whole lot faster.
Challenges
You need to know what you are importing into your project. And not just visually, but read the documentation, don’t get surprised by an element. Check it every time something may seem complicated, the guys who made the kit probably have the answer.
And then you will have the usual stuff coming your way like it does with every project. How can you prepare ahead for designing something new and how to balance efficiency with what is needed. We’ve been through it, tried it both ways: with or without UI Kits, and we learned the second way is better for us. If you are using Twitter Bootstrap, it’s almost a standard not to use it straight out of the box. It’s the Times New Roman design.
CSS is not rocket science, it is a language where you declare the style for an element, and that happens. It’s straightforward, it works! We don’t want a web where you see the same blue button and the same fonts. Let’s build something that makes people say ‘wow’! Build something unique, and come to think of it, since you are the one knowing the unique challenges you are confronted with you should be able to get your shit done the best!
How do you get started?
You should really inspect your options, and we recommend really seeing what feels like a suitable structure for you. We obviously support the Get Shit Done Kit from Creative Tim. Some said ‘it has become a trademark for the online community of a clean and nice looking interface.’ We are trying to build a standard, both visually and structurally.
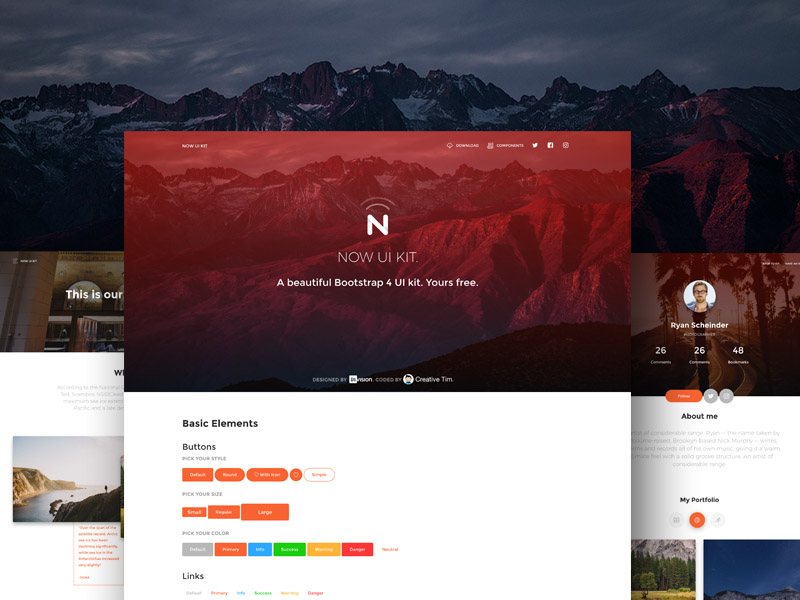
Now UI Kit
Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
Paper Kit 2 UI Kit
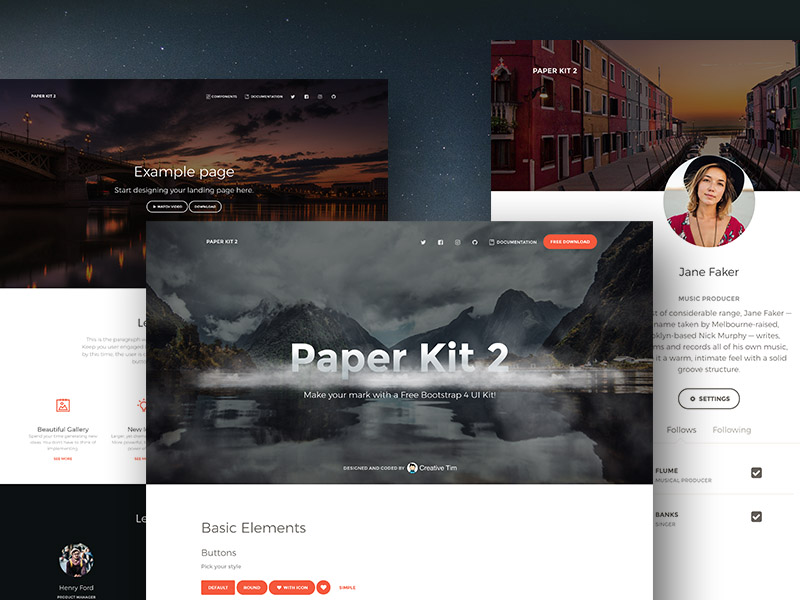
 Paper Kit 2 is a free Bootstrap 4 UI Kit with pale colors, beautiful typography, and thoughtful drawings. We created it having paper and drawings in mind.
Paper Kit 2 is a free Bootstrap 4 UI Kit with pale colors, beautiful typography, and thoughtful drawings. We created it having paper and drawings in mind.
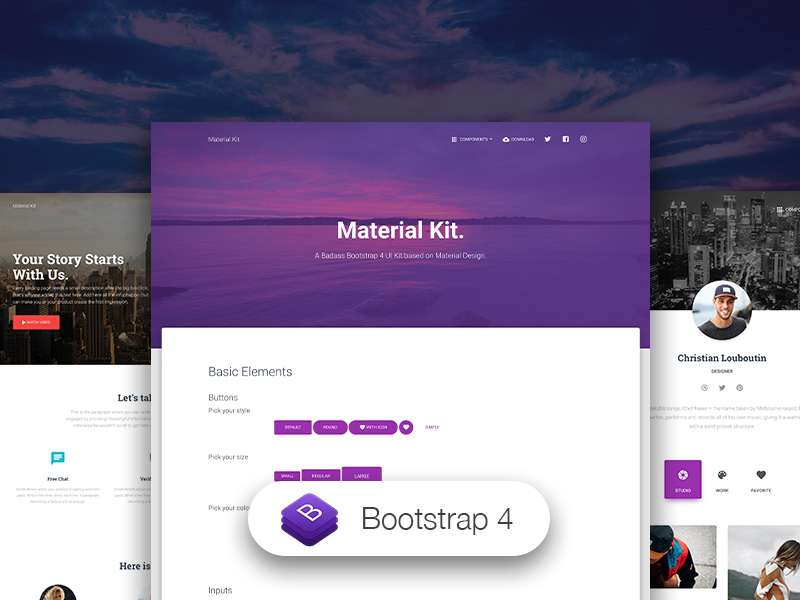
Material Kit
Material Kit is a Free Bootstrap 4 UI Kit with a fresh, new design inspired by Google’s material design. It’s a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components.
Paper Kit
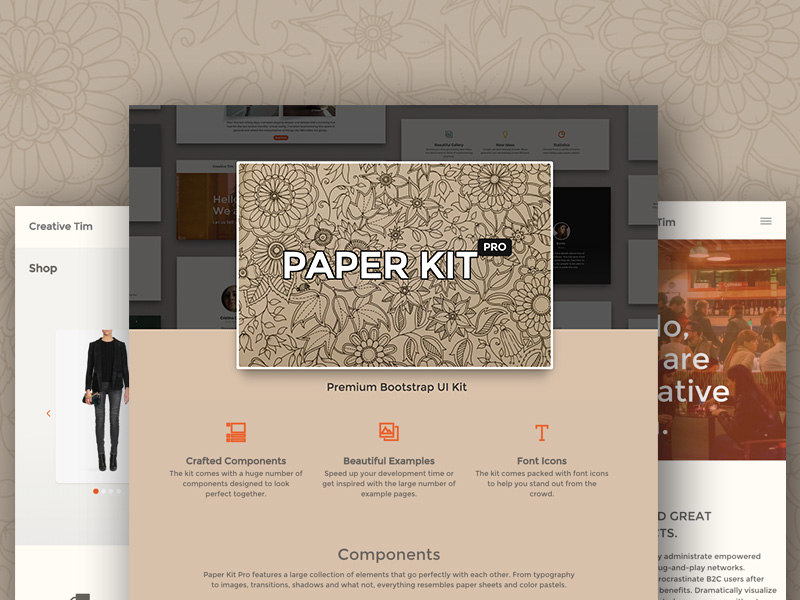
 Paper Kit is a free Bootstrap UI kit that can get you going in a new creative direction! It’s different since it’s not material, flat or iOS inspired.
Paper Kit is a free Bootstrap UI kit that can get you going in a new creative direction! It’s different since it’s not material, flat or iOS inspired.
Pixel Pro
Pixel Pro is a premium Bootstrap 5 UI Kit without jQuery featuring over 1000 components, 50+ sections and 35 example pages including a fully-fledged user dashboard.
Pixel Lite
![]()
Pixel is a free, fully responsive and modern Bootstrap 4 UI Kit that will help you build creative and professional websites. It comes with 6 premium example pages: pricing page, about page, contact page, login, register pages, and more.
You can see from the images that the Kits are very different aesthetically and they reflect specific styles. It is up to you to find the one that goes with your work.
We will continue to share and publish new UI stuff and tools to help with building websites as well as develop site-specific patterns. The basic idea is evident from the get-go, get your shit done!






![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
